Как правильно использовать всплывающие окна на сайте, чтобы люди не уходили

Всплывающие окна раздражают посетителей сайта, поэтому вопрос о целесообразности их использования всегда стоит остро. По данным SUMO, которые изучили почти 2 миллиарда pop-up окон, средний коэффициент их конверсии составляет 3,09%. А это значит, что при таких показателях даже 100 посетителей в день даст вам 92 подписчика в месяц. При этом есть окна, которые показывают 50% конверсии. Вывод: пренебрегать инструментом точно не стоит. Нужно лишь позаботиться о том, чтобы pop-up окна вызывали минимум неудобств и стимулировали совершить нужное действие. Об этом и расскажем в статье.
- Что такое pop-up окна и для чего они нужны
- Виды pop-up окон
- Когда показывать всплывающие окна
- Признаки эффективных и не раздражающих pop-up окон
- Соответствие контенту страницы
- Ценное предложение
- Мотивирующий текст
- Привлекательный дизайн
- Понятное управление
- Как не раздражать пользователя: обязательные условия
- Резюме
Что такое pop-up окна и для чего они нужны
Всплывающее окно — блок с сообщением, который самопроизвольно появляется во время изучения сайта. Цель — мотивировать посетителя совершить действие или оставить контакты, чтобы превратить его в клиента впоследствии.
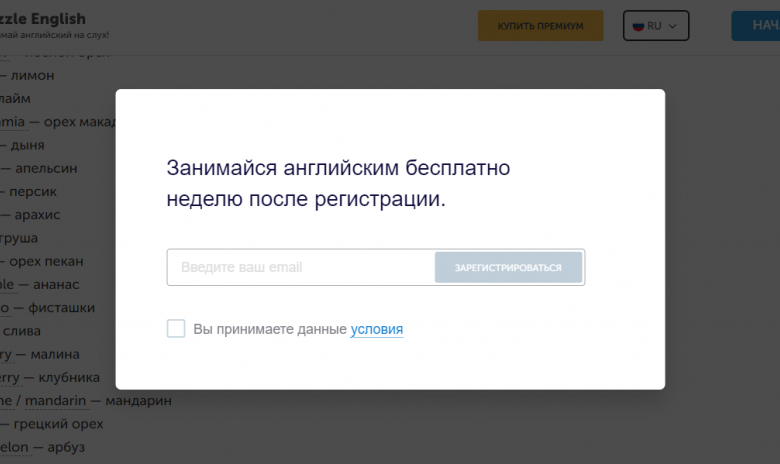
Пример pop-up окна:
Pop-up окна могут использоваться, чтобы посетитель:
- предоставил email адрес — подписался на рассылку или обменял его на какое-то бесплатное предложение;
- зарегистрировался на сайте;
- стал подписчиком страниц в соцсетях;
- совершил заказ со скидкой;
- изучил другие товары или услуги;
- прошел опрос;
- оставил телефон для обратного звонка.
Виды pop-up окон
Выделяют два вида всплывающих окон:
- Блокирующие работу — занимают весь экран или появляются в центре, делая невозможной навигацию по сайту. У пользователя есть два варианта: принять условия pop-up окна или закрыть его.
- Не блокирующие работу — занимают небольшую и не центральную часть экрана, практически не влияют на возможность навигации по сайту. Окно можно просто игнорировать.
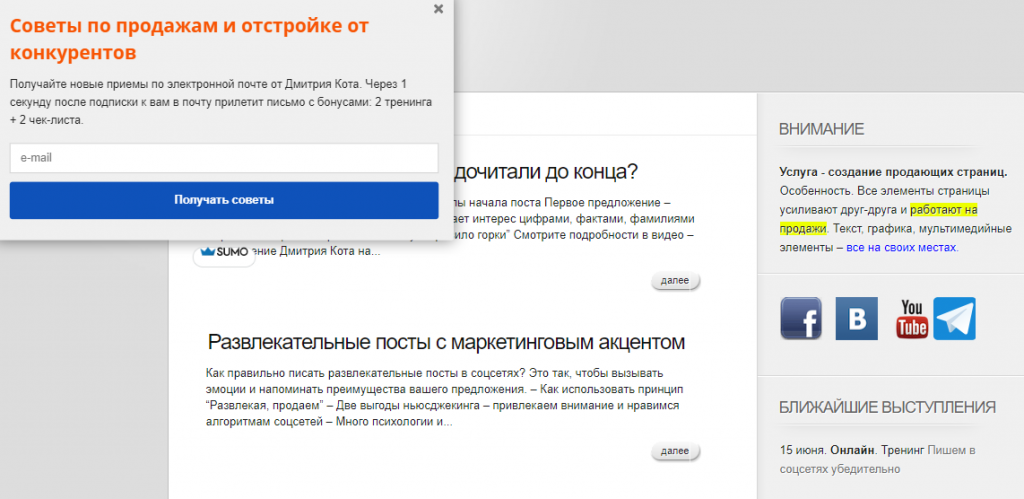
Пример не блокирующего работу всплывающего окна:

Понятно, что в первом случае выше и эффективность всплывающего окна, и степень раздражения посетителя. Во втором случае, соответственно, наоборот. Какую из двух зол выбрать — можно определить тестированием. В любом случае, чтобы свести раздражающий эффект к минимуму, важно подобрать правильное время появления всплывающего окна и руководствоваться принципами эффективных pop-up окон.
Когда показывать всплывающие окна
Могут быть разные условия показа pop-up окон и их комбинации:
- сразу после загрузки страницы (приветственное окно) — раздражает пользователей, вариант можно использовать, когда есть реальная срочность. Например, ограниченная во времени акция, заканчиваются билеты на мероприятие, которое пройдет сегодня-завтра.
- при прокрутке страницы до определенного места — pop-up окно появляется после изучения страницы хотя бы на 50%, когда пользователь уже понял, где находится и что ему предлагают.
- через заданное время после пребывания на странице — когда посетитель уже изучил контент и заинтересовался. Определить оптимальное время появления — та еще задача. По результатам исследований SUMO, только 8% из показавших наибольшие результаты конверсии pop-up окон появлялись в первые 4 секунды. Остальные 92% показывались после пребывания на сайте в течение 5 секунд и более. Окно, которое дало конверсию в 38,4% показывалось через 15 секунд.
- при переходе между страницами — это также свидетельствует о заинтересованности в контенте, а значит pop-up окно с интересным предложением вызовет минимум отторжения.
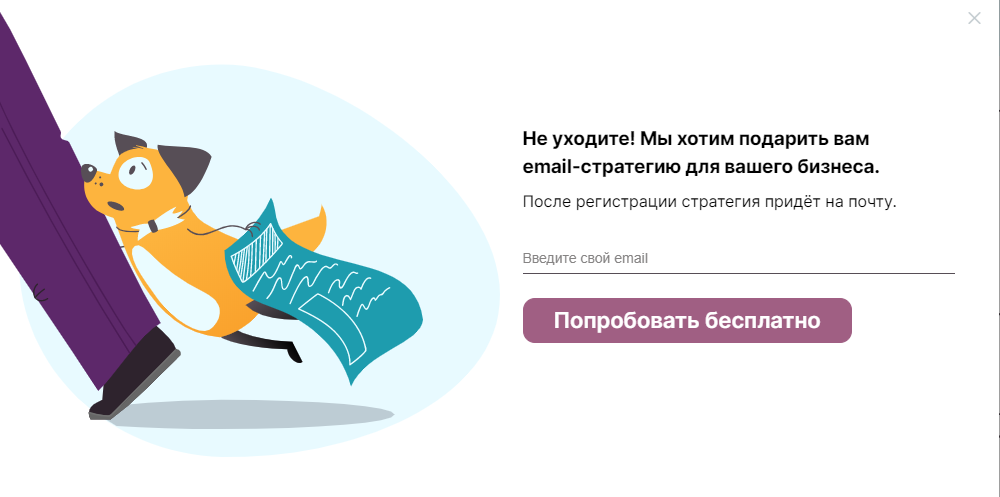
- когда посетитель готов уйти с сайта — pop-up окно пытается задержать пользователя привлекательным предложением. Вы уже почти потеряли пользователя, почему бы не попытаться его сохранить?
Признаки эффективных и не раздражающих pop-up окон
Соответствие контенту страницы
Предложение на всплывающем окне должно соответствовать содержимому страницы. На разных страницах лучше использовать разные, наиболее релевантные pop-up окна. Если человек уже выбирает кроссовки, уместно предложить ему кроссовки по акции.
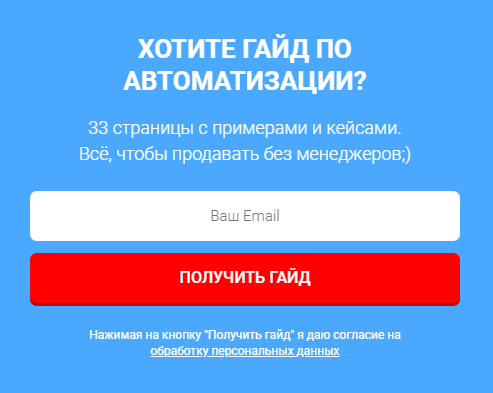
Но если он только зашел в интернет-магазин, и вы пока не знаете, что он ищет, нерелевантные предложения могут только разозлить. Так и с подпиской на рассылку — лучше предлагать ее человеку, который уже изучает статьи в блоге. По результатам исследований SUMO, pop-up окна с самыми высокими показателями конверсии — от 40% — точно соответствовали содержимому страницы. В Unisender гайд по автоматизации предлагают на релевантной странице — там где речь идет об автоматизации маркетинга:

Ценное предложение
Pop-up окна — это реклама, при ее создании важно ориентироваться на целевую аудиторию. Подумайте, кто ваши посетители, какие у них проблемы, желания и что им может быть интересно. Создайте такое предложение, от которого невозможно отказаться. Скидки и подарки любят все — это работает.
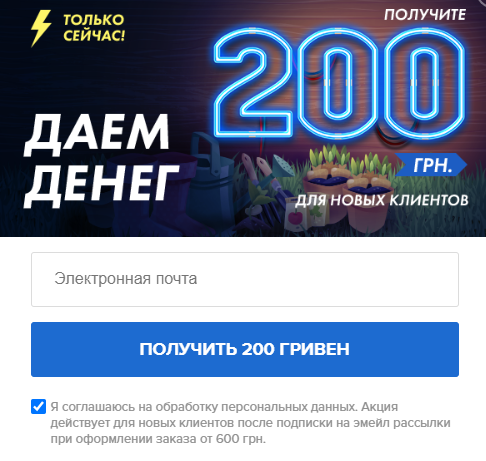
Интернет-магазин Агромаркет предлагает деньги за подписку:

Нетология дает скидки на курсы:

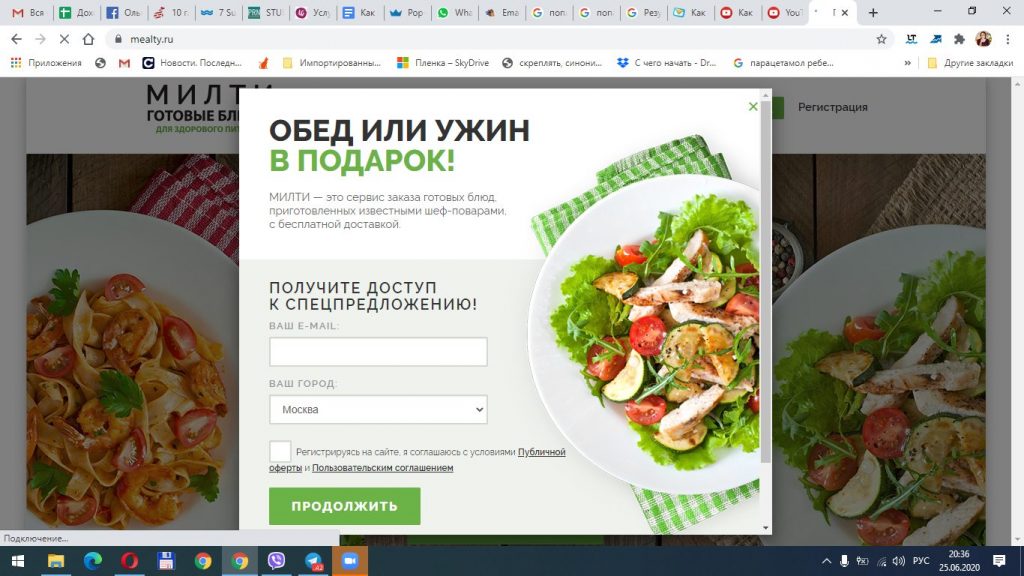
Можно заинтриговать посетителей сюрпризом, как Yves Rocher:

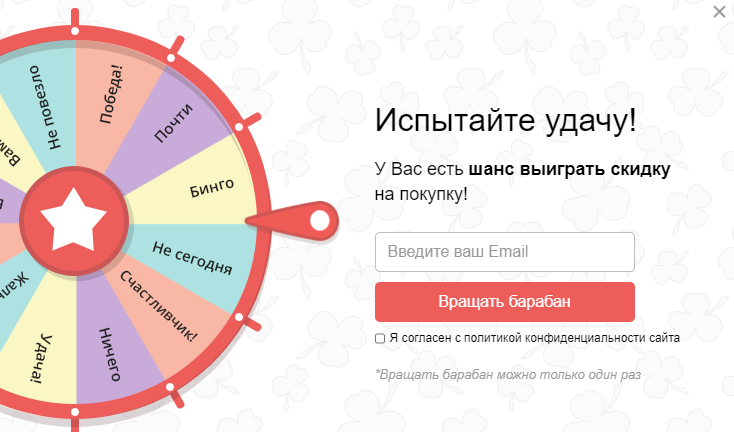
