Как ускорить сайт: подборка работающих способов

Собрали самые важные и подробные статьи о том, как ускорить загрузку сайта. Здесь и о работе с кодом, и об оптимизации изображений.
Как уменьшить вес страниц сайта и ускорить загрузку
В 2021 году Google будет учитывать новый показатель для оценки пользовательского опыта и качества страницы — Google Core Vitals. В него входят три основных элемента:
- время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра — Largest Contentful Paint, LCP;
- оценка сдвигов макета во время загрузки страницы — Cumulative Layout Shift, CLS;
- время между первым взаимодействием пользователя со страницей и ответом бразуера — First Input Delay, FID.
Эти показатели можно оптимизировать, чтобы сайт был более качественным и получил лучшую оценку от поисковика.
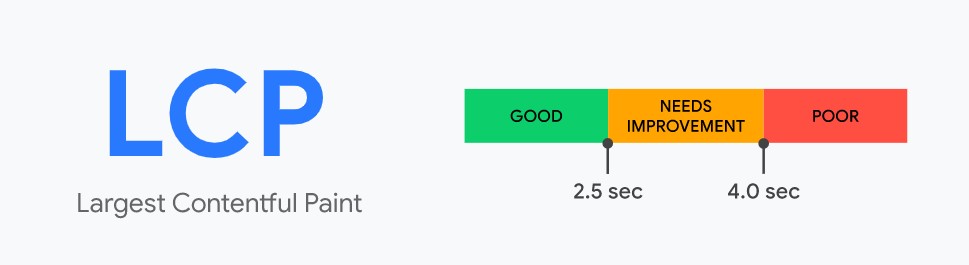
Как оптимизировать показатель LCP — ускоряем загрузку контента
Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки страницы. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора:
- время ответа сервера;
- JavaScript и CSS с блокировкой рендеринга;
- время загрузки ресурса;
- рендеринг на стороне клиента.
В статье мы разобрали, как оптимизировать каждый пункт, чтобы прийти к хорошему показателю LCP.
Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый баннер вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.

