Всё о добавлении картинок на сайт: теория, инструменты, кейсы, законы и эксперименты

Поисковые боты иначе обрабатывают картинки, чем текст. Изображения с сайта могут попасть в выдачу, привести ссылки, увеличить релевантность страницы, но для этого их нужно правильно подобрать, загрузить и оформить.
В статье разберем:
- какие важные выводы сделали веб-мастера на своем опыте;
- как оптимизировать картинки: релевантность, формат, размер, сжатие, метатеги и прочее;
- как сжимать, чтобы повысить скорость загрузки;
- как использовать чужие работы без проблем с авторским правом;
- где искать бесплатные изображения со свободной лицензией.
Как учиться на чужом опыте: эксперименты и кейсы с картинками
Как картинка со скунсом повлияла на ранжирование сайта
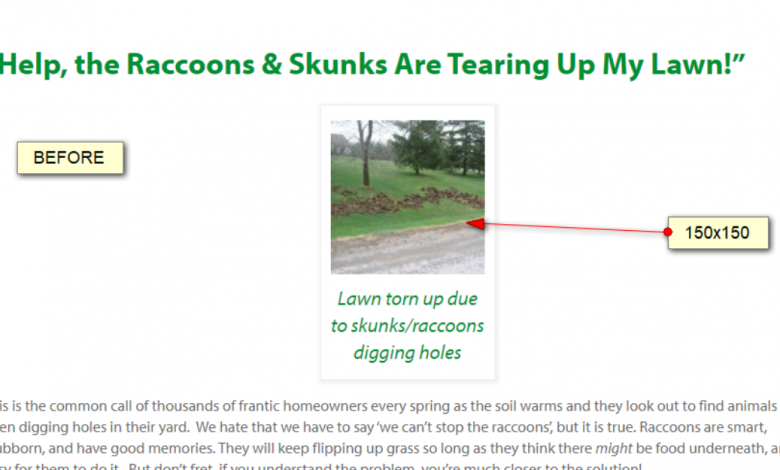
История о том, как сеошник решил улучшить страницу о борьбе с вредителями газона — скунсами и енотами. Страница выглядела неубедительно и недостаточно информативно.
Сеошник решил разместить изображение больше и качественнее. Он думал так: на странице говорится о вредителях — скунсах и енотах, значит, картинка с вредителем будет в тему. Нашел на стоках фотографию скунса в хорошем качестве и заменил иллюстрацию.
Потом он заметил, что позиции страницы стали падать. Больше ничего не меняли, так что дело было в картинке. Скриншоты и подробности о том, как вышли из ситуации, в статье с кейсом.
Вывод из истории такой: на позиции может повлиять релевантность всех элементов страницы. Нужно сопоставлять содержание картинки и то, что она на самом деле должна иллюстрировать, а также смотреть выдачу раздела Картинки и страницы конкурентов.
Важна ли уникальность картинок для SEO
При прочих равных, для SEO все уникальное лучше, чем скопированное у кого-то. Но если заказывать картинки у дизайнера или фотографа, придется тратить деньги, предоставлять товар для фотосессий или согласовывать моделей. Скачать на стоке не в пример проще. Стоит ли затрат польза от уникальности картинок на сайте?
