Самостоятельный аудит сайта, часть 3.1 — юзабилити аудит

В статье:
- Оптимизация под мобильные устройства
- Навигация по сайту и путь пользователя
- Элементы сайта: шапка, меню, контент и футер
- Конверсионные элементы
- Поля ввода данных
В прошлых частях мы рассмотрели технический аудит, SEO-аудит и проверку контента. В этой и следующей части расскажем о юзабилити — оценке удобства и простоты использования сайта.
Зачем проверять юзабилити сайта
- не упустить ошибки и недоработки перед запуском нового проекта;
- проверить конверсионность страницы после редизайна или добавления новой функциональности;
- найти причину, почему страницы показывают низкую конверсию при хорошем трафике;
- повысить вовлеченность пользователей.
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование.
Посмотрите на поведение пользователей: на какие страницы они переходят, дочитывают ли материалы, на что кликают, добавляют ли товары в корзину, доходят ли до конверсии и так далее.
Где следить за поведением пользователей на сайте
- отчеты по конверсиям в Google Analytics и Яндекс.Метрике;
- показатели отказов в Google Analytics и Яндекс.Метрике;
- карта поведения в Google Analytics;
- тепловая карта кликов и скроллинга в Метрике;
- записи поведения пользователей в Вебвизоре.
Исходя из этого, ищите слабые места: игнорируемые элементы, материалы, которые не дочитывают, страницы с высоким показателем отказов, слабые конверсии — и находите удачные варианты с помощью A/B-тестов.
Есть общие правила, как сделать, чтобы сайт корректно открывался на устройствах и был удобным для пользования. В материале мы собрали основные моменты, на которые стоит обратить внимание.
Оптимизация под мобильные устройства
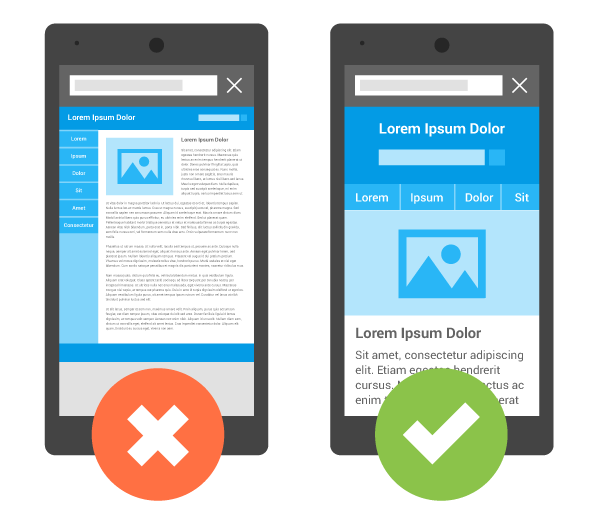
Важно, чтобы пользователи могли получить всю информацию в удобном виде на любом устройстве, будь то десктоп, планшет или смартфон.
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Яндекс и Google будут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.

Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки.
- Область просмотра автоматически подстраивается под размеры экранов, чтобы уместиться без горизонтальной прокрутки.
- Размеры шрифтов меняются автоматически, чтобы текст комфортно читался с экрана.
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации.
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга, чтобы можно было попасть пальцем по ссылке.
- Всплывающие окна не должны мешать просмотру, на них должен быть заметный крестик для закрытия, по которому легко попасть.
Открыть и скачать чек-лист с требованиями
Подробнее мы разобрали все требования в статье о 14 правилах мобилопригодного сайта.
Как проверить оптимизацию сайта для мобильных
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи тестов от поисковых систем:
- у Google есть Mobile-friendly, сейчас он дает только краткий ответ, а за подробностями отправляет в консоль;
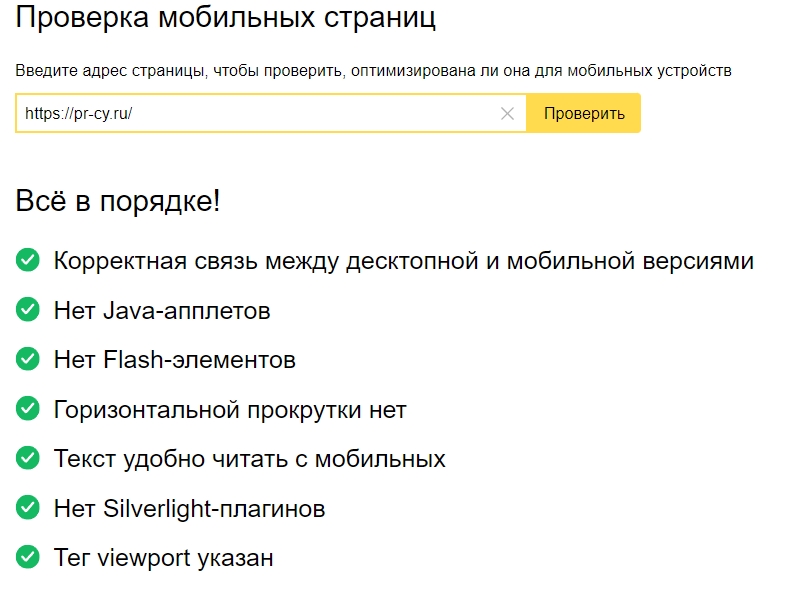
- в Яндекс.Вебмастере есть быстрая проверка на мобильную оптимизацию с небольшим чек-листом без пояснений.

