Как сделать интернет-магазин в Одноклассниках: создание и оформление

Если вы собираетесь делать интернет-магазин в Одноклассниках, то понимаете что у этой соцсети есть потенциал. В ОК миллионы пользователей и найти своего покупателя вполне реально.
В статье мы разобрали преимущества создания ИМ в ОК и написали пошаговую инструкцию: как создать интернет-магазин в Одноклассниках, как добавить товары, как все оформить и раскрутить группу.
Зачем делать магазин в Одноклассниках?
Преимущества:
- Его быстрее и легче создать, чем обычный интернет-магазин.
- Это бесплатно.
- В ОК сидит платежеспособная аудитория.
- Можно принимать заявки внутри соцсети.
Как открыть интернет-магазин в Одноклассниках: пошаговая инструкция
Создайте группу и правильно её оформите.
Создаем страницу магазина
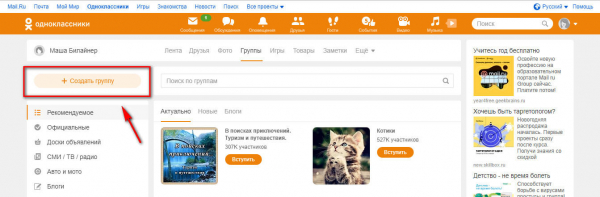
Для начала нужно зарегистрировать отдельную страницу для бизнеса (не личную). К этой странице будет привязан интернет-магазин. После регистрации заходим в свой аккаунт, слева под аватаркой находим раздел «Группы», далее жмем «Создать группу».

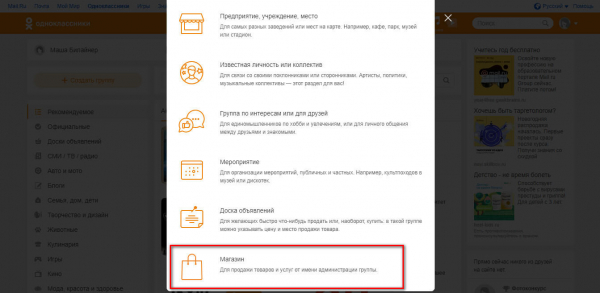
Далее выбираем тип группы – «Магазин».

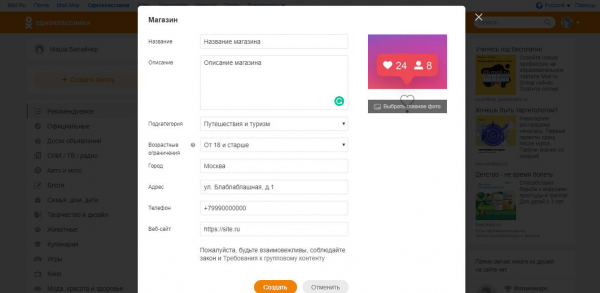
Заполняем все данные: название магазина, описание, выбираем подкатегорию, указываем возрастное ограничение (не обязательно), город, адрес, контактный телефон и ссылку на сайт (если есть). Загружаем мини-обложку, нажимаем «Создать».
Советы по оформлению магазина те же, что и в других соцсетях:
- название должно быть коротким, желательно с ключевой фразой;
- в описании указываем 2-3 предложения о том, что вы продаете и зачем на вас подписываться;
- в конце описания оставляем призыв к действию.

Магазин создан, теперь нужно загрузить основную обложку в шапку группы и можно добавлять товары.
P.S. В ОК также есть возможность добавлять товары на личную страницу.
Как добавить товары в группу
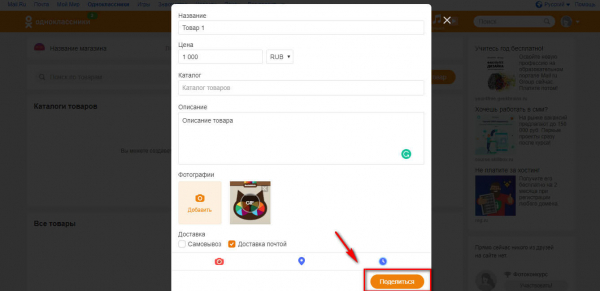
Заходим в раздел «Товары» и нажимаем «Разместить товар». Здесь тоже все интуитивно понятно – пишем название, описание, цену, ставим фото и указываем способ доставки – самовывоз или доставка почтой. В дальнейшем при добавлении товаров можно будет сразу выбрать раздел каталога. Когда все готово, жмем «Поделиться».
Если товар продается в локальном магазине или вы продвигаете услугу по месту (например, экскурсии), то можно отметить место в описании карточки.