CLS — это совокупный сдвиг макета, он помогает оценить, как часто пользователи сталкиваются с неожиданными сдвигами. Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье разбираем, как измерить показатель, какие сдвиги считать нормальными и как оптимизировать показатель.
Что влияет на скорость загрузки сайта [Исследование 5,2 млн страниц]
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Подробнее о выводах с графиками и схемами в полной статье в блоге. Пара интересных тезисов:
- Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
- Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
- Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
Больше интересного в полной статье.
Как уменьшить вес сайта и ускорить загрузку страниц с помощью gzip, brotli, минификации и других способов
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы и ускорить загрузку.
Для это есть алгоритмы сжатия, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней сжатия. Но на высоких уровнях его скорость меньше.
Эти способы сжатия нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее — они уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Есть еще способы ускорить сайт: минифицировать, то есть сократить CSS, HTML и JS, настроить кэширование, оптимизировать изображения — это все разбираем в статье.
Как ускорить загрузку: оптимизируем код верхней части страницы
Есть еще способ сделать загрузку быстрее — оптимизировать код верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы оптимизирована, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Для оптимизации кода верхней части страницы есть несколько методов:
- удалить лишние символы и скрипты из верхней части кода;
- настроить асинхронную загрузку с jQuery;
- ускорить получение первых байтов (TTFB)
- объединить и сократить JavaScript и CSS;
- настроить загрузку из кэша на стороне пользователя;
- использовать CDN.
Обо всем этом в статье.
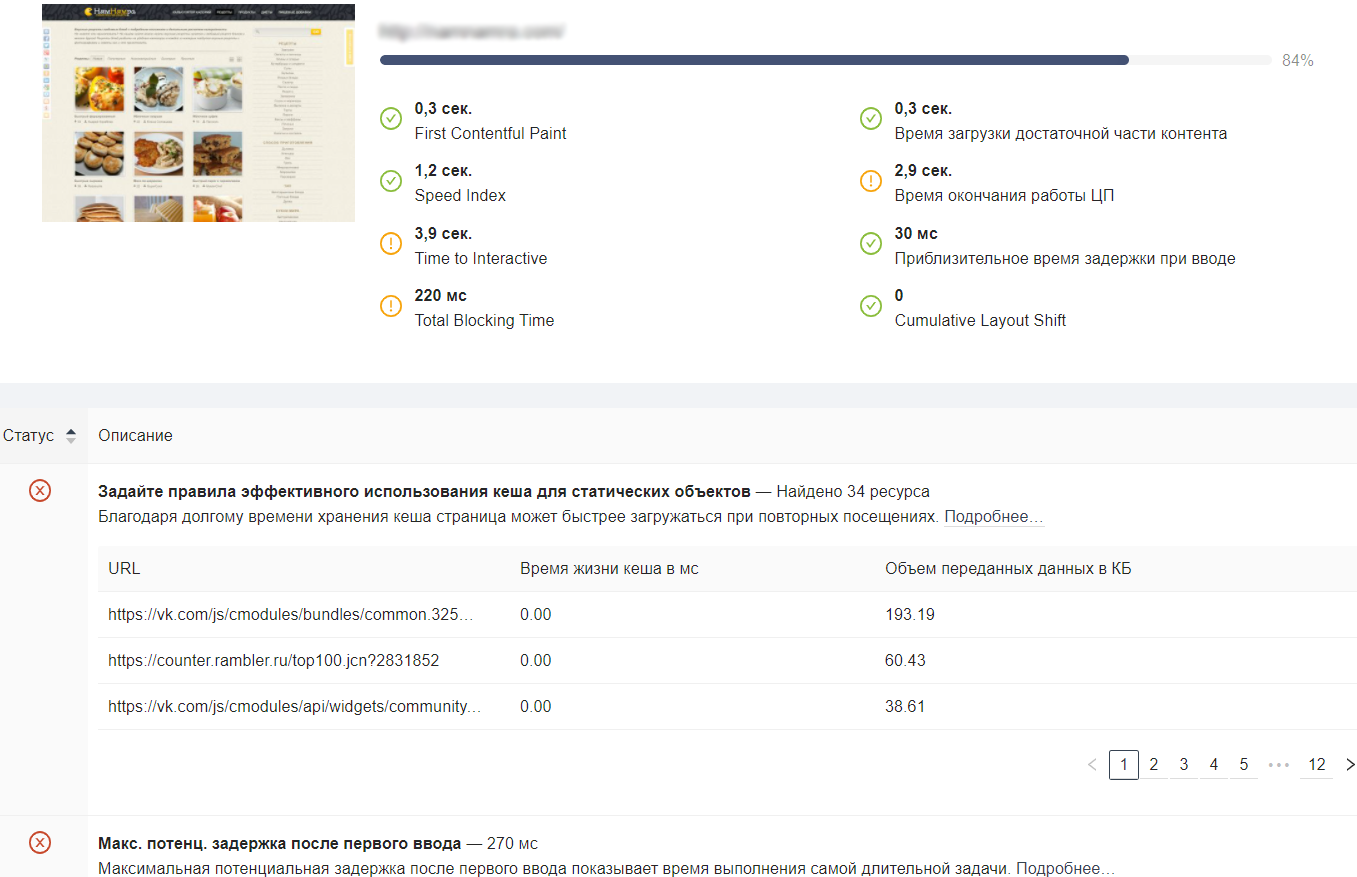
Как измерить скорость сайта и узнать, что еще можно сделать для ускорения
Прогоните сайт через инструмент «Проверка скорости сайта» от PR-CY: он бесплатно проанализирует загрузку сайта поэтапно, в соответствии с новым параметром оценки качества сайта Google Core Vitals. Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.