Или предложить поиграть:

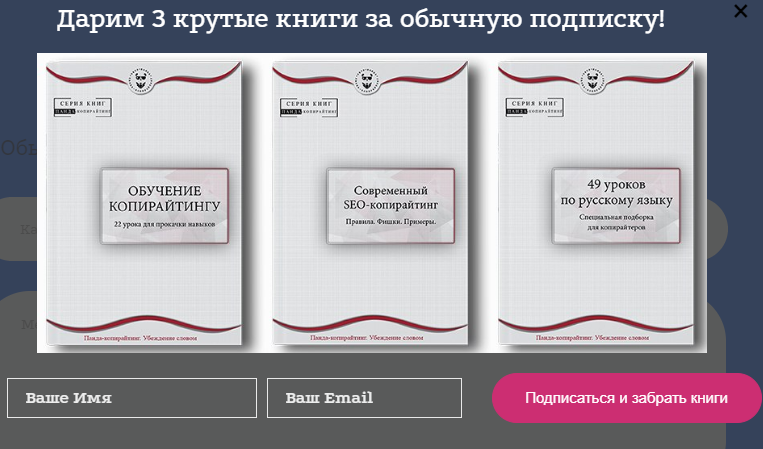
При разработке оффера обращайте внимание и на предложения конкурентов. Все дарят книгу за подписку? Подарите три, как Петр Панда:

Даже если хотите, чтобы пользователь просто подписался на блог, помните о его выгоде. В этом примере упомянули на пользу для читателя — возможность применить теорию из блога:

А если вы хотите продавать, придется сформировать действительно привлекательный оффер. Например, книга Дениса Каплунова обещает научить вас превращать слова в деньги с помощью практических упражнений.

Мотивирующий текст
Текст всплывающего окна обычно состоит из:
- заголовка;
- основной части;
- призыва к действию;
- текста на кнопке.
Иногда текст сводится к заголовку, в который включается оффер и призыв, и надписи на кнопке.
Заголовок должен привлекать внимание — приветствуются емкие фразы, цифры, выгоды. Креатив уместен, если релевантен аудитории и не запутывает читателя.
В основной части описывается суть оффера, выгоды. Помните про ориентацию на целевую аудиторию, пишите простым языком. Можно использовать принцип социального доказательства — показать, сколько человек уже воспользовалось предложением. Если у вас личный сайт или блог, для повышения доверия можно разместить на окне вашу фотографию.
Призыв к действию должен быть однозначным и понятным: сделай это — получи вот это. Одного — двух коротких предложений достаточно.
Текст на кнопке может дублировать призыв к действию (Подпишитесь — Подписаться) или отражать выгоду (Сэкономить Х рублей). Он тоже должен быть емким и однозначным.
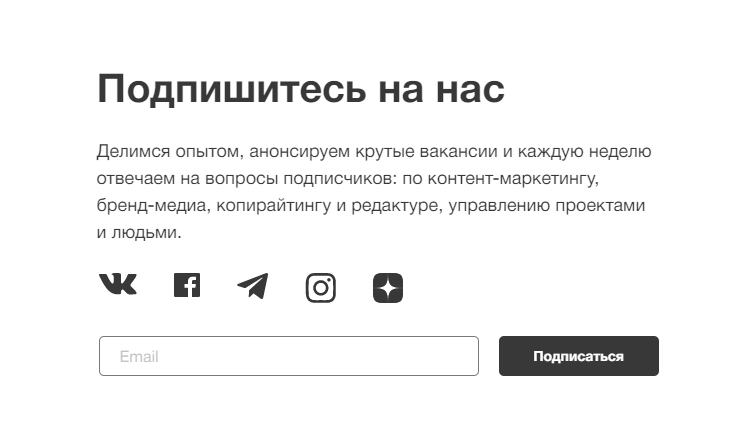
В этом примере призыв отразили в заголовке, в основной части раскрыли ценность предложения, на кнопке продублировали призыв.

Привлекательный дизайн
Несколько правил хорошего дизайна pop-up окон:
- контрастность — pop-up окно должно быть заметным на фоне сайта, а кнопка должна выделяться на фоне pop-up окна;
- гармоничность — не нужно использовать слишком много ярких цветов;
- оригинальность — можно поэкспериментировать с формой pop-up окна;
- читабельность — текст должен легко читаться;
- единство с дизайном сайта — можно не только ориентироваться на дизайн сайта, но и создавать брендированные окна для улучшения узнаваемости и повышения лояльности;
- адаптивность — pop-up должен адекватно отображаться на смартфоне.
Хороший пример дизайна pop-up окна от Unisender — соответствует всем перечисленным критериям:

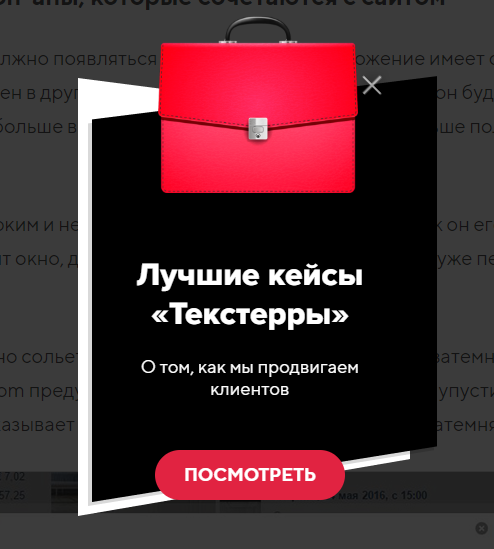
А вот пример окна оригинальной формы от TexTerra:

А это окно повторяет дизайн сайта:

Здесь много ярких цветов, но в целом смотрится гармонично:

Понятное управление
Пользователю должно быть легко взаимодействовать с pop-up окном:
- понятно, как принять приглашение и отклонить его;
- крестик закрытия окна заметный;
- форма для контактов имеет минимум полей.
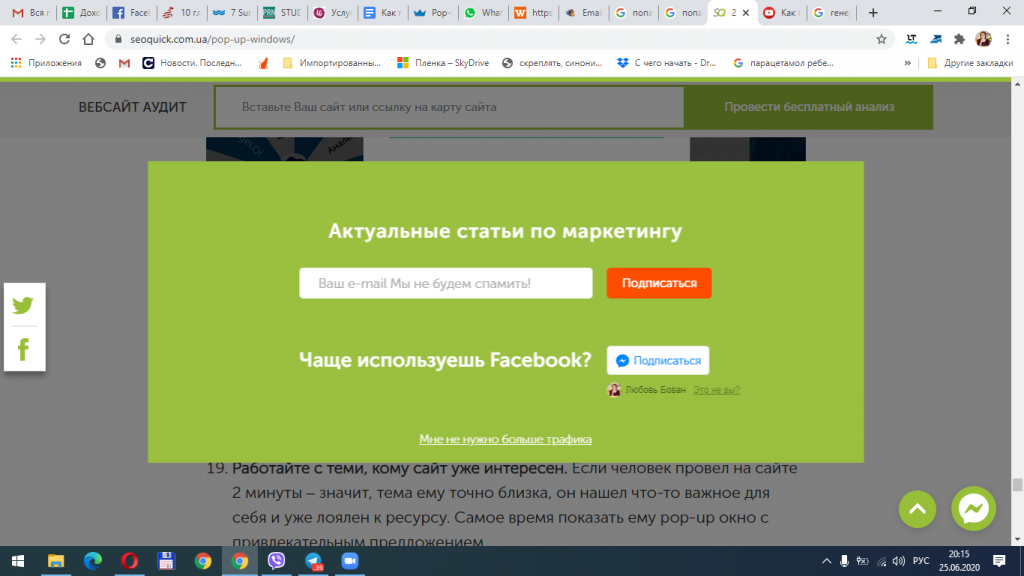
Очевидно? Не всегда — в этом случае решили обойтись без привычного крестика:

И пока пользователь догадается, что для закрытия окна придется нажать «Мне не нужно больше трафика», точно может выйти из себя.
Как не раздражать пользователя: обязательные условия
- Если пользователь выполнил целевое действие, он не должен больше видеть pop-up окно с предложением.
- Если пользователь не выполнил действие, но один раз уже закрыл окно, не заставляйте его делать это снова и снова. Предусмотрите возможность поставить галочку «Больше не показывать».
- Не размещайте pop-up окна на каждой странице. И уж тем более много pop-up окон на одной странице. Можно доносить предложения и другими способами.
Резюме
- Pop-up окна — маркетинговый инструмент, который стоит использовать — об этом красноречиво говорят исследования.
- Всплывающие окна мотивируют посетителя совершить действие или оставить контакты, чтобы превратить его в клиента впоследствии.
- Есть окна, которые блокируют действия пользователя на сайте и те, которые не блокируют.
- С осторожностью используйте приветственные pop-up окна — только для срочных сообщений.
- Показывайте всплывающее окно, когда посетитель успел заинтересоваться или собирается уходить.
- Опирайтесь на признаки эффективных и не раздражающих окон: соответствие контенту страницы, ценное предложение, мотивирующий текст, привлекательный дизайн, понятное управление, ненавязчивость.