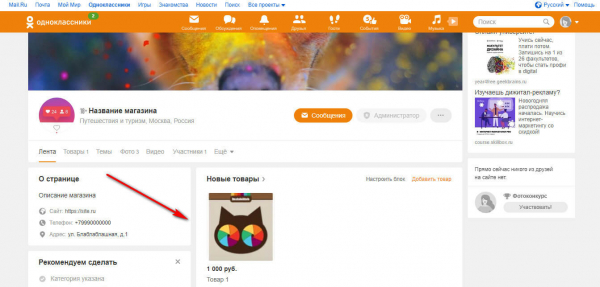
Товары размещаются в самом верху главной ленты группы (если вы так настроили), либо просто в разделе группы «Товары». Их можно выкладывать в группе навсегда или на 30 дней (потом они автоматически удаляются). Если это единичный товар, то после его продажи можно нажать галочку «Снять с продажи» в карточке товара, и он исчезнет из блока.

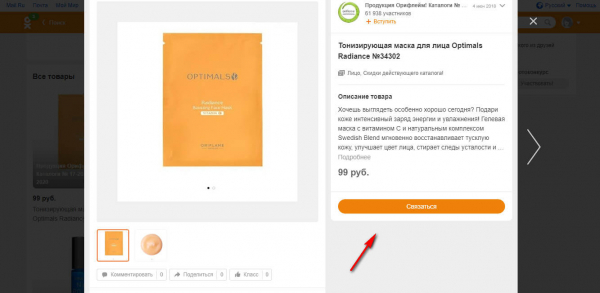
Когда посетитель нажимает на товар, открывается карточка с фото, с описанием и кнопкой «Купить» или «Связаться с продавцом». Человек может написать комментарий к товару, поставить класс или поделиться публикацией.

Чтобы сделать заказ, клиенту нужно связаться с продавцом и узнать способ покупки товара. Когда он нажимает на кнопку «Связаться», то его автоматом перекидывает в чат с администратором группы, и далее он уже договаривается о покупке.
К сожалению, в ОК нет возможности принимать оплату прямо через соцсеть, как, например, в ВК. Кнопка «Купить» есть только в магазинах самих Одноклассников, там можно совершить покупку с карты платежной системы МИР. Остальные продавцы работают по следующей схеме: покупатель нажимает кнопку «Связаться», попадает в чат с вами, далее, если он готов совершить покупку, вы предлагаете ему способ оплаты и уточняете адрес доставки (если это товар по почте). Возможно, в будущем функционал доработают и принимать оплату через сайт смогут все продавцы.
Оплата
Какие способы оплаты предложить покупателям (самые распространенные):
- Оплата на банковскую карту
- Яндекс Деньги
- QIWI-кошелек
- Webmoney
- PayPal
- Оплата наличными при встрече (если доставляете товар лично в руки)
Важно: если вы отправляете товар почтой, то это нужно сделать в течение 7 дней после оплаты заказа, доставка должна занимать не более 80 дней. Данные о доставке покупатель может изменить в течение 3х часов.
Советы по оформлению блока с товарами:
указывайте подробную характеристику товара или услуги
используйте качественные фото
проводите периодически акции со скидками
Визуально блок с товарами такой же как в соцсети ВКонтакте.
Заявки на покупку товара или услуги нужно отслеживать в сообщениях магазина. Еще отдельно можно настроить лид формы через приложение «Заявки» (находится в настройках группы – «Приложения»).
После 30 подписчиков можно поменять URL группы на более короткий. После 10 000 подписчиков появится возможность настроить индивидуальную тему дизайна магазина.
Как сделать каталог товаров
Как настроить рубрикатор товаров и зачем это нужно? Рубрикатор нужен для удобства пользователей, если вы продаете много разноплановых товаров. Например, смартфоны, планшеты и аксессуары к ним. Удобнее будет разбить все на категории. А если у вас товары одной категории, например, вы продаете только плюшевых мишек ручной работы, то можно обойтись без категорий.
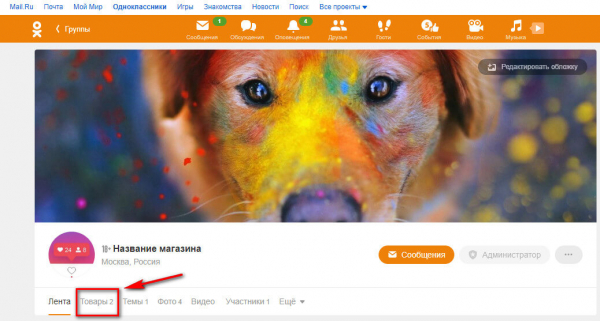
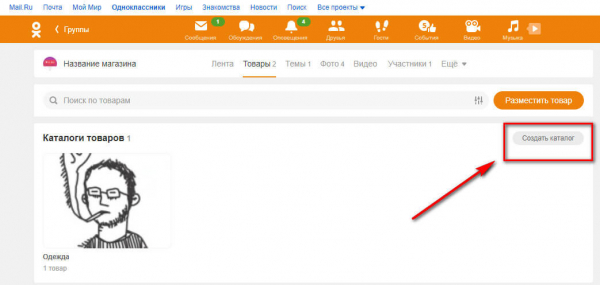
Как настроить рубрикатор – находим в группе раздел «Товары», нажимаем на него.