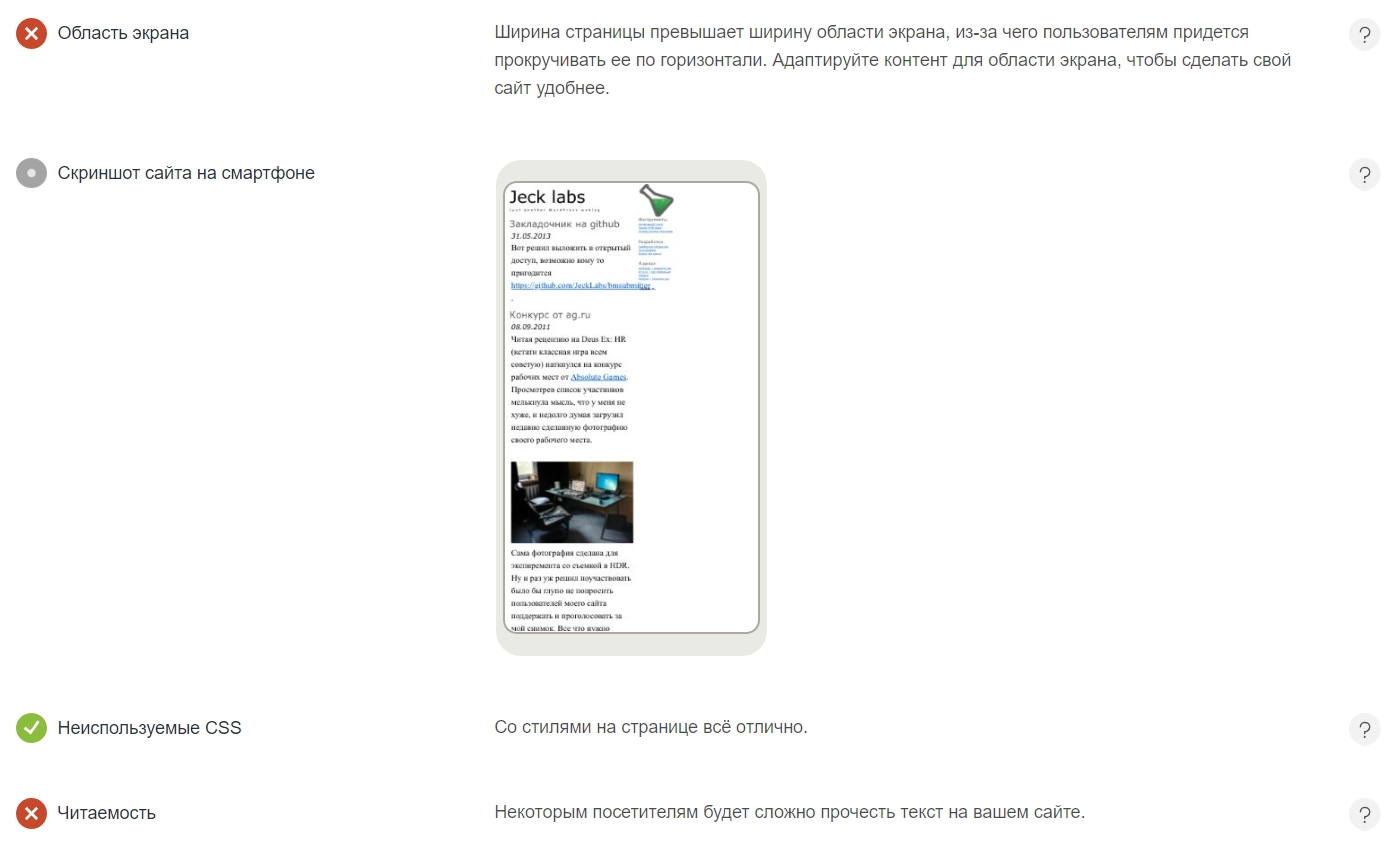
Также адаптивность для мобильных устройств можно проверить в нашем сервисе для анализа сайта. В проверку входит область просмотра, наличие тега viewport, сжатие, CSS, скорость загрузки на мобильных и читаемость контента.

Реализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- адаптивный дизайн;
- динамический показ;
- мобильная версия на поддомене.
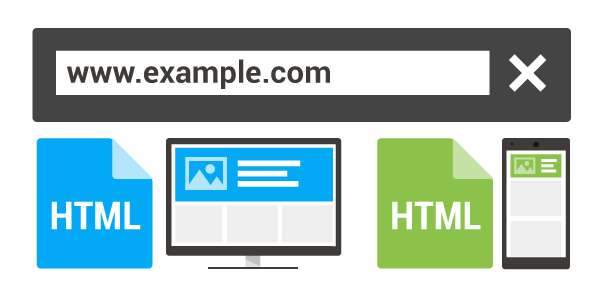
Адаптивный дизайн
Сервер отправляет одинаковый HTML-код страницы на все устройства, а размеры элементов подгоняются под экран с помощью CSS. Об адаптивности страницы браузеру сообщает метатег viewport.
Без этого тега мобильный браузер масштабирует всю страницу сайта, пытаясь уместить ее на маленький экран. С тегом viewport он размещает отдельные элементы по ширине экрана.

Читайте в статье, как настроить область просмотра с помощью мета-тега viewport или CSS правила @viewport.
Плюсы адаптивного дизайна сайта:
-
Не нужно разрабатывать отдельный сайт, достаточно исправлений HTML и CSS.
-
Один URL для обычной и мобильной версий сайта избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
-
Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели. При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
-
Мобильный пользователь загружает полную версию сайта плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
В зависимости от устройства, с которого пользователь заходит на сайт, сервер отправляет различные варианты кода HTML и CSS. То есть URL один, то варианты кода для разных устройств разные.
Веб-мастеру нужно включить в ответ сервера HTTP-заголовок Vary, чтобы сообщить, что страницу нужно дополнительно просканировать с помощью робота для смартфонов.

