Вебмастер тоже разработчик: обзор новой версии Chrome Dev Tools

Не SEO единым озабочен вебмастер. Кроме гонки за лучшими позициями в поисковой выдаче издателю часто приходится решать вопросы, связанные с кодовой частью сайта. Поэтому обзор нового функционала Dev Tools, который появится в Chrome 86, будет интересен многим из нас…
О чем частенько не знаем или забываем
Понятно, что главная составляющая любого браузера – это инструменты для улучшения качества просмотра сайтов, скорости их рендеринга, безопасности данных… Но современные браузеры двулики. Они содержат функционал не только для обычных пользователей, а и веб-разработчиков. Но вебмастера часто забывают об этой стороне медали браузера. А зря! Ведь данный инструментарий часто позволяет опытному издателю самостоятельно обнаружить и исправить программный баг, затаившийся в коде сайта, без привлечения разработчиков.
Чтобы напомнить об этой функциональной части браузера, рассмотрим новую версию Dev Tools, которая появится в следующей (86) версии Chrome. Тем более что там есть несколько занятных фишек, которые могут пригодиться не только для решения программных сбоев на сайте…
Когда появится, что и как можно раньше?
Chrome 86 выйдет только в октябре. Но прочувствовать новый функционал для разработчиков можно уже сейчас. Для этого нужно установить на свой компьютер Chrome Canary. Это редакция браузера используется Google для тестирования нового функционала, который позже появляется в стабильных версиях Chrome.
Но вернемся к нашим инновационным баранам…
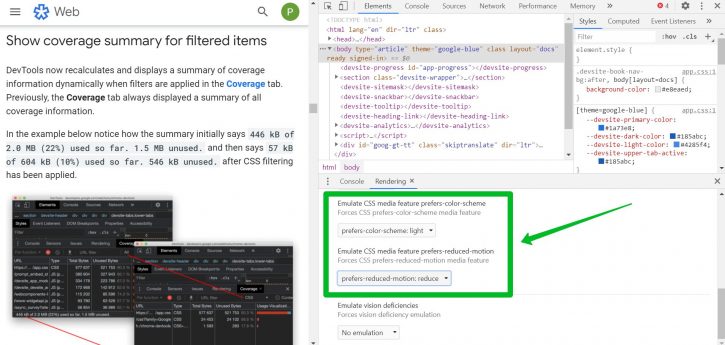
Вот на какие плюшки в новом Dev Tools стоит обратить внимание:
- Новая медиапанель, которая позволяет осуществлять отладку проигрываемого на странице видео.
В общем, мотайте на ус важные знания о новых плюшках для разработчиков, которые появятся в Chrome 86. Возможно, некоторые из них помогут спасти жизнь вашему сайту!