Справа под большой рыжей кнопкой «Разместить товар», находим серую кнопку поменьше – «Создать каталог», жмем.

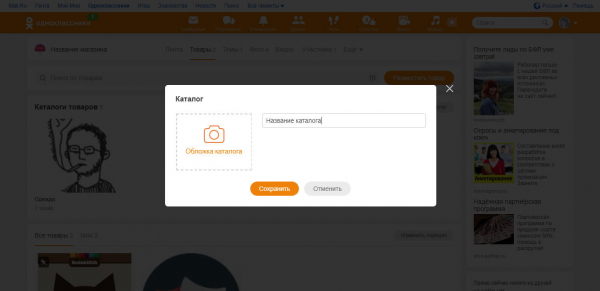
Далее придумываем название каталога и загружаем обложку.

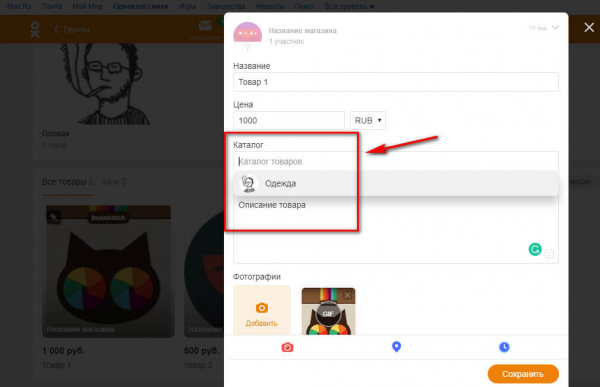
Чтобы поместить уже созданный товар в каталог, нужно зайти в настройки товара и в разделе «Каталог» выбрать нужный каталог. При создании нового товара это можно делать сразу.