Без HTTP-заголовка Vary поисковый бот может не обнаружить мобильный контент, тогда пользователь получит десктопную версию на смартфоне.
Плюсы динамического показа сайта:
-
Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. чтобы ускорить загрузку страниц и снизить нагрузку на аппаратную часть устройств пользователей.
-
Можно таргетировать версии — использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для разных операционных систем.
Минусы динамического показа сайта:
-
Придется делать несколько вариантов верстки, настраивать сервер и следить за актуальностью списка агентов пользователей.
-
Механизм определения устройств пользователей несовершенен, новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
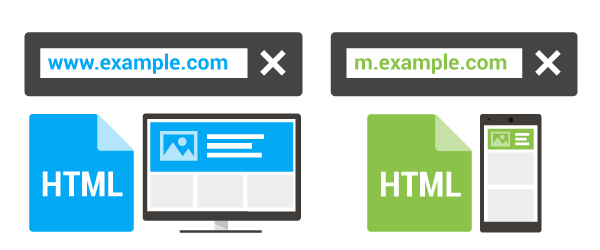
Мобильная версия на поддомене
Создаются две версии сайта с разными URL — десктопная и мобильная. Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.

Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.
Преимущества мобильной версии сайта:
-
Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн.
-
Упрощенная мобильная версия легче и использует меньше ресурсов устройств пользователей.
-
Пользователю доступен выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии сайта:
-
Высокая сложность разработки и обслуживания. Мобильная версия — фактически, отдельный сайт. Наполнять контентом придется не один сайт, два.
Подробнее о реализации мобильной версии на поддомене в справке Google.
Навигация по сайту и путь пользователя
Вам нужно проверить страницы, созданные под разные сегменты пользователей. Оцените поведение аудитории:
- пользователи последовательно идут по алгоритму выполнения задачи или отвлекаются на другие разделы, баннеры;
- сколько экранов они охватывают: доскролливают ли дальше второго;
- интересуются ли способами связаться с компанией и какой способ выбирают;
- какими разделами интересуются чаще;
- замечают ли блоки, важные для конверсии, откликаются ли на CTA;
- сколько из них доходят до конверсии.
Так вы можете предположить, в каких местах пользователям сложно ориентироваться на сайте, где можно упростить путь до конверсии.
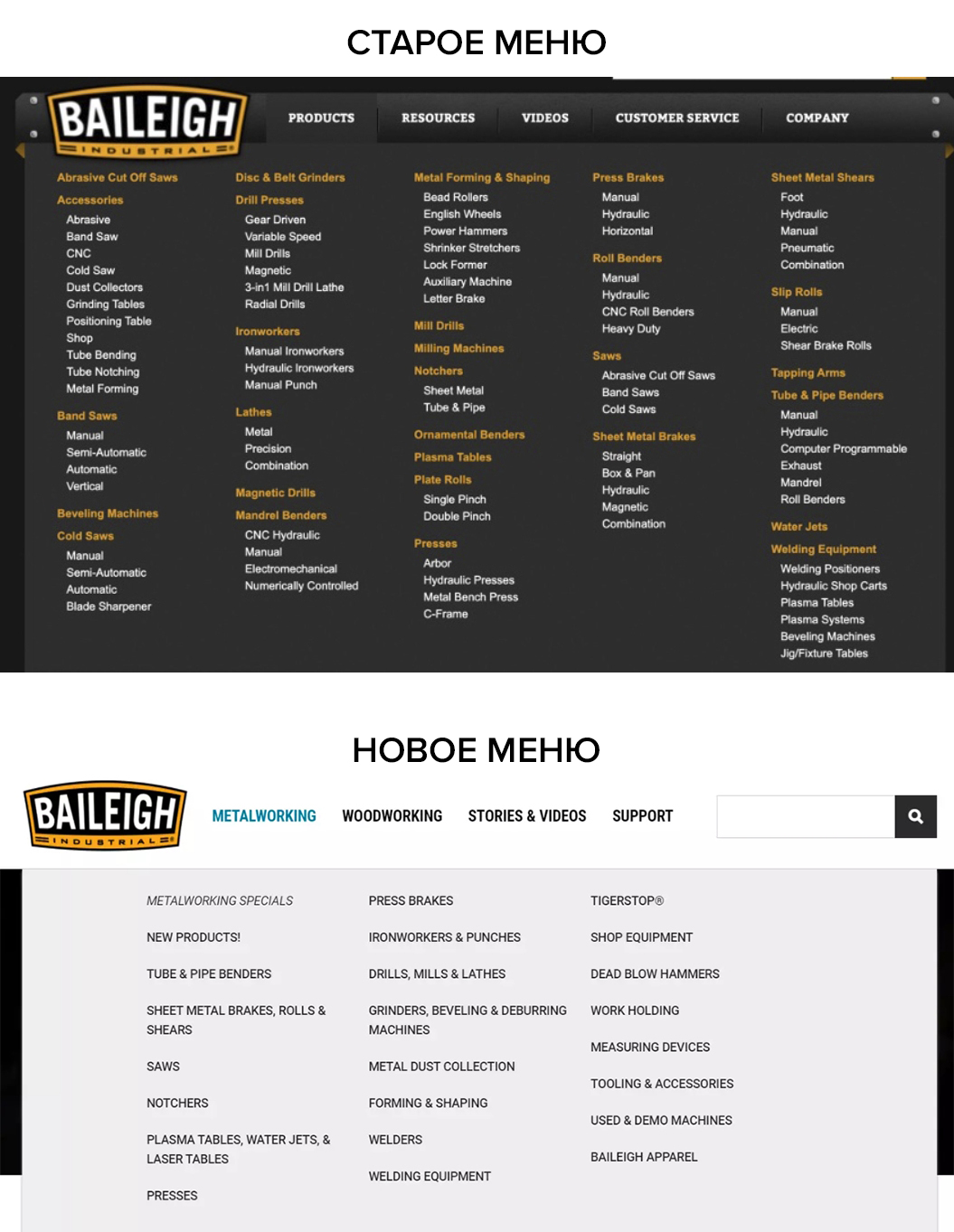
В идеале провести тестирование на реальной целевой аудитории, как это сделала компания из этого кейса. Они набрали участников из целевой аудитории и дали им задания с вопросами по их профессии. Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники должны были найти оборудование на сайте.
Благодаря этому тесту компания поняла, какие проблемы в их навигации:
- Слишком много категорий на первом уровне меню, а уровней много. Ошибешься в начале — весь путь поиска насмарку.
- Интуитивно непонятная иерархия.
- Неточные названия категорий, непонятные для клиентов.
На втором этапе тестирования сами участники группировали категории товаров. Получилась логичная навигация с понятными для них названиями.