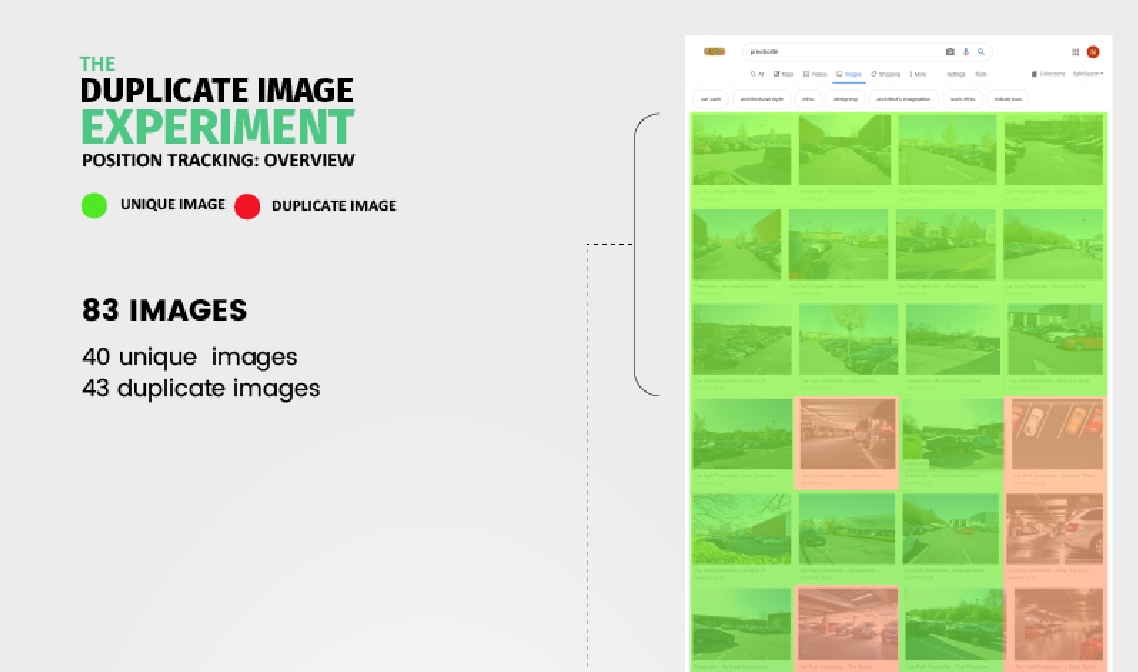
Это можно проверить, если выяснить, воспринимает ли поисковик картинки со стоков как дубли, и вредят ли они позициям сайта в выдаче.
Сеошники «Reboot Online» основательно подошли к эксперименту:
-
придумали несуществующий термин в качестве ключевого запроса;
-
создали десять сайтов с похожей структурой, чтобы ни один не выигрывал за счет более удачного распределения внутренних ссылок;
-
написали для них разные тексты, но одинаковой длины и похожими вхождениями ключей вплоть до места на странице;
-
зарегистрировали сайты на разных доменах, с разными IP, доменными регистраторами и даже учетки Google Консоли у них были разные;
-
нигде не публиковали ссылки на сайты и следили, чтобы во время эксперимента ни на одном не было живых пользователей;
-
для пяти сайтов собственноручно сделали 50 фотографий, для других пяти скачали со стоков 50 картинок.
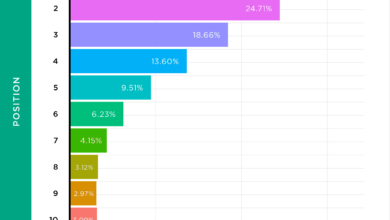
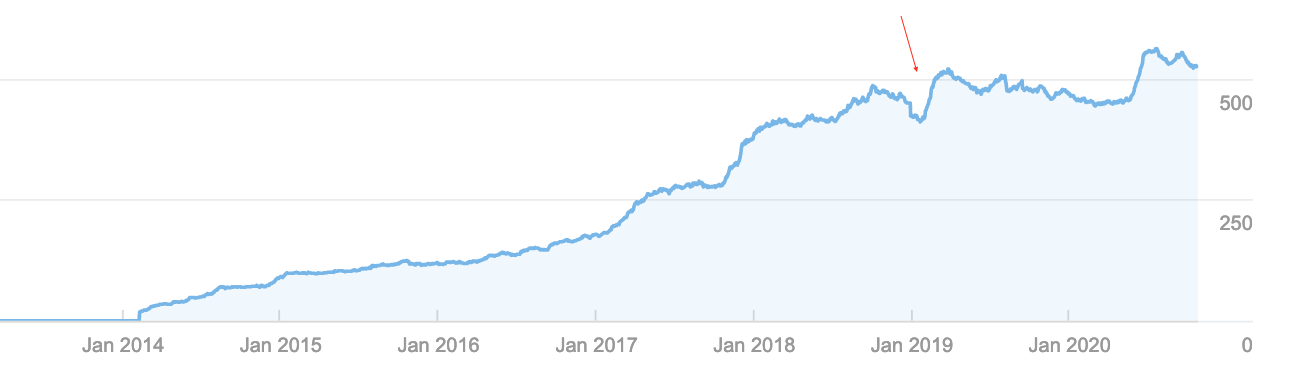
Три месяца оптимизаторы ждали результатов, и они получились показательные — сайты с фотографиями, которых интернет раньше не видел, занимали более высокие места в выдаче.