Оформление интернет-магазина для продаж
Дизайн группы – это лицо вашего магазина. Убедитесь, что подобрана подходящая аватарка и обложка, составьте грамотное описание магазина, укажите все необходимые контакты. Это делается еще на этапе создания группы, но оформление можно отредактировать в любое время. Тут нет каких-то особых рекомендаций, внешний вид группы должен соответствовать деятельности магазина, отражать фирменный стиль и быть удобным в навигации.
Обложка
Здесь лучше использовать не просто картинку из интернета, а заказать яркую индивидуальную обложку с названием бренда. Можно добавить номер телефона и любую другую важную информацию. Еще можно периодически менять обложки, например, сначала выставить обычную брендированную, потом обложку с акцией на дни распродаж, потом картинку с информацией о новинке и так далее.
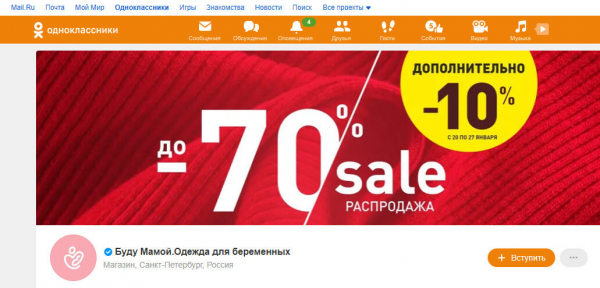
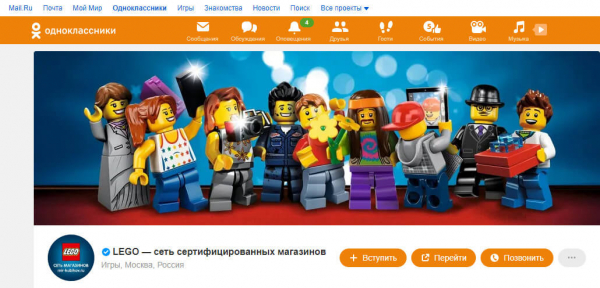
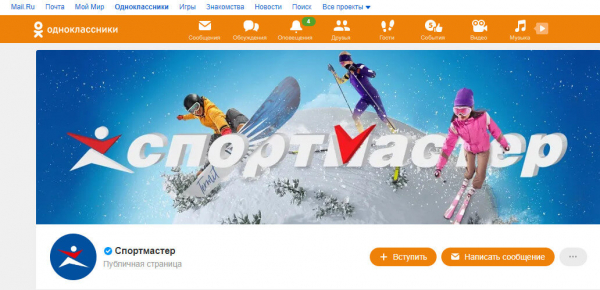
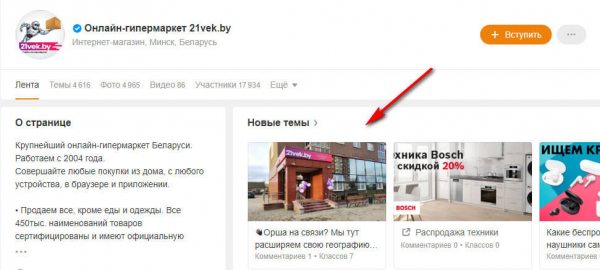
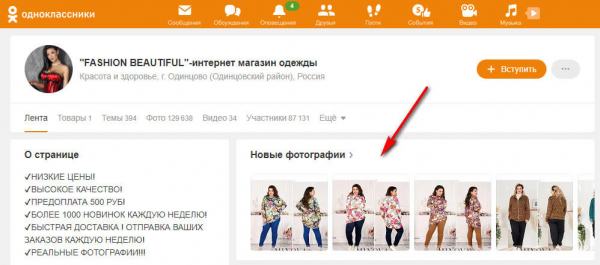
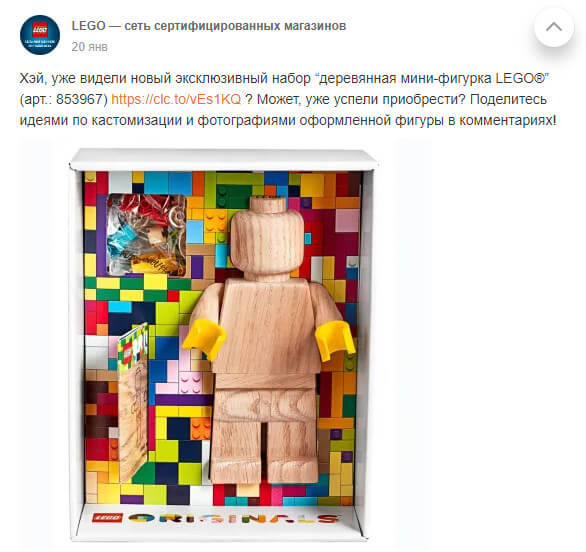
Примеры удачных обложек:
Буду мамой. Одежда для беременных