Как оптимизировать картинки для быстрой загрузки
Большое руководство по SEO для картинок
Большая подробная статья обо всем важном, что касается оптимизации изображений. Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов.
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych).
Требования к картинкам:
- важно ли количество картинок на странице;
- как качество влияет на SEO и какие должны быть минимальные размеры картинок на сайте;
- насколько уникальность важна для поисковиков и как использовать чужие изображения законно;
- как поисковик анализирует тематику изображений;
- как расположение картинки на странице влияет на SEO.
Технические вопросы:
- какой формат изображения выбрать;
- как настроить выбор картинки браузером: правильно, а не как все делают;
- как настроить адаптивные изображения;
- как настроить отложенную загрузку
- лучшие способы сжатия.
Заполнение метатегов:
- какие метатеги нужно заполнять обязательно, а какие по желанию;
- как заполнять title и alt;
- важно ли название файла для поисковика.
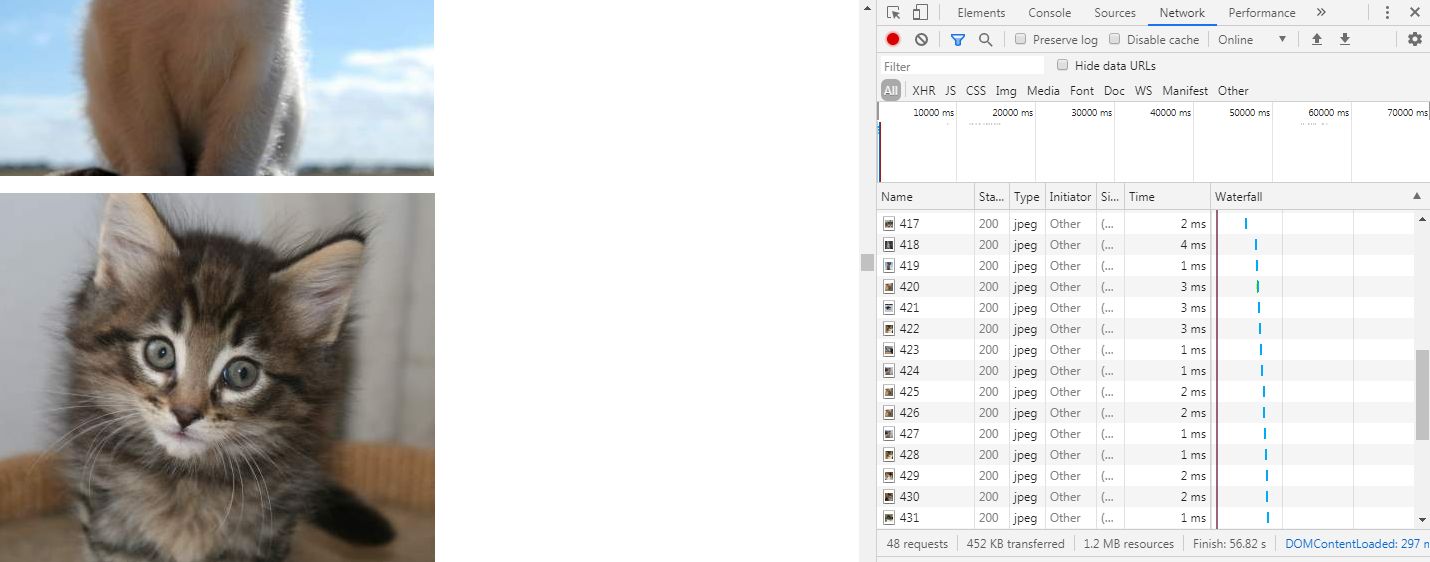
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
- Пока пользователь скролит: когда он дойдет до места, где должна быть картинка, она загрузится.
- Когда пользователь кликнет на элемент: картинка загрузится, если он перейдет по ссылке или щелкнет на превью.
- В фоновом режиме: контент будет загружаться постепенно, например, когда пользователь открыл документ и оставил его. Обычно применяют для больших чертежей и схем.
Картинки загружаются по мере просмотра:

Выбор варианта зависит от поведения пользователей на сайте. В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
Формат WebP: нужно ли использовать его для оптимизации
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.

Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.
В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы.
Как вы ускоряете сайт, какие способы используете? Поделитесь в комментариях!