Возможно, уникальность картинок важна не для всех тематик. К примеру, интернет-магазинам часто проще взять фотографии товаров у поставщиков, чем устраивать фотосессии для тысяч позиций, и представители поисковых систем это понимают. Оптимизаторы тестировали контентную тематику, а не e-commerce, поэтому данных нет.
Скриншоты, графики, ход эксперимента и распределение сайтов по выдаче в статье.
Как создать инфографику, которая принесет ссылки и плюсы к репутации
Получить обратные ссылки на сайт можно с помощью картинок, обычно для этого отрисовывают инфографику, наглядные схемы или графики. Если сторонние сайты их размещают, они указывают источник, отсюда и появляются обратные ссылки.
Агентство SEOgene поделилось с нами примером такой работы. Они сделали инфографику и за счет нее получили 100+ естественных ссылок с релевантных сайтов, а также на 70% увеличили целевой трафик с Pinterest.

Путь такой:
-
Понять, о чем делать инфографику: посмотреть выдачу по нужным ключам и придумать, что можно визуализировать.
-
Собрать базу площадок, где есть устаревшая инфографика по теме.
-
Написать актуальное наполнение, собрать ТЗ и заказать дизайн.
-
Распространить инфографику на своих площадках и на сторонних тематических.
-
Начать аутрич: обратиться к площадкам по собранной базе, предложить размещение другим площадкам.
-
Найти тех, кто разместил картинку без ссылки, и попросить добавить.
Подробно ход действий с пояснениями компания описала в статье, там есть и примеры, и графики со статистикой.
Как оптимизировать изображения
Как учесть все требования SEO для картинок
Подбираем нужный формат под разные устройства, сжимаем, чтобы картинка быстро загружалась, и заполняем метатеги для индексирования в поисковой выдаче. Ключевые советы вкратце:
Выбор файла
Важна уникальность, но товары — исключение, их фотографии можно брать у поставщика.
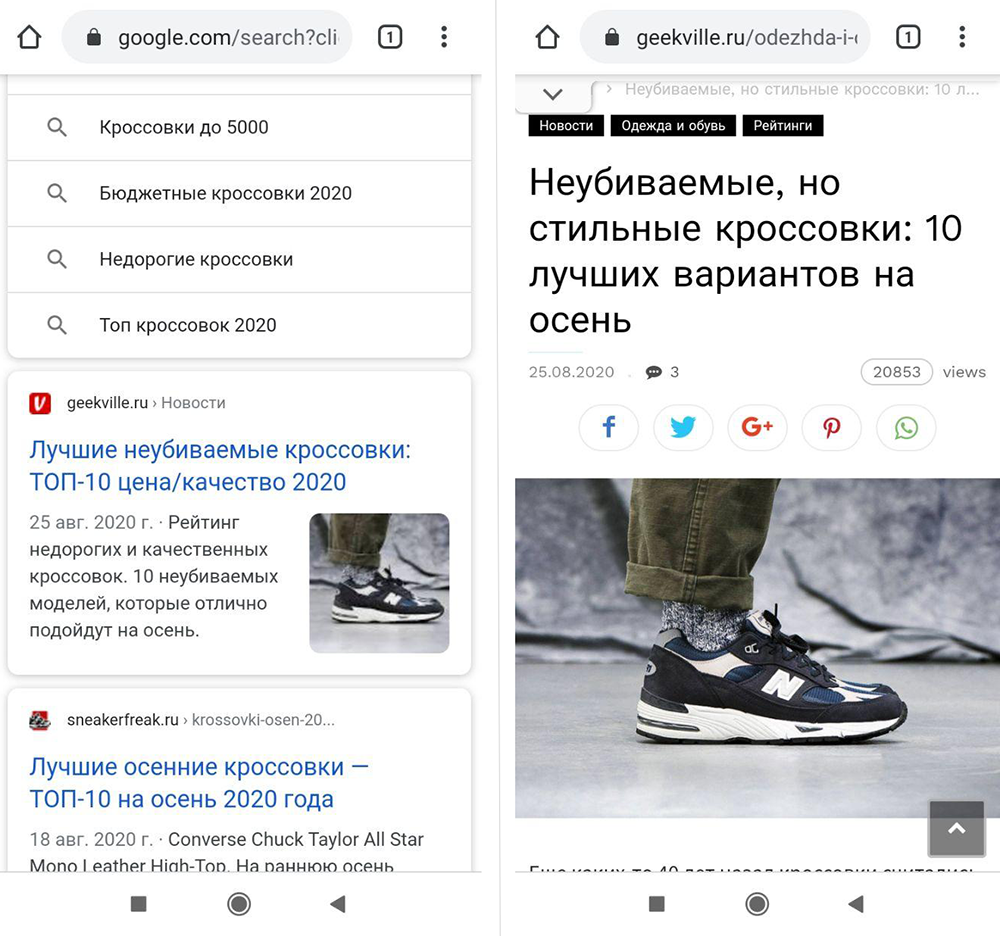
Картинка попадет в сниппет мобильной выдачи, если бот сможет определить, что точно на ней изображено. Для этого товар или предмет, о котором статья, должен быть по крупно по центру картинки, без лишних деталей на фоне.