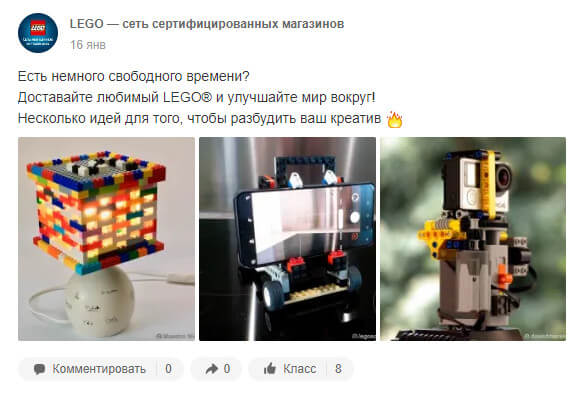
Lego

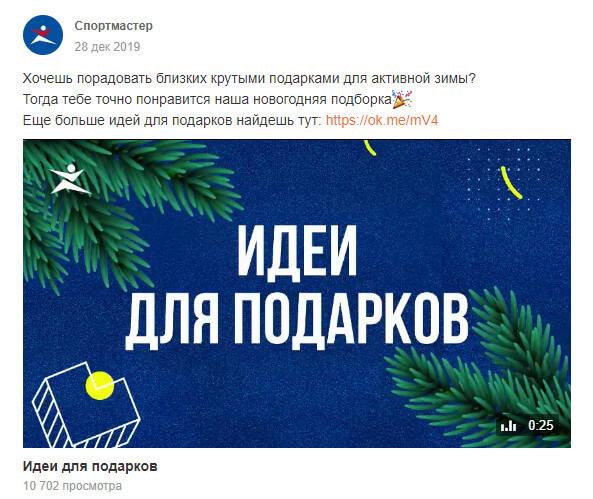
Спортмастер

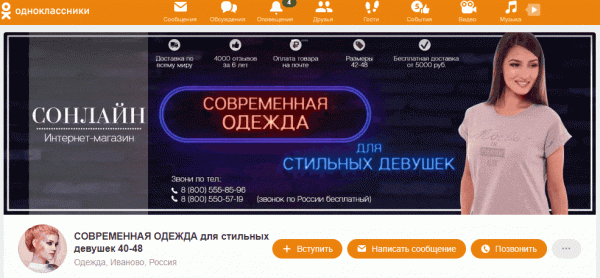
Анимированная обложка
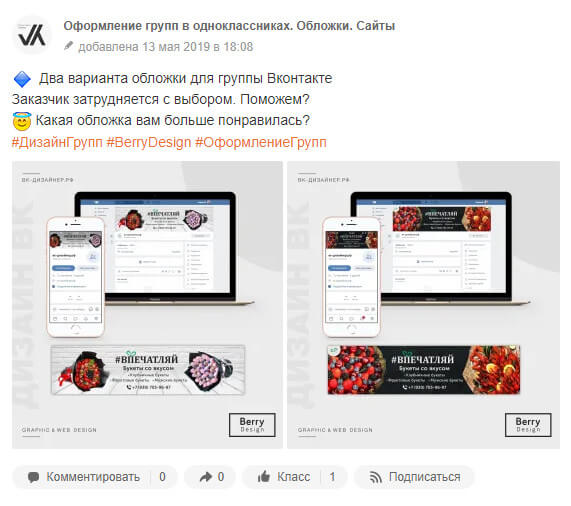
Это обложка-слайдер из нескольких картинок, которые автоматически прокручиваются. Можно добавить до 10 картинок или оставить 1 для статичной обложки. Но чаще всего в ОК используют 2 сменяющие друг друга картинки. Динамическую обложку можно использовать для привлечения внимания к акциям, новостям магазина, новым товарам, конкурсам.

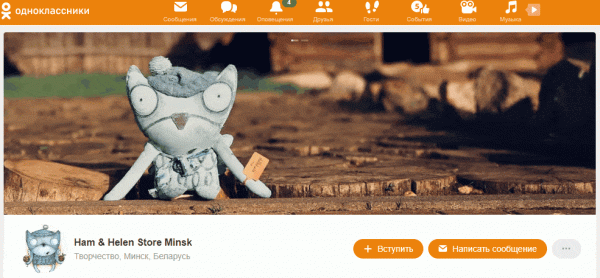
Обложка без текста

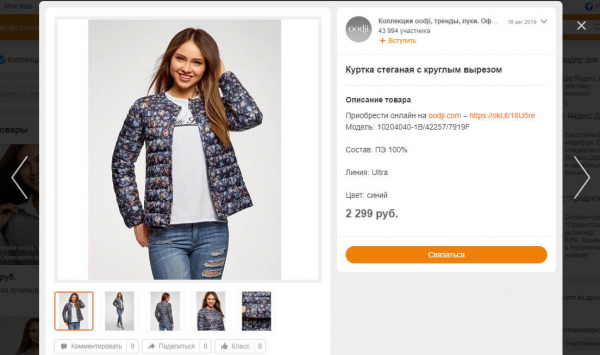
Карточка товара
Советуем выложить несколько качественных фото товара с разных ракурсов и добавить максимально подробное описание. Или наоборот, оставить в описании самое главное, не нагружая пользователей лишним текстом. Можно добавить ссылку на товар в интернет-магазине, используя сокращалку ОК.

Карточка с подробным описанием товара

Статья в тему: Идеальная карточка товара в интернет-магазине
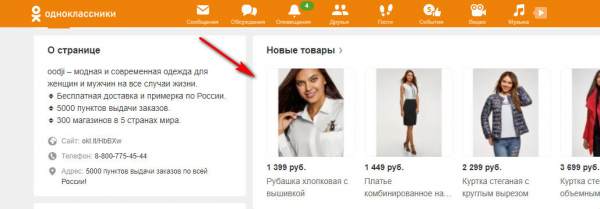
Верхний блок над лентой
Верхний блок сразу бросается в глаза, логичнее всего разместить здесь товары.

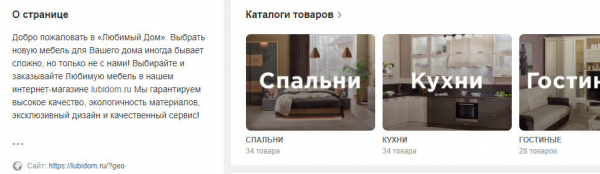
Другие идеи для верхнего блока:
Каталоги

