📝 Самостоятельный аудит сайта, часть 2.2 — SEO-аудит контента

В статье:
- Оптимизация Title и Description
- Оптимизация тегов H1 — H6
- Оптимизация тегов изображений
- Проверка микроразметки Schema.org и Opengraph
- Качество контента
В прошлых частях материала по самостоятельному аудиту сайта мы рассмотрели технический аудит и часть SEO-аудита. Продолжаем изучать SEO-аудит страницы.
Оптимизация Title и Description
Как проверить оптимизацию Title страницы
Тег Title содержит название страницы. Его вставляют в контейнер head в головной части страницы:
<title>Содержимое тега</title>
Title в контенте не отображается, пользователь может увидеть его в качестве названия браузерной вкладки и названия ссылки в поисковой выдаче.
При расшаривании ссылки в социальных сетях заголовок также зачастую берется из Title.
Бывает, Title путают с тегом H1 — заголовком первого уровня. H1 виден пользователю в контенте и может совпадать с Title по содержанию, но это другой тег. По сути, Title — это название страницы, а H1 — главный заголовок текста на ней.
Title учитывается при ранжировании, но поисковые системы не всегда выводят тег в выдачу в том виде, как его заполнил оптимизатор. Они могут сократить слишком длинный Title, поменять знаки препинания, убрать капслок. Примерно год назад Google начал менять Title страниц еще чаще:
«До этого заголовки могли меняться в зависимости от выданного запроса. Этого больше не будет. Новая система создает заголовки, которые лучше подходят, чтобы описать содержание страницы независимо от конкретного запроса».
Google меняет Title страницы, который его не устраивает. Если соблюдать рекомендации поисковика, название понравится Google и поможет в ранжировании страницы.
Признаки удачного тега Title страницы
-
Текст тега отражает суть.
При несоответствии текста Title содержанию страницы сайт может попасть под санкции поисковиков. -
Не слишком длинный и не очень короткий — около 70 символов.
Слишком короткие Title неинформативны, слишком длинные размывают релевантность ключевых слов в начале и часто выглядят спамно. -
Включает ключевые слова, но не более 2-3.
Наиболее важные ключевые слова ставьте в начало текста тега. Спам ключевыми словами может привести к санкциям поисковиков и сделает текст ссылки в поисковой выдаче непривлекательным. -
Один и тот же ключ встречается один раз.
Можно употребить несколько ключей, но не стоит их повторять в рамках одного тега. -
Информация не заключена в круглые «()» или квадратные «[]» скобки.
Google часто удаляет или переписывает часть в скобках. Особенно ему не нравятся квадратные. Круглые скобки он оставляет чаще, так что если вам все-таки нужно их использовать, поставьте их. -
В качестве разделителей не используется тире «—» и вертикальная черта «|».
Предложение с тире или вертикальной чертой поисковик может переписать. Иногда он заменяет разделитель на другой символ.
-
Title страниц сайта не имеют общего элемента.
К примеру, у них нет шаблонного фрагмента с перечислением преимуществ в конце каждого Title или с названием рубрики. Бренд добавить можно, но на страницы, где это оправданно по смыслу.
-
Тег не содержит лишних слов.
Лишние запросы размывают релевантность Title и часто выглядят спамно. Плохо: «Кожаные сумки, рюкзаки из кожи — удобно и элегантно: Купить кожаную сумку в нашем магазине». Хорошо: «Кожаные сумки, рюкзаки — купить сумку из натуральной кожи в Москве».
-
Естественно сформулирован.
Не содержит несогласованных между собой элементов. Плохо: «Купить кроссовки кеды Рибок Reebok детские для детей Москва». Хорошо: «Купить детские кроссовки Reebok в Москве».
-
Уникален внутри сайта и среди конкурирующих ресурсов
Title каждой страницы должен говорить поисковой системе, как данная страница отличается от других страниц вашего сайта. Увеличить уникальность Title среди конкурентов можно добавлением названия вашей организации или бренда.