Самые важные изображения лучше помещать в верхней части страницы, принцип такой же, как у ссылок и ключей.
По совету SEO-эксперта Деми Мурыча, для выхода в топ одно изображение должно быть в оригинале, в трех вариантах для мобильных превью, в вариантах с соотношением сторон 16:9 и 4:3. Это нужно, чтобы картинка корректно отображалась на всех возможных устройствах.
Сжатие и ускорение загрузки
Лучше выбирать способы, исходя их отображения на странице. Если картинка будет маленькой без приближения, можно уменьшить размер и палитру.
Варианты сжать:
-
уменьшить размер;
-
уменьшить палитру;
-
использовать видео вместо GIF;
-
удалить лишние метаданные.
Если картинка будет большой и качество очень важно, лучше не портить ее сильным сжатием, а настроить ленивую загрузку по скроллу или клику на превью.
Заполнение метатегов
Метатеги нужны, чтобы помочь ботам понять содержание картинки, но не все они обязательны к заполнению:
-
Alt — нужен обязательно, это описание для поисковика. Выглядит как естественное предложение с ключевыми словами.
-
Title — по желанию, это описание для пользователей, которое видно при наведении на картинку. Выглядит как один исчерпывающий запрос.
-
Figure — не нужен. Он сигнализирует, что картинку нужно воспринимать отдельно от контента страницы.
Над названием файла тоже нужно поработать: dog.png лучше, чем img-229u54.png.
Остальные нюансы и подробности с объяснениями в большом руководстве по SEO для изображений.
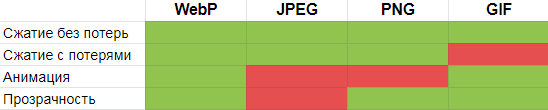
Один из способов сжать без потери качества — использовать формат WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF. В итоге формат сохраняет такое же качество при меньшем размере картинки. При сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG.

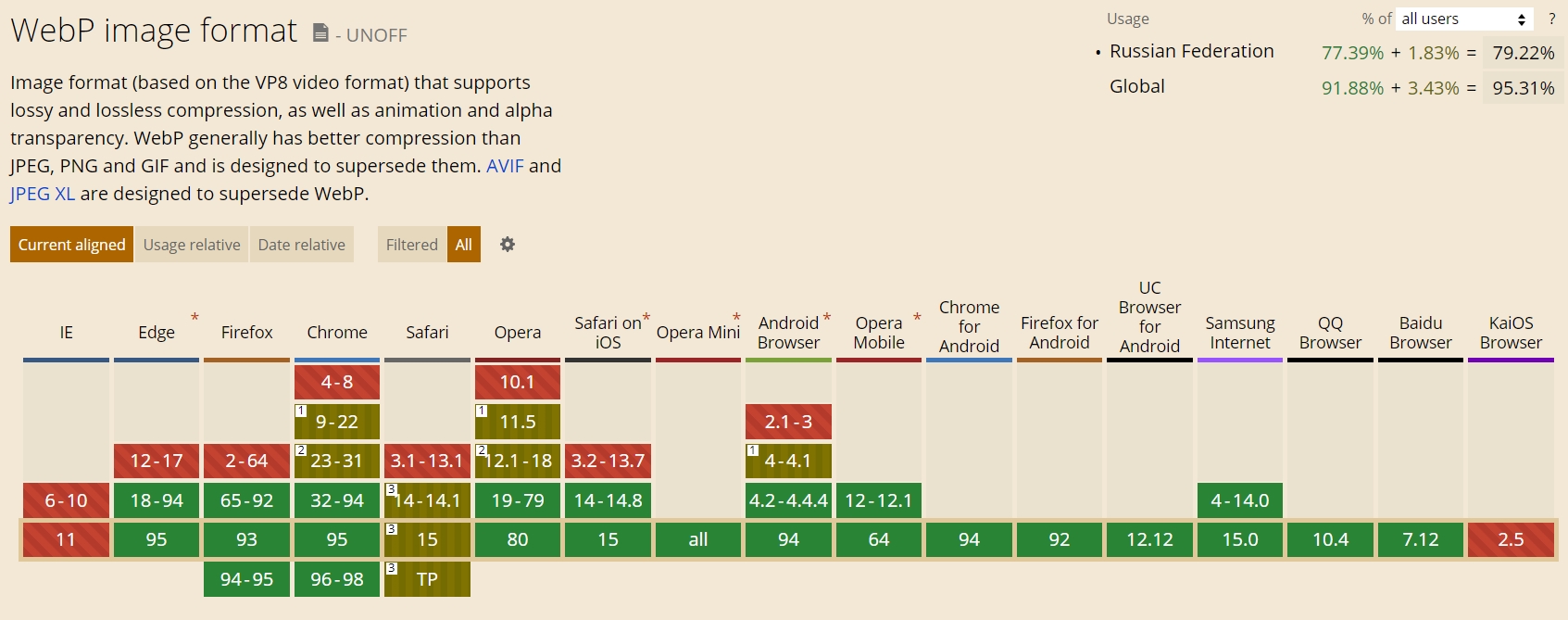
Почти все новые версии браузеров уже поддерживают этот формат.