Свежие посты

Фотоальбомы с товарами или видео

Ведение группы интернет-магазина
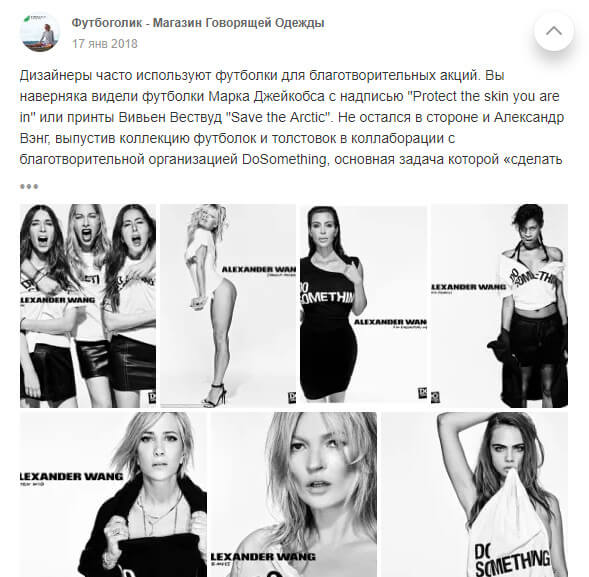
Какие посты выкладывать в ленте?
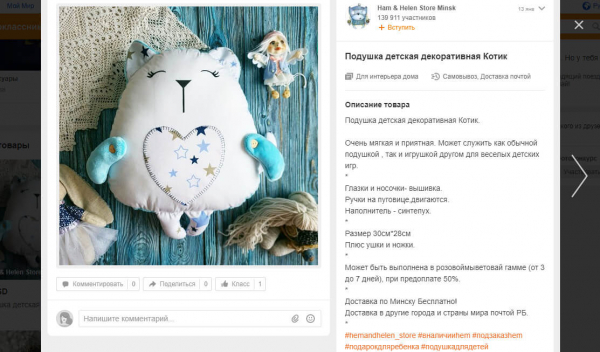
Пост про конкретный товар с ссылкой на него:

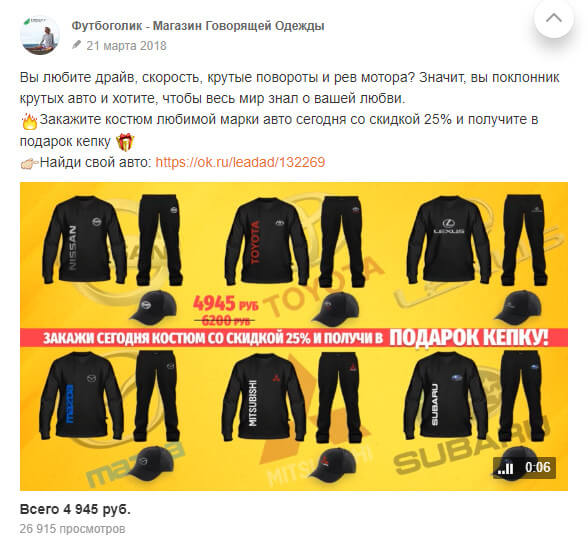
Информацию о скидках, акциях и подарках:

Новости компании (например, о готовящихся мероприятиях):

Интересные видео:

Конкурсы

Итоги конкурсов

Идеи, которые можно реализовать, используя ваш товар

Подборки

Опросы

Юмор

Новости индустрии

Это интересно: Как сделать опрос в Одноклассниках
Расширяем функционал магазина – опции, приложения, доп. настройки
Что и как настроить, чтобы повысить эффективность интернет-магазина в ОК.
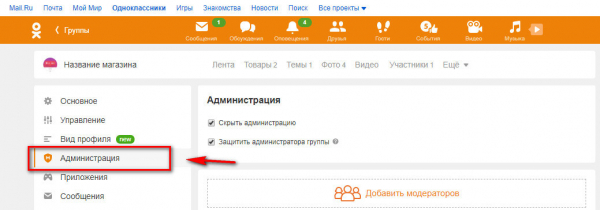
Администраторы
Если вы планируете назначить модераторов и администраторов для управления группы, то зайдите в настройки в раздел «Администрация». Они могут наполнять за вас группу контентом, фильтровать участников, размещать товары, принимать заявки от покупателей.