Интересное по теме:
Как брендовый ключ в Title влияет на CTR в выдаче — SEO-эксперимент
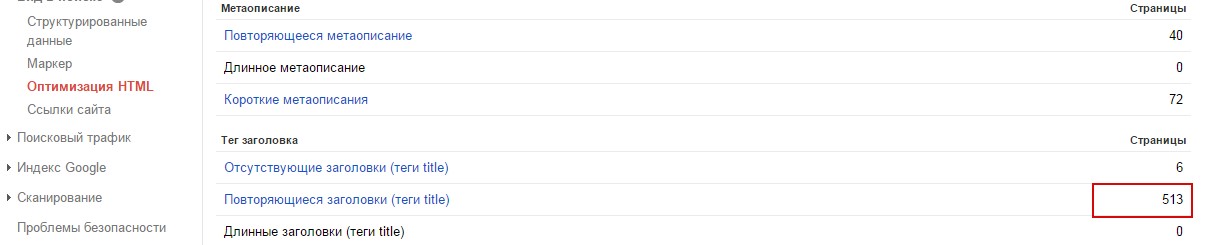
Найти дубли Title можно в Search Console Google:

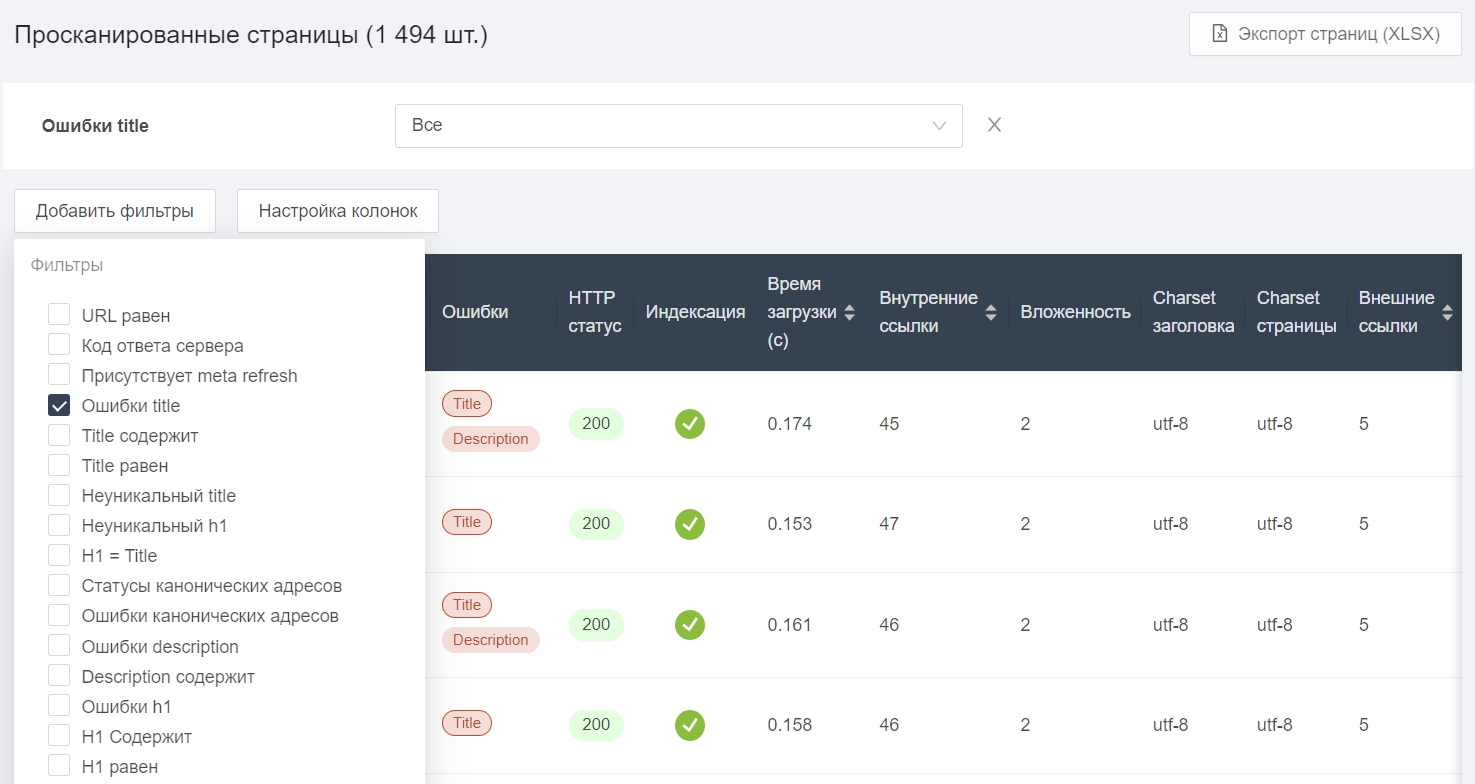
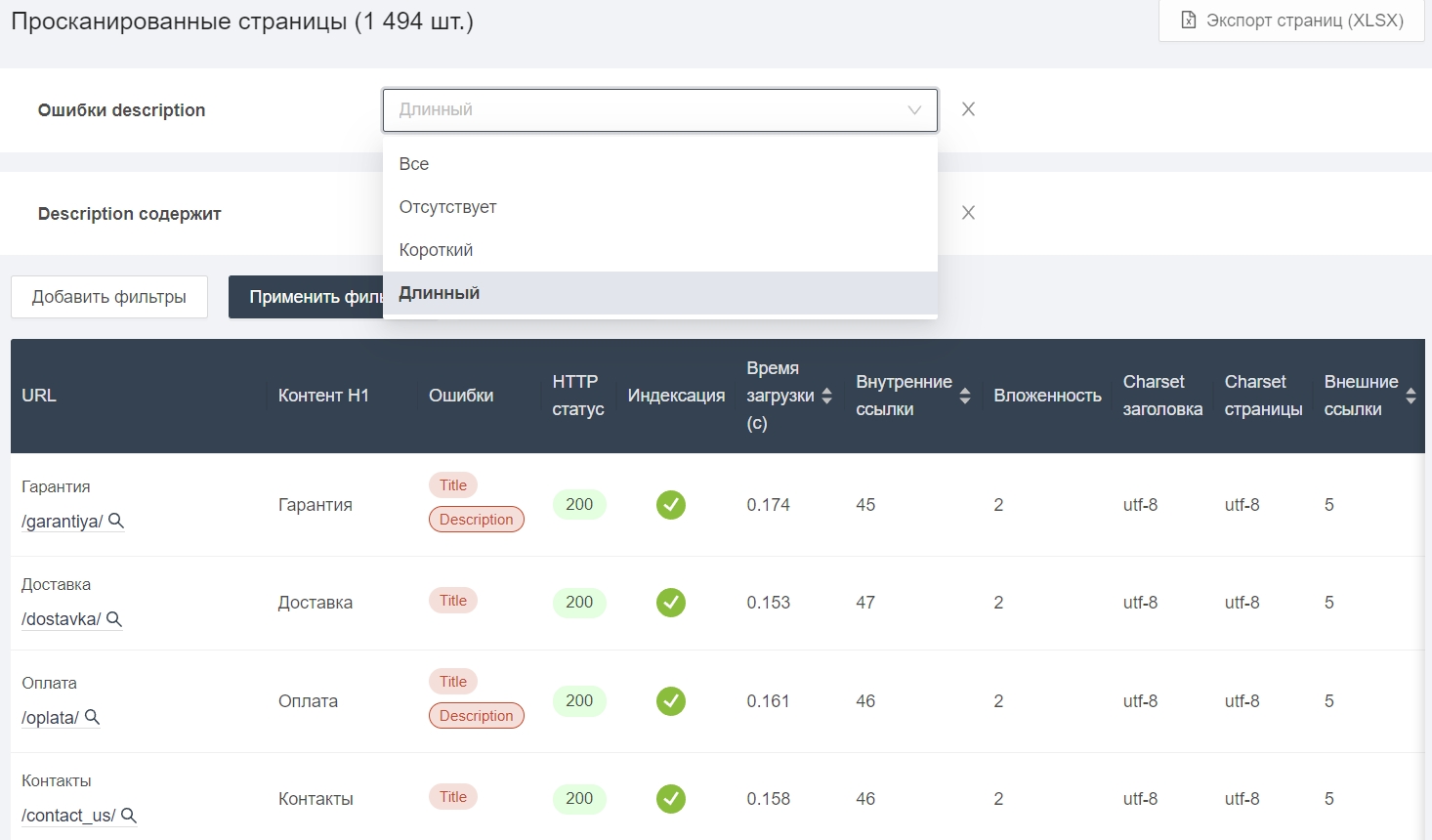
Обнаружить больше ошибок в Title можно с помощью онлайн-сервиса для анализа сайта. Он выведет список URL, где есть ошибки, и вы сможете сразу их исправить. Используйте фильтры, чтобы ориентироваться в результатах:

Как проверить оптимизацию мета-тега Description
Мета-тег Description — это краткое описание страницы. Его не обязательно заполнять: поисковик может взять содержимое Description для сниппета страницы в выдаче, но если оно покажется ему недостаточно релевантным, то сам найдет фрагмент из текста.