Но у пользователя может быть устаревшая версия. На этот случай сделайте дубли картинок в других форматах и создайте скрипт для проверки браузера на поддержку WebP. Если браузер не поддерживает WebP, то будет использован другой доступный формат.
Один из способов настроить — использовать HTML5-элемент picture и указать форматы в source внутри picture. Но есть браузеры, которые не поддерживают форматы файлов через picture, для них нужно оставить и обычный img.
<picture> <source type=»image/webp» srcset=»image.webp»> <source type=»image/jpeg» srcset=»image.jpg»> <img src=»image.jpg» alt=»Изображение»> </picture>
Этот способ приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти, не все сайты могут себе это позволить.
Другие способы настроить показ Webp в зависимости от браузера в статье.
Как ускорить загрузку картинок на сайте
Как настроить ленивую загрузку (lazy loading) изображений
Ленивой загрузкой называют способ загрузить картинки не сразу, как пользователь открыл страницу, а как только они ему понадобятся. К примеру, когда он дойдет до места, где размещена картинка.
Настройку задают через атрибут loading, способ подходит для элементов с тегом img и iframe. Варианты:
-
lazy — асинхронная загрузка по мере надобности изображения.
<img src=»image.png» loading=»lazy» alt=»prcy» width=»200″ height=»200″>
-
eager — загрузка элемента немедленно;
<img src=»image.png» loading=»eager» alt=»prcy» width=»200″ height=»200″>
-
auto — порядок загрузки по усмотрению браузера.
<img src=»image.png» loading=»auto» alt=»prcy» width=»200″ height=»200″>
Отложенная загрузка не сработает для скрытых фреймов, которые используются, например, для аналитики. Даже если ее настроить, браузер не будет загружать скрытый фрейм асинхронно.
Подробнее о настройке в руководстве по lazy loading.
