Теперь станет полегче: новый способ измерения Core Web Vitals

Google со своей вечной борьбой за повышение релевантности поисковых результатов и их качества всегда держит вебмастеров на лезвии бритвы. А порой еще умудряется придумывать и новые факторы ранжирования. Последний из них – Core Web Vitals, показатели которого линейкой не измеришь…
Мутная шняга!
Видать, Google было мало имеющихся сигналов, влияющих на результаты ранжирования выдачи. Поэтому поисковик решил расширить их список новым фактором.
Google впервые представил Core Web Vitals в ноябре прошлого года. Но это не обычный сигнал, а составной. Поскольку при его измерении алгоритмы поисковика учитывают сразу три показателя:
- LCP (Largest Contentful Paint) – время загрузки основного контента страницы.
- FID (First Input Delay) – период ожидания до первого взаимодействия пользователя с веб-страницей.
- CLS (Cumulative Layout Shift) – визуальная стабильность макета при взаимодействии со страницей.
В одной из публикаций, посвященных новому фактору ранжирования, Google озвучил примерную дату, с которой данный сигнал будет учитываться при генерации поисковой выдачи. Это произойдет в мае 2021 г.
А чем его мерить?
Хорошо было бы поставить свою хату с краю, но не получится. Ведь до мая остаются считаные месяцы. Поэтому начинать измерять градус Core Web Vitals своего сайта нужно уже сейчас. Для этого Google предоставляет использовать три инструмента:
- PageSpeed Insights.
- Отчет Search Console.
- Chrome User Experience Report.
Но теперь появился новый способ мерила – с помощью инструментов разработчика, встроенных в Chrome. Новый отчет был добавлен в 88 версию браузера.
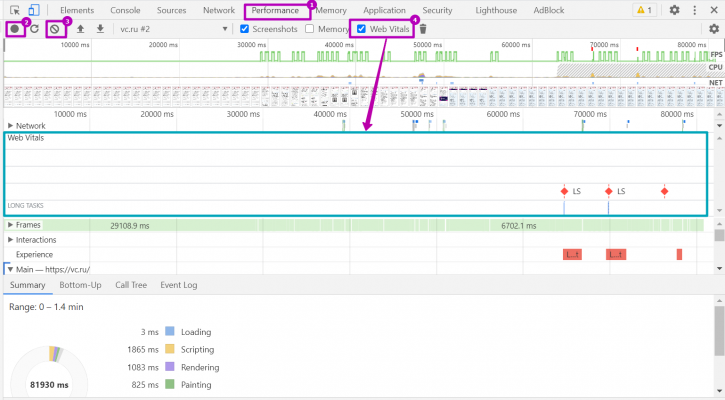
Для запуска измерения показателей Core Web Vitals открытой в браузере Chrome страницы:
- Переходим в инструменты разработчика и кликаем по вкладке Perfomance.
- Запускаем запись производительности.
- Останавливаем.
- Устанавливаем флажок в чекбоксе .
Более удобно
Интегрированный в DevTools отчет о Core Web Vitals позволяет удобнее измерять показатели нового сигнала ранжирования. И при этом не покидая любимого браузера. Да и анализировать страницы соседей так тоже проще.
Но есть и несколько горчинок. При измерении необходимо обеспечить, чтобы все ресурсы оцениваемого сайта загружались по https-соединению. Иначе данные по ним не попадут в отчет.