Как сделать Google Карту и добавить на сайт

Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
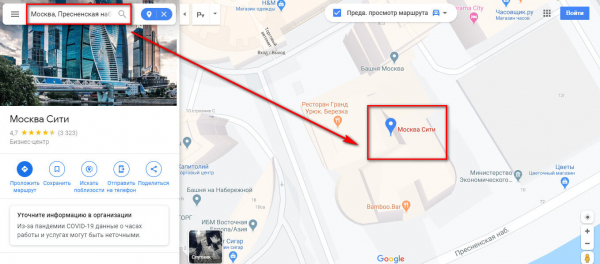
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.

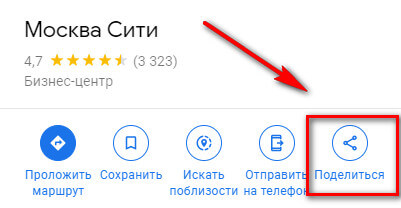
Затем жмем кнопку «Поделиться».

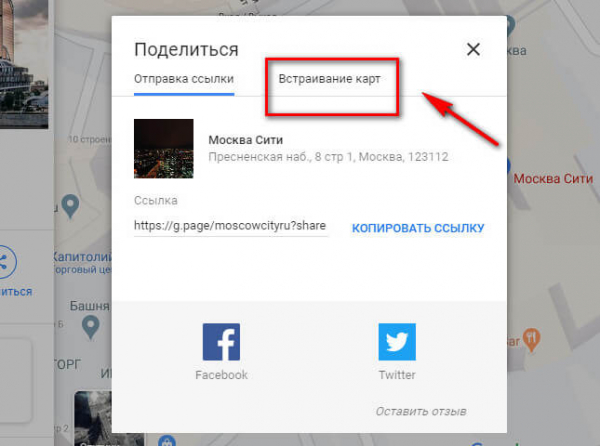
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».

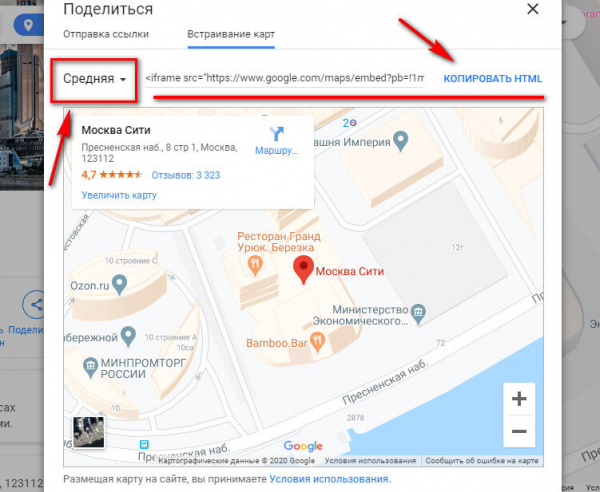
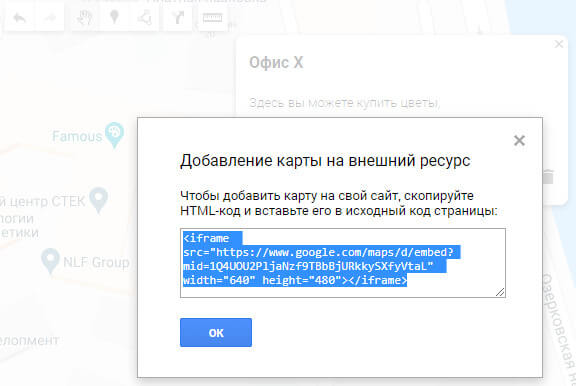
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.

Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
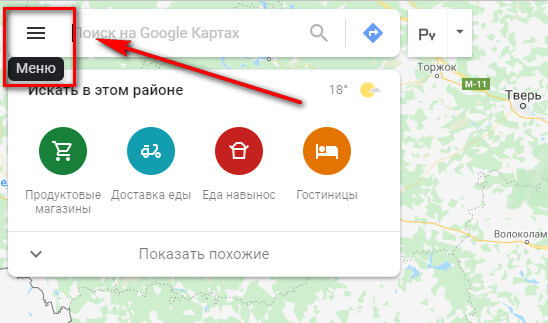
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).