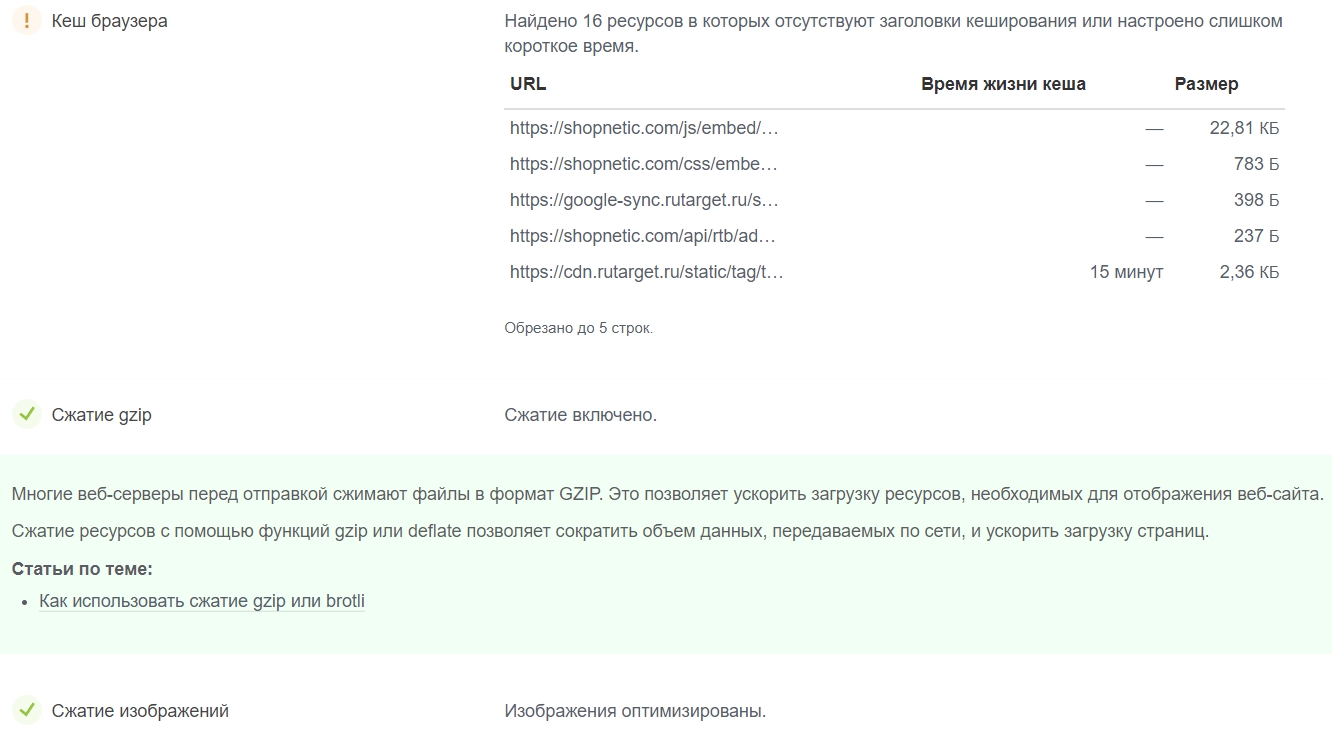
Проверка скорости загрузки
Проанализировать скорость можно с помощью сервиса для аудита сайта. Он покажет результаты проверки по новым требованиям от Google, оценит настройки кэша, сжатие изображений и других элементов.

Как оптимизировать CSS картинок
Если загрузка изображений запаздывает, то все, что загрузилось раньше, может сместиться вниз. Это неудобно для пользователей:
Сдвиги макета страницы Google учитывает при оценке процесса загрузки. Можно уменьшить показатель сдвигов, если зарезервировать пустое место для картинки в DOM:
Отвести место для картинки нужно под ее параметры, чтобы оно влезло целиком. Это можно сделать с помощью CSS. Разработчикам нужно установить width и height как обычно:
<img src=»puppy.jpg» width=»640″ height=»360″ alt=»Puppy with balloons» />
И использовать каскадные CSS для всех браузеров, которые добавят соотношение сторон по умолчанию на основе существующих атрибутов width и height:
img { aspect-ratio: attr(width) / attr(height); }
При этом способе до загрузки изображения браузер сможет посчитать пропорции картинки и нужное для нее место.
Другие проблемы, связанные с CSS и картинками, разобрали в материале.
Как не получить проблемы с законом из-за картинок: советуемся с юристом
Что делать, если кто-то использует ваши картинки и как законно использовать чужие
В России указывать копирайт на сайте не обязательно, авторское право возникает в момент создания объекта. У каждой фотографии или иллюстрации есть владелец, так что опасно брать чужие картинки, особенно для коммерческого использования.
Советует магистр частного права и адвокат Дарья Третьякова.
Что делать, если кто-то использует картинки вашего авторства
-
Зафиксируйте нарушение — лучше провести нотариальный осмотр сайта.
-
Предъявите нарушителю претензию — часто достаточно угрозы судом, чтобы ваши картинки убрали с чужого сайта или поставили на вас ссылку.
- Если не сработало, обратитесь за защитой прав:
-
в суд за возмещением убытков;
-
в Роскомнадзор за блокировкой сайта;
-
в полицию для привлечения к уголовной ответственности, если вам нанесли крупный ущерб.
-
Что делать, если кто-то использует фотографии, на которых изображены вы
Бывают случаи, когда пользователи обнаруживают свои фото на сайтах в списках довольных клиентов, соискателей, участников мероприятия.