Description находится в HTML страницы в head внутри тега:
<meta name=»description» content=»Описание страницы сайта»>
Признаки удачного Description
-
Содержит самое главное о контенте страницы.
В описании нужно сформулировать, о чем контент. К примеру, если это страница товара, то нужно вывести название, основные параметры, цену, регион продажи. -
Использованы ключевые слова.
Текст мета-тега Description должен содержать основные ключи, относящиеся к странице. Это не скажется на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт, так как ключевые слова подсвечиваются в сниппете.

-
Естественные предложения без переспама.
Текст должен быть осмысленным, поэтому бездумный спам ключевиками недопустим. Сформулируйте сухие лаконичные предложения с основными ключами. Пишите естественно — «купить музыкальную колонку в Москве», а не «музыкальная колонка купить Москва». Но важна часть речи: загрузить (глагол) и загрузка (существительное) — разные ключи. -
Длина Description — около 300 символов.
Тег должен подробно описывать содержание страницы, так что будет длиннее заголовка.
В том же сервисе для анализа сайта можно посмотреть и Description внутренних страниц:

Description не нужно писать вручную для каждой страницы. С заполнением описания успешно справляются специальные плагины, у всех популярных CMS они есть.
Оптимизация мета-тегов H1 и H2-H6
В материале с четкой структурой пользователям проще ориентироваться, а поисковым системам легче понять релевантность текста. Заголовки контента обозначаются мета-тегами H1-H6, они формируют иерархическую структуру документа. Главный заголовок — H1, это самый важный элемент релевантности после Title. Подзаголовки H2-H6 делят контент на разделы и подразделы, чем больше цифра, тем меньше важность заголовка.
Характеристики оптимизированных заголовков
-
H1 главной страницы — это название всего сайта.
H1 на внутренних страницах содержит названия этих страниц, а H1 главной — название сайта в целом. -
Ключи употребляются по убыванию важности.
H1 — заголовок первого уровня, в нем находится главный и самый частотный ключ продвигаемой страницы. Заголовки H2 имеют меньший вес, в них заключены следующие по важности запросы.
-
На странице один заголовок первого уровня.
Google нормально относится к нескольким H1 страницы на контентном сайте. В первом H1 название сайта, во втором — статьи. Яндекс советует использовать один H1 на страницу, поэтому ориентируемся на этот совет. -
В H1 нет ссылок.
Остальные заголовки могут содержать ссылки.
-
Соблюдена иерархия заголовков.
H1-H6 должны быть расположены по убывающей, это важно для Яндекса. Раздел, обозначенный H2, могут уточнять подзаголовки H3, а эти подразделы уточняются заголовками H4 и так далее.
-
Длина 10-50 символов.
Заголовки короче неинформативны, а длинные не уместятся в выдаче. -
Естественные формулировки.
Заголовки должны быть законченными и легко читаемыми, части речи можно склонять по правилам русского языка, поисковики уже давно умеют распознавать запросы в таком тексте.