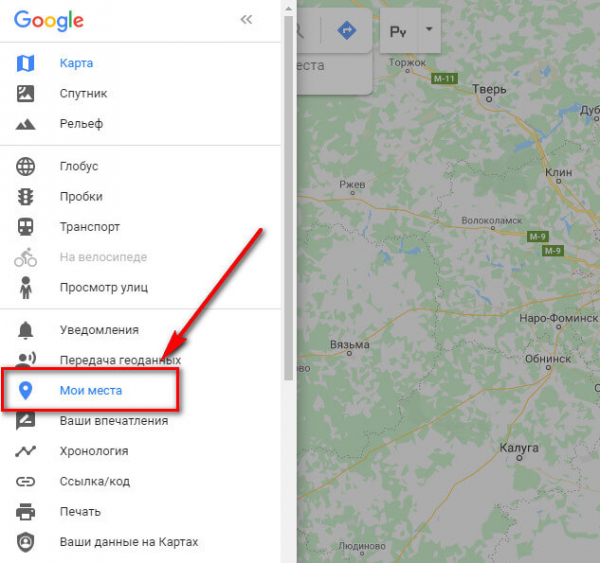
Нам нужен пункт «Мои места».

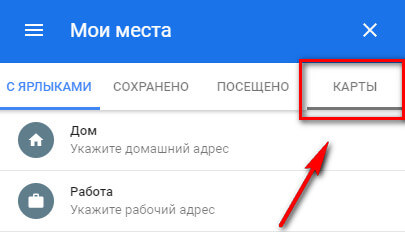
А в нем «Карты».

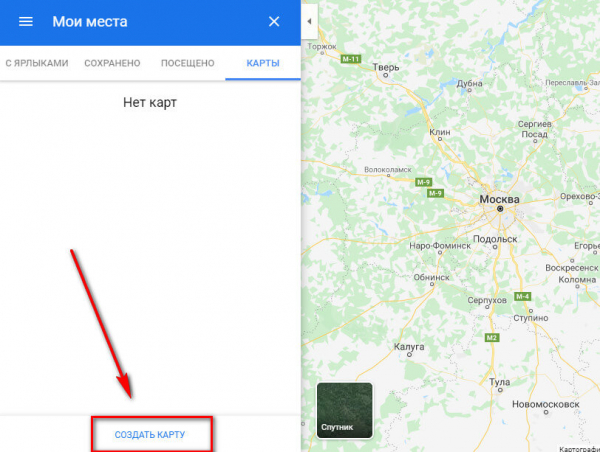
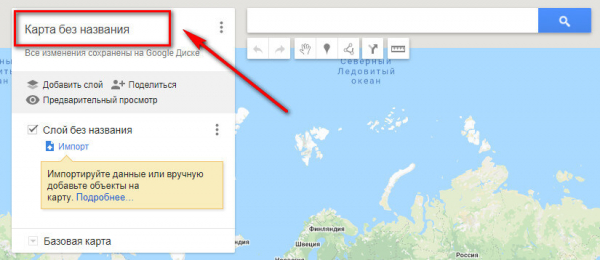
Пока здесь ничего нет, жмем «Создать карту».

Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».

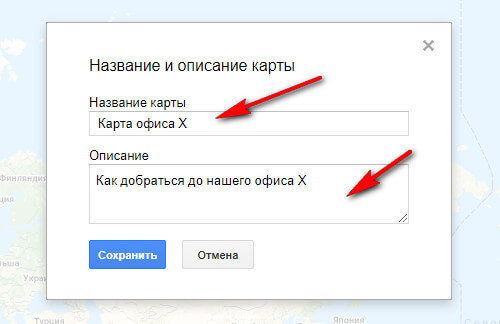
Добавляем название и описание, после чего жмем «Сохранить».

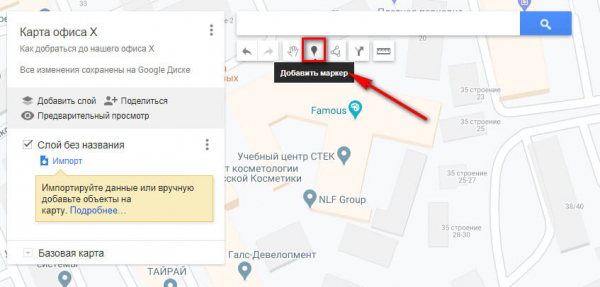
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.

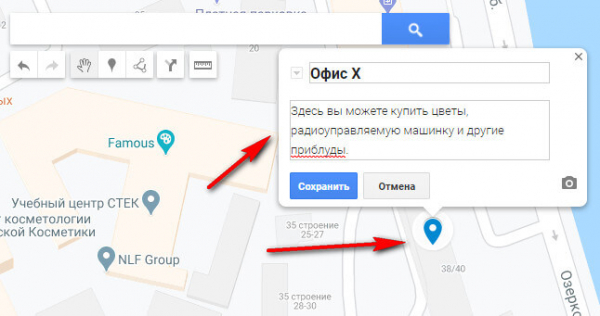
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».