Прекрасно, если у вас есть возможность провести тест со своей целевой аудиторией, чтобы основываться на ее мнении во время составления навигации. Но также можно подсмотреть на организацию у популярных конкурентов. Возможно, у вас даже получится сделать еще проще и понятнее.
Требования к удобной навигации по сайту:
-
Меню и ключевые ссылки находятся на привычном месте.
Обычно все важные ссылки расположены вверху страницы, иногда меню с категориями выводят сбоку. Второстепенные ссылки часто опускают в подвал — футер сайта. -
Уровень вложенности страниц — не более 3-4.
Вложенность — сколько кликов занимает самый короткий путь от главной до искомой страницы. Многие придерживаются «правила трех кликов», но практика показывает, что пользователи без проблем будут кликать и больше, если понимают, как найти нужную страницу. -
Меню простое, категории не дублируют друг друга.
Нужно соблюсти баланс: уменьшить количество категорий, чтобы пользователь не потерялся во множестве вариантов, но оставить меню понятным, не требуя долго кликать, чтобы дойти до товара или статьи. -
Наличие «хлебных крошек».
Ссылки на структуру каталога, показывающие предыдущие категории до главной. По крошкам пользователь видит, где находится, и может вернуться на предыдущий этап.
Вложенность страниц и «хлебные крошки» мы разобрали во второй части про SEO-аудит.
-
Кликабельность элементов заметна.
Ссылки выделены в тексте, стандартно для этого используют подчеркивание и цвет. Кликабельные картинки или кнопки также обозначены: например, при наведении курсор меняет вид. -
Реализован поиск по сайту.
Поиск выдает результаты с сайта и работает с опечатками и вариациями названий искомого предмета. Поиск выглядит стандартно — как поле для заполнения с лупой или подписью. -
Отклик сайта на действие пользователя выглядит заметно.
Если новая информация появляется в «слепой зоне» пользователя, он может не заметить, что сайт отреагировал на его клик.
Мы разобрали эту особенность внимания в статье с интересными исследованиями
«Почему пользователи не замечают отклик сайта и при чем тут невидимая горилла»
-
Макет не подвержен критичным сдвигам во время загрузки.
Если в процессе загрузки часть информации появилась, пользователь уже может с ней работать. Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Узнайте больше в статье о том, как организовать SEO-структуру, навигацию, разметку и перелинковку на сайте
Элементы сайта: шапка, меню, контент и футер
Верхняя часть страницы — хедер, шапка
В этой части располагаются самые важные элементы, которые видны на всех страницах.
Расположение элементов опционально, но пользователю будет проще ориентироваться на сайте, если он увидит шапку стандартного вида.
Обычно слева:
- кликабельный логотип со ссылкой на главную страницу;
- город, если это актуально для сайта.
По центру:
- меню с разделами о компании, услугами или каталогом товаров, ценами, портфолио, блогом, контактами;
- каталог: если он большой, его могут убрать под кнопку «Каталог», если нет, то разместить разделы в дополнительном меню;
- поле для поиска по каталогу;
Справа:
- контакты: в разделе Контакты находятся все способы связи, а в меню обычно выводят один телефон;
- форма заказа обратного звонка;
- если есть функции покупки, то корзина, избранное, личный кабинет.
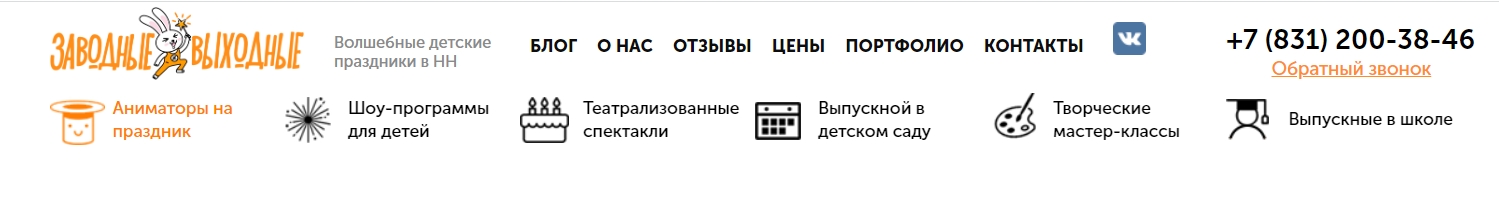
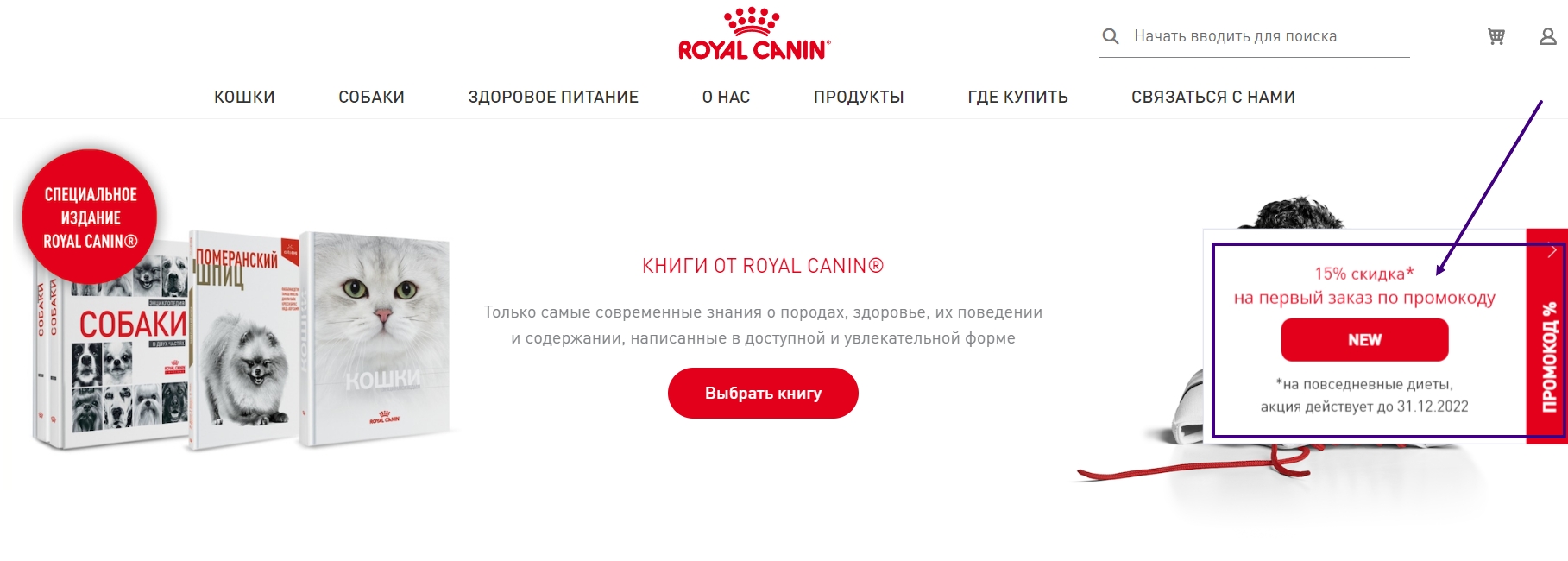
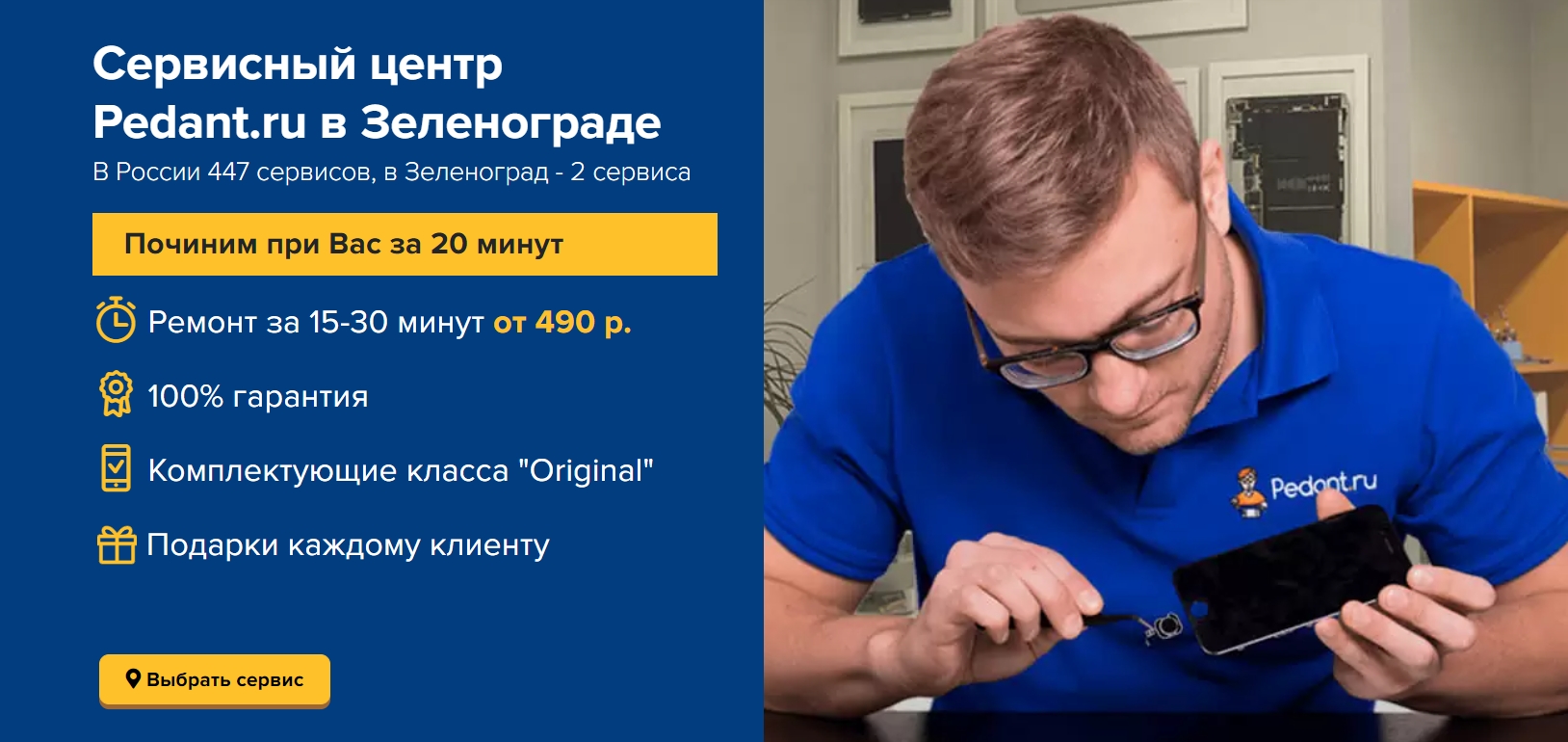
Примеры хедеров:




Контент центральной части
Основная площадь страницы занята контентом — текстами, товарным каталогом, изображениями — в зависимости от направленности сайта и назначения страницы.
Оптимизацию контента мы разбирали в предыдущей части серии статей про аудит сайта. Сейчас затронем размещение его на странице.
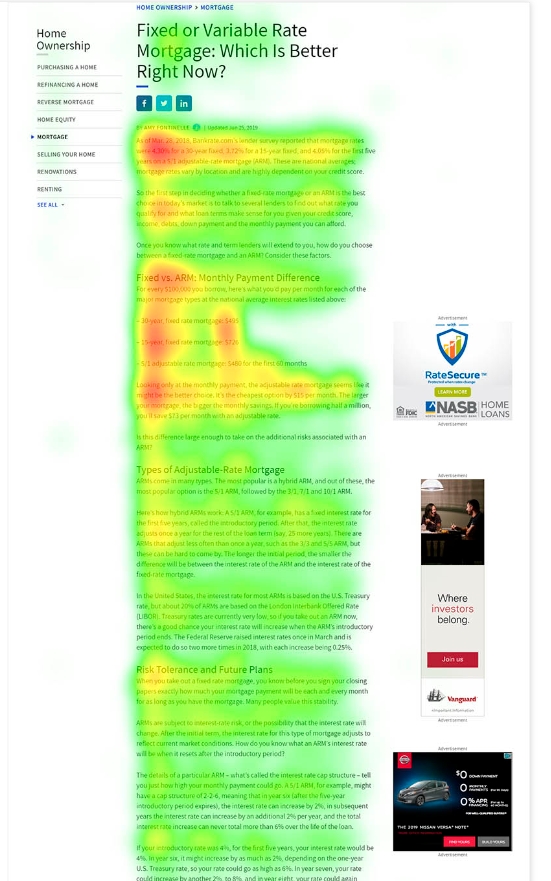
Принято считать, что пользователи из языковой среды, где читают текст слева направо, просматривают страницу по модели F или Z. Это значит, они пробегают глазами часть текста, чтобы сориентироваться, потом скользят вниз, чтобы найти то, что им интересно, затем снова читают слева направо.
Актуальность модели подтвердили «Nielsen Norman Group» в своих многолетних исследованиях юзабилити.