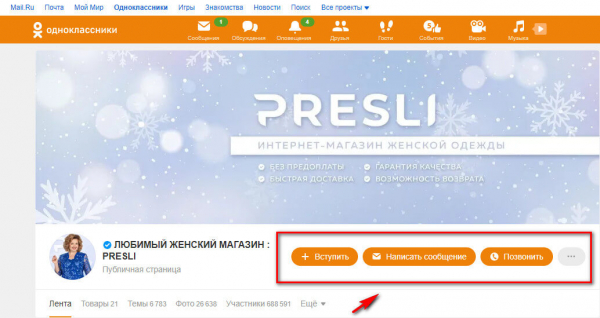
Связь с участниками группы
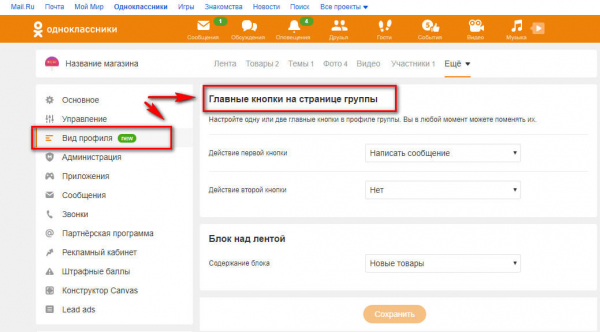
В первую очередь, желательно настроить кнопки на главной странице группы сразу под обложкой. Пользователи смогут написать сообщение, позвонить, перейти на сайт. Предоставьте подписчикам максимум возможностей для связи с вами.

Для настройки кнопок жмем «Еще» – «Настройки» – «Вид профиля». В разделе «Главные кнопки на странице группы» совершаем нужные действия. Можно настроить одну или две кнопки.

У сообщений и звонков есть более расширенные растройки:
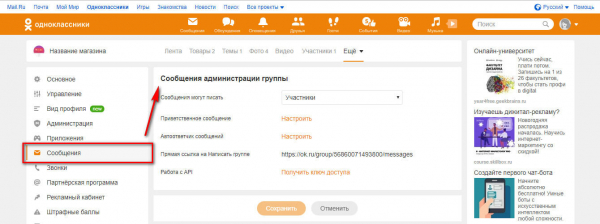
Сообщения
В этом разделе можно настроить, кто может писать сообщения в группу, составить приветственный текст и подключить автоответчик. Больше о том, как работает автоответчик в группе ОК читайте в нашей статье.

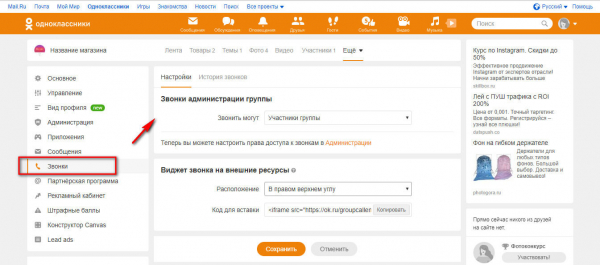
Звонки
Здесь настраиваем возможность принимать звонки от подписчиков, не покидая Одноклассники. Еще можно добавить код виджета на внешний ресурс, например, на свой сайт, если есть.

Прием заявок
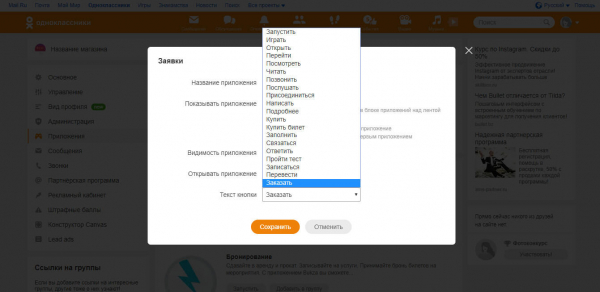
Вообще для приема заявок достаточно кнопки «Связаться» в карточке товара и кнопки «Написать сообщение» или «Позвонить» на главной странице группы. Но если вам нужно больше информации от покупателей, можно использовать встроенные приложения ОК и с их помощью создавать расширенные лид формы и анкеты. Или, например, позволить людям забронировать товар или услугу. Приложения находятся в настройках в разделе «Приложения».
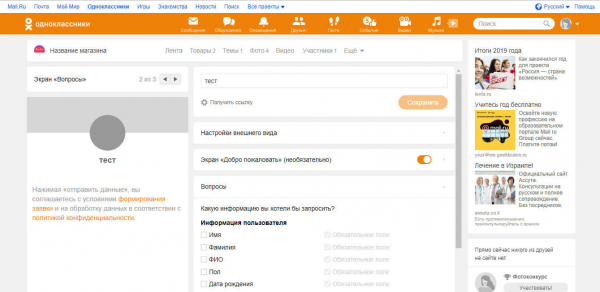
Через приложение можно принимать заявки от пользователей, например, на заказ товара или запись на прием. На выбор несколько вариантов текста кнопки – написать, купить, подробнее, связаться, пройти тест и так далее. Здесь есть встроенный редактор для создания сложных лид форм, которые можно настроить по своему усмотрению, например, попросить указать ФИО, адрес, номер телефона, товар, размер.