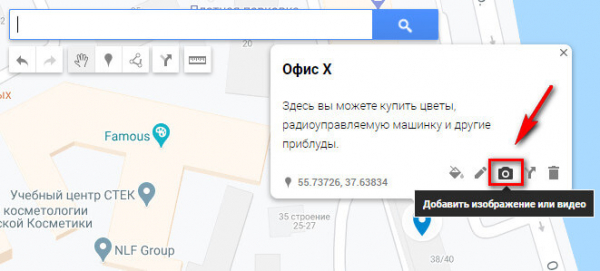
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.

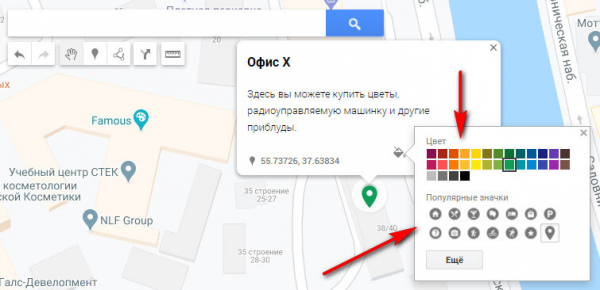
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.

Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
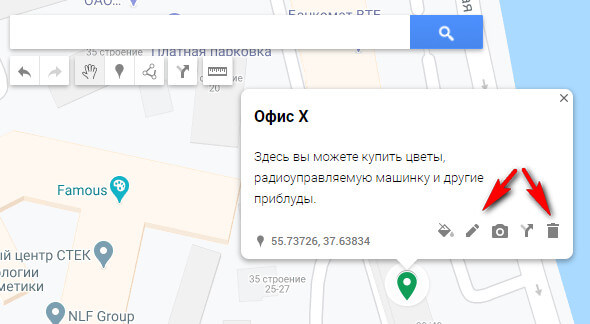
Точку можно отредактировать или удалить — значки карандаша и корзины.

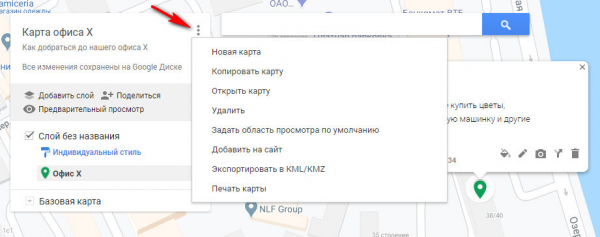
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.

Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.

Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
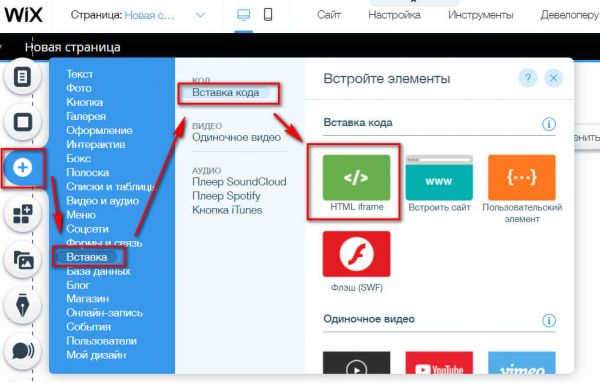
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.

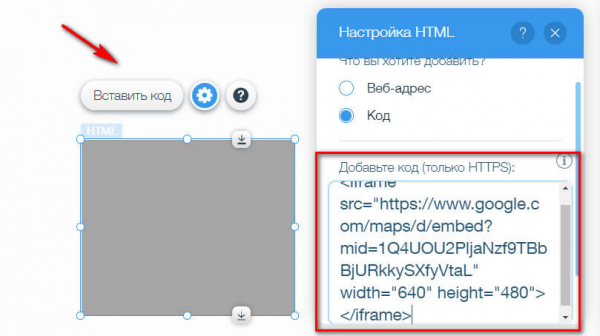
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .

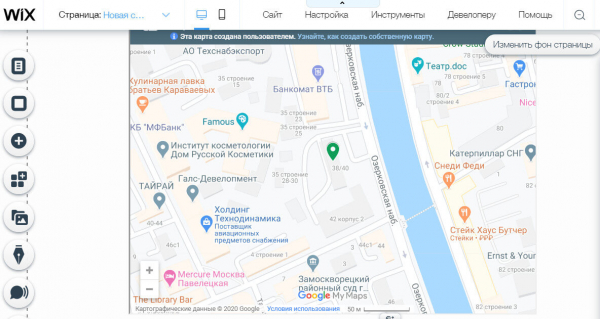
Получается вот такая карта на странице.

Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
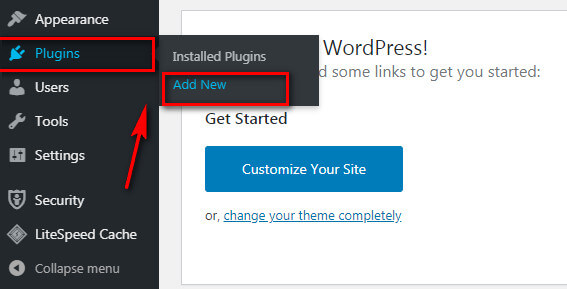
В админке сайта заходим в плагины — добавить новый.

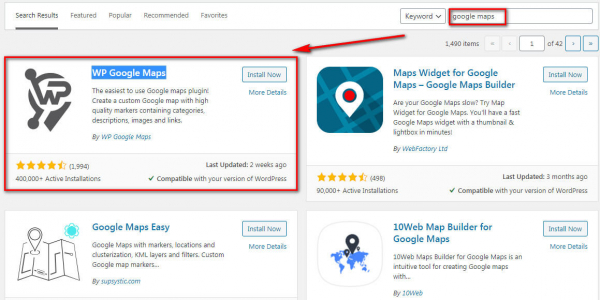
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.

Нажимаем «Установить» и «Активировать».
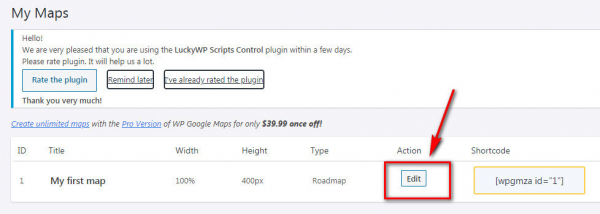
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».

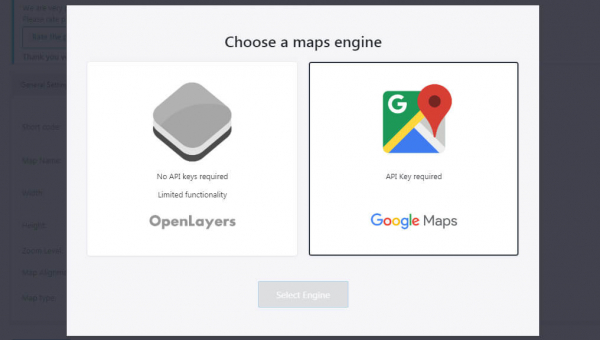
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.

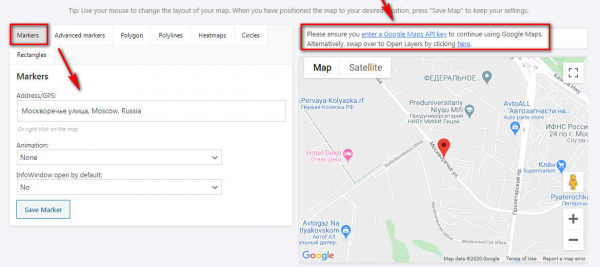
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.

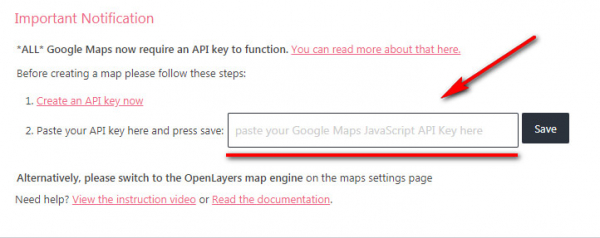
Ключ вставляется в соответствующее окно.

Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
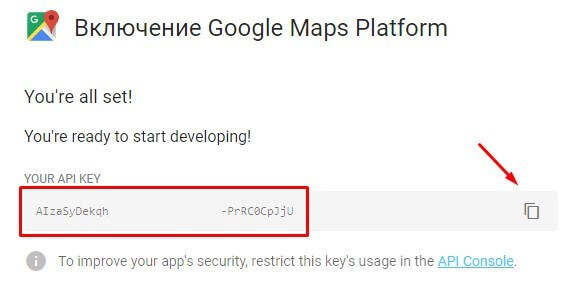
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.

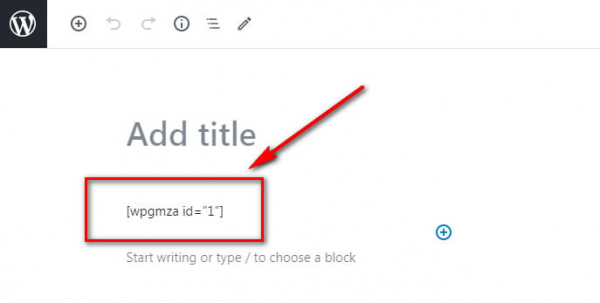
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.

Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район