Дизайн и технологии меняются быстро, а люди — нет. Мы все также хотим сэкономить время, обращаем внимание на яркие картинки, крупные заголовки и выделенные фрагменты.
Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде.
Как оформить контент:
- По возможности использовать разные форматы, не только текст — схемы, графики, видео, карточки с краткими тезисами.
- Разметить заголовки и подзаголовки разными уровнями H2-H6, выделить их визуально.
- Дозировать рекламные блоки — достаточно органично вписать 1-2 вставки, подходящих по теме.
- Использовать отступы между абзацами, дробить текст на смысловые блоки из 4-5 предложений.
- Выносить цитаты, персоналии, тезисы и важные факты в оформленные крупные блоки.
- Использовать все возможности разметки текста: маркированные списки, чек-листы, таблицы.
- Для больших текстов делать якорное содержание в начале, чтобы пользователь мог оценить состав материала и перейти к нужному блоку.
Низ страницы — футер, подвал сайта
В нижней части находится футер или подвал сайта. Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Что может быть в футере:
- Дубль верхнего меню, чтобы пользователь, который доскроллил страницу, мог перейти к нужному разделу.
- Вторичные задачи, которых нет в основном меню — вакансии, карта сайта, контакты для обсуждения рекламы и партнерства.
- Соцсети компании.
- Документы: политику конфиденциальности, соглашение на обработку данных.

Больше интересного про оформление подвала сайта в материале
«Как сделать футер на сайте полезным»
В целом, в расположении и оформлении элементов можно креативить, но привычные и проверенные решения более предсказуемы в своем эффекте. Не забывайте, что пользователь пришел на сайт решить свою задачу, а не восхититься сайтом как произведением искусства.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут элементы:
- Акции
Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
Советы для повышения конверсии:
Как разместить блоки с акциями и скидками и предлагать промокоды

- Картинки и инфографика
Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.

- Конкурентные преимущества
Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.

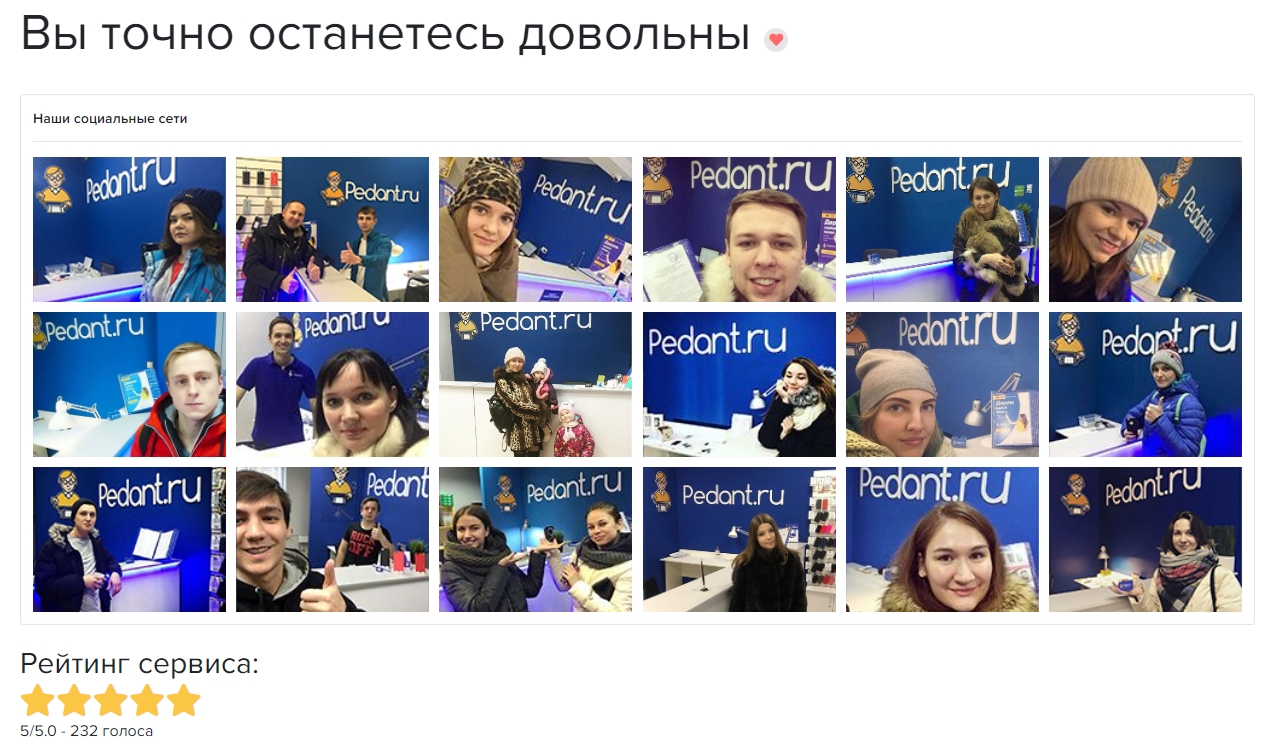
- Социальные доказательства
Блоки с сертификатами качества, наградами и дипломами. Отзывы клиентов. Портфолио, если вы предлагаете услуги. Блок социальных сетей с активными живыми профилями. Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
Как получить больше отзывов:
5 идей где собирать отзывы клиентов

- Call-to-action (CTA, призыв к действию)
Кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны. Призыв должен попасть в потребность.


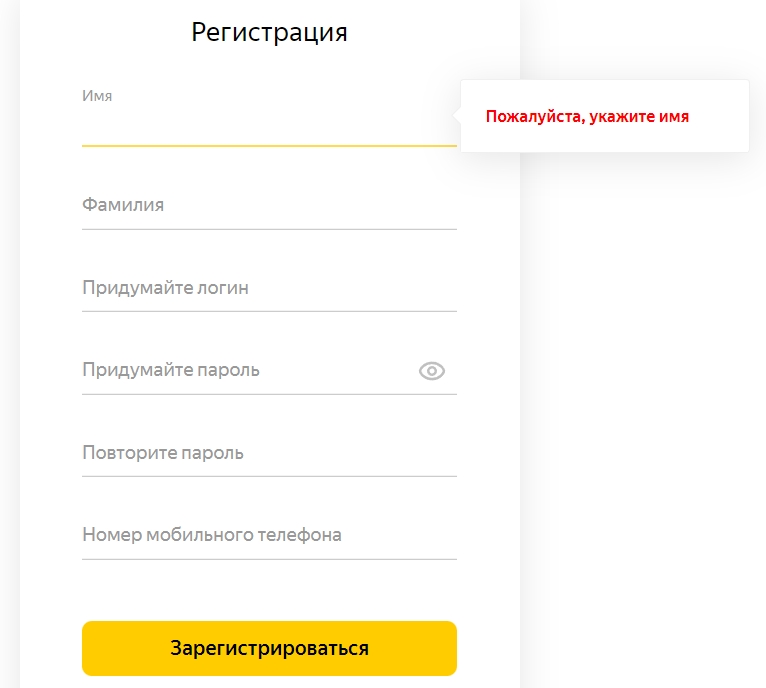
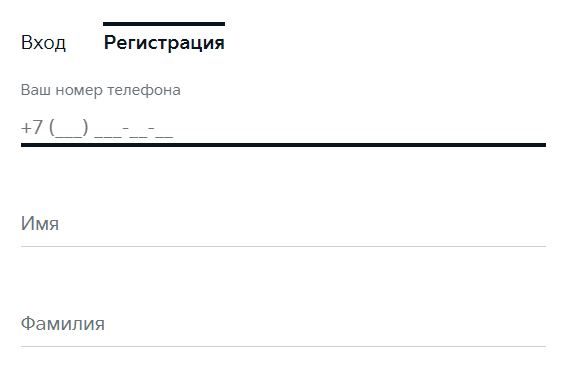
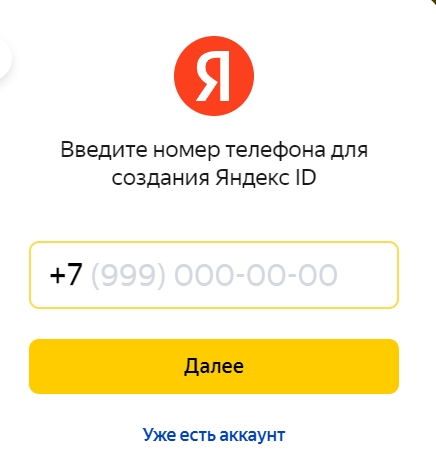
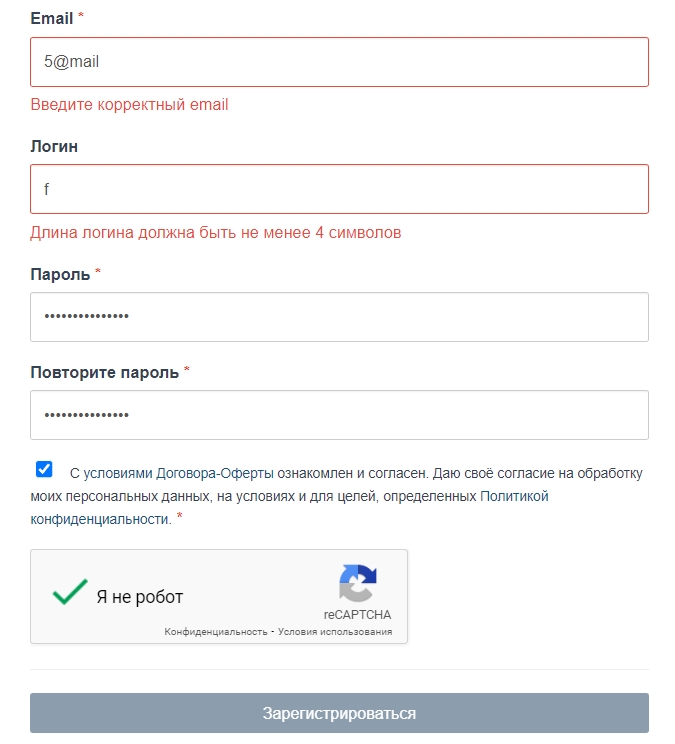
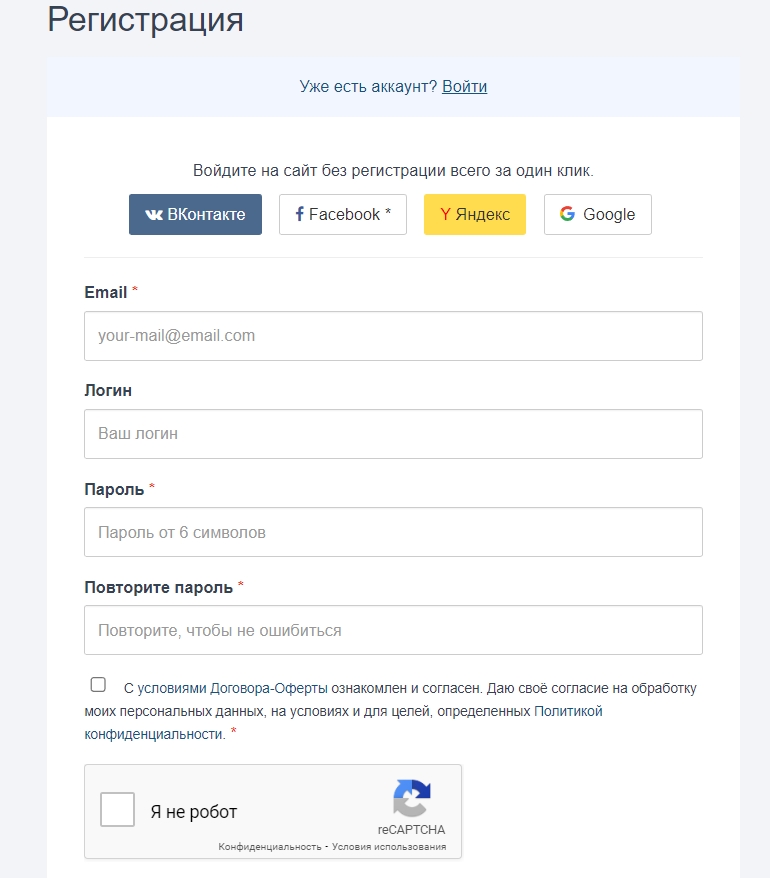
Поля ввода данных
То, с чем сталкивается пользователь на заключительном этапе конверсии: регистрационные формы, формы подписок, отзывов, оформления заказов и тому подобные элементы. Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты.
Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие 152 ФЗ о персональных данных!
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.

- Используйте подсказки и примеры заполнения полей.

- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?

- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.

- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных. Или используйте индикатор отправки данных.
Если анализировать вручную не хочется
Используйте онлайн-сервис для автоматического аудита сайта:
- проверит проект по 70+ тестам, включая юзабилити, оптимизацию, отношение поисковиков, фильтры, ссылки, трафик и другое;
- найдет ошибки в SEO и покажет URL страниц;
- построит график позиций в Яндексе и Google.
Поверхностные проверки делайте в бесплатном режиме, а по подписке вам откроется проверка позиций, анали внутренних страниц, множество графиков, еженедельная статистика и многое другое
Подключите полную функциональность сервиса на неделю бесплатно!

Что будет в продолжении материала о самостоятельном юзабилити-аудите сайта:
- Поиск по каталогу
- Контактная информация
- Читабельность текста
- Шрифты
- Цвета и контрастность
- Логотип и Favicon сайта
Напишите в комментариях, чем бы вы дополнили материал! Можете поделиться своим опытом тестирования юзабилити: возможно, вы проводили какие-то интересные тесты?
Автор:
Cosades