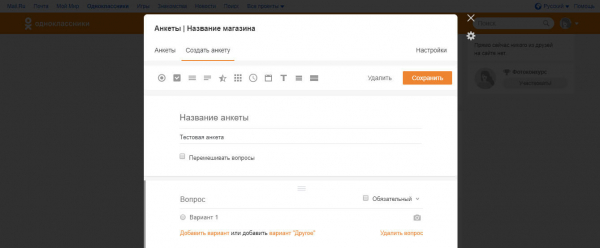
Анкеты
С этим приложением можно проводить опросы и собирать контакты и получать обратную связь от участников группы.

Редактор анкет выглядит также, как и в приложении «Заявки». То есть, по сути практически ничем не отличается от него.
Lead Ads
Это конструктор форм обратной связи, очень похож на рекламный формат «Сбор заявок» в соцсети ВКонтакте. После создания формы нужно создать скрытый пост с ссылкой на нее, а затем этот пост можно продвигать, например, через MyTarget.

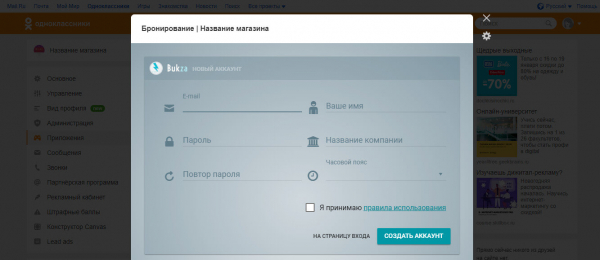
Бронирование
Приложение для бронирования билетов на мероприятия, сдачи чего-нибудь в аренду или прокат. Для работы с ним нужно создать отдельный аккаунт в сервисе Bukza. Это можно сделать прямо через приложение в ОК.

Аналогичные сервисы – «Купить билет» и «YCLIENTS – онлайн запись». Находятся в самом низу списка приложений.
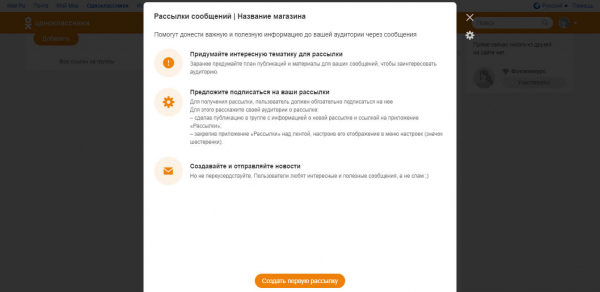
Рассылки
Советуем использовать эту функцию, так как она может стать дополнением к стандарным рассылкам через емейл или мессенджеры. Тем более тут вы делаете рассылку исключительно на подписчиков группы в ОК. Эта функция еще хороша тем, что можно напомнить о своем магазине подписчикам, которые давно не заходили в группу.

Находится в настройках в разделе «Приложения». Можно сделать в группе новую публикацию с ссылкой на получение рассылок и призывом подписаться, а затем использовать приложение для рекламных акций, оповещения о новых товарах и так далее.
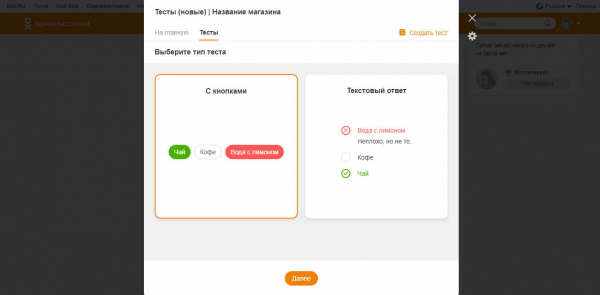
Интерактив
Если в соцсетях есть возможность добавить интерактив в группу – используйте это. Интерактив привлекает внимание и позволяет получить обратную связь от подписчиков. В ОК для этого есть приложение «Тесты».

В ОК есть 2 типа тестов – с цветными кнопками или текстовым ответом. При выборе ответа пользователь увидит правильно ли он ответил или нет, будут показаны кнопки – зеленая «Верно» или красная «Неверно». Всем вариантам проставляются баллы.
Как продвигать интернет-магазин и товары
Как раскрутить интернет-магазин в Одноклассниках? Можно использовать бесплатный или платный способы продвижения. Бесплатный – это потихоньку набирать друзей и добавлять их в группу (только не пользуйтесь накрутками и запрещенными сервисами).
Платный – продвигать группу в других сообществах ОК через админов или разместить таргетированную рекламу через рекламный кабинет ОК. Подробнее читайте в статье «Как разместить рекламу в Одноклассниках». Также можно крутить объявления через сервис MyTarget.
Еще в Одноклассниках есть виджеты для интеграции группы на сайт – виджет контента, группы, профиля, публикации и другие. Это также может помочь в продвижении. Полный список виджетов находится в отдельном разделе для разработчиков.