Если вы не давали согласия на использование вашего фото, то никто не имеет права его размещать. Но если исключения, когда разрешения у вас могут не спрашивать:
-
фото используется в государственных или общественных интересах, к примеру, в новостях;
-
фотография сделана на публичном мероприятии, при этом фотографировали не конкретно вас, а толпу;
-
вам заплатили за то, что вы были моделью для фото.
Вы можете потребовать удалить фото и обратиться в суд, если ваше требование не выполняют. Компенсация морального вреда законом не фиксирована, ее определяет суд, но обычно это очень скромная сумма.
В материале с советами юриста разобрали и другие вопросы: как доказать, что вы автор изображения, как защититься от копипастеров, как составить договор с дизайнером и какие могут быть проблемы, если скачивать картинки с фотостоков.
Где легально брать фотографии, иллюстрации и фоны для сайта: подборки ресурсов
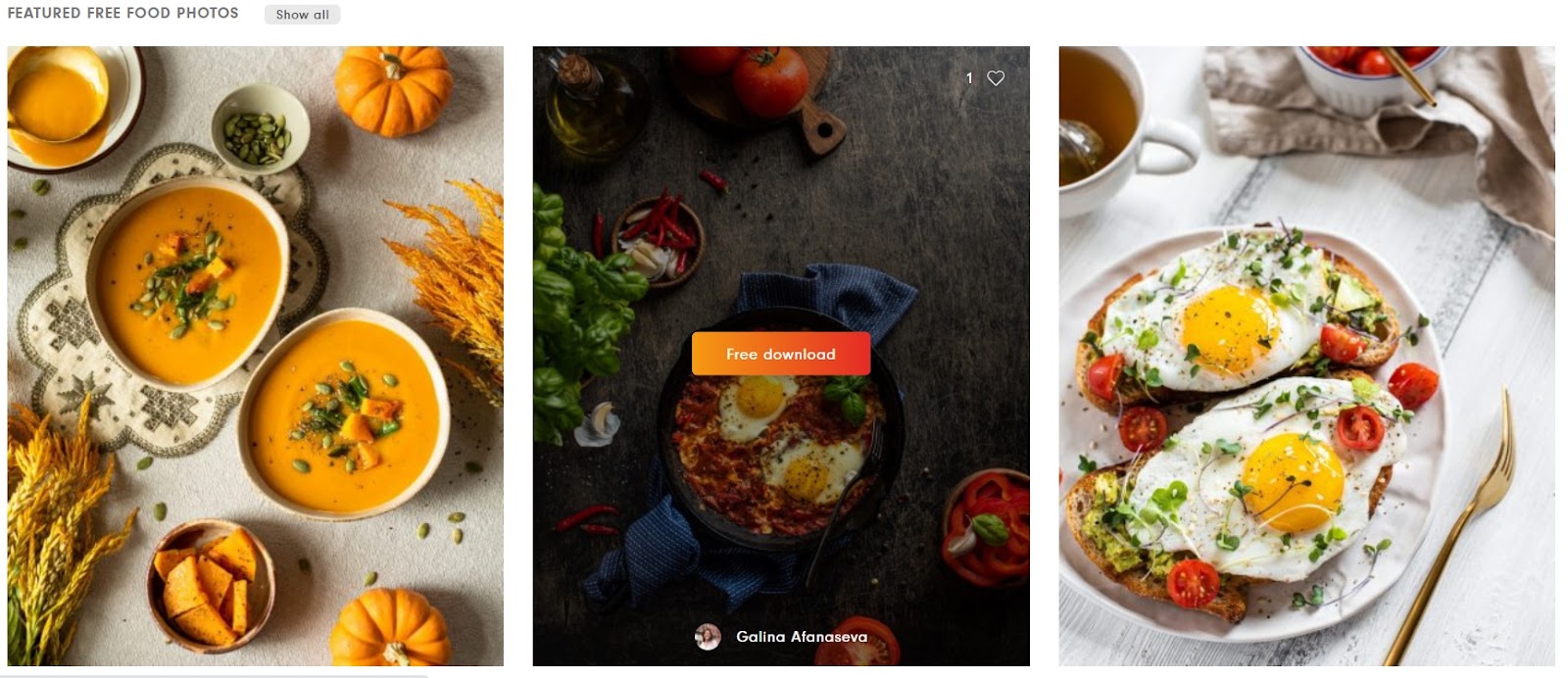
Скачать бесплатные фотографии предметов и людей без проблем с законом
Принято думать, что в России авторское право не очень развито, мало кто подает в суд за использование своих фото или иллюстраций без разрешения. Даже если таких дел действительно немного, не очень приятно будет оказаться в числе ответчиков и платить компенсацию.
Есть авторы, которые позволяют использовать свое творчество бесплатно с указанием автора или даже без него. Это должно быть написано в лицензии. Такие картинки можно найти в фотобанках.
Подборка бесплатных фотостоков с качественными изображениями.

Сложнее с фотографиями людей, которые нужны для отзывов и юзерпиков. Когда настоящих отзывов еще нет, веб-мастерам приходится размещать пару фиктивных, чтобы раздел не пустовал.
Скачивать чужие аватарки не вариант, но есть способ добыть фото человека, никого не обидев — использовать нейросеть. Откройте thispersondoesnotexist.com или tools.seo-zona.ru/face.

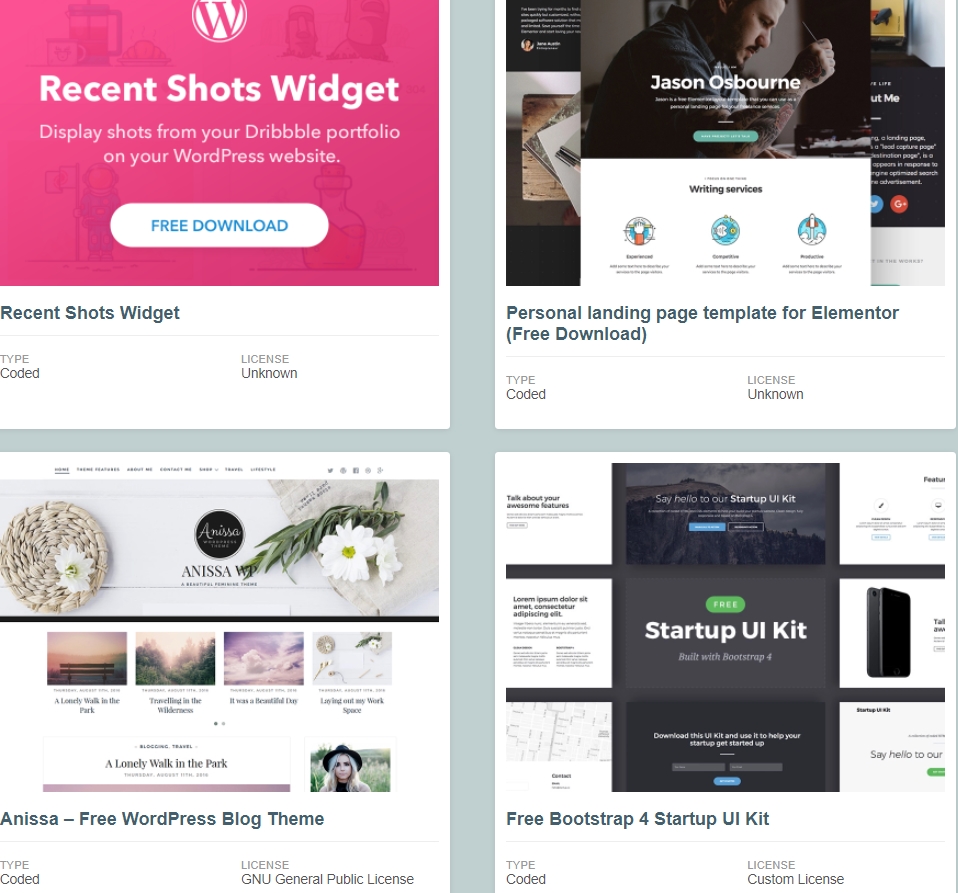
Где сделать мемы и инфографику и скачать фоны, иллюстрации и иконки
Графическое оформление сайта влияет на то, насколько удобно пользователям будет читать информацию, какое получат впечатление о сайте, какие возникнут ассоциации с компанией.
Сайту нужен логотип, оформление интерфейса, дизайн иконок и изображения для иллюстраций. Если нет бюджета на дизайнера, можно использовать готовые темы и шаблоны.

В комментариях пишите ваши отзывы о таких материалах и темы, которые вы бы хотели, чтобы мы разобрали в будущем!

Елена Жмурина
Теги поста или какие разделы почитать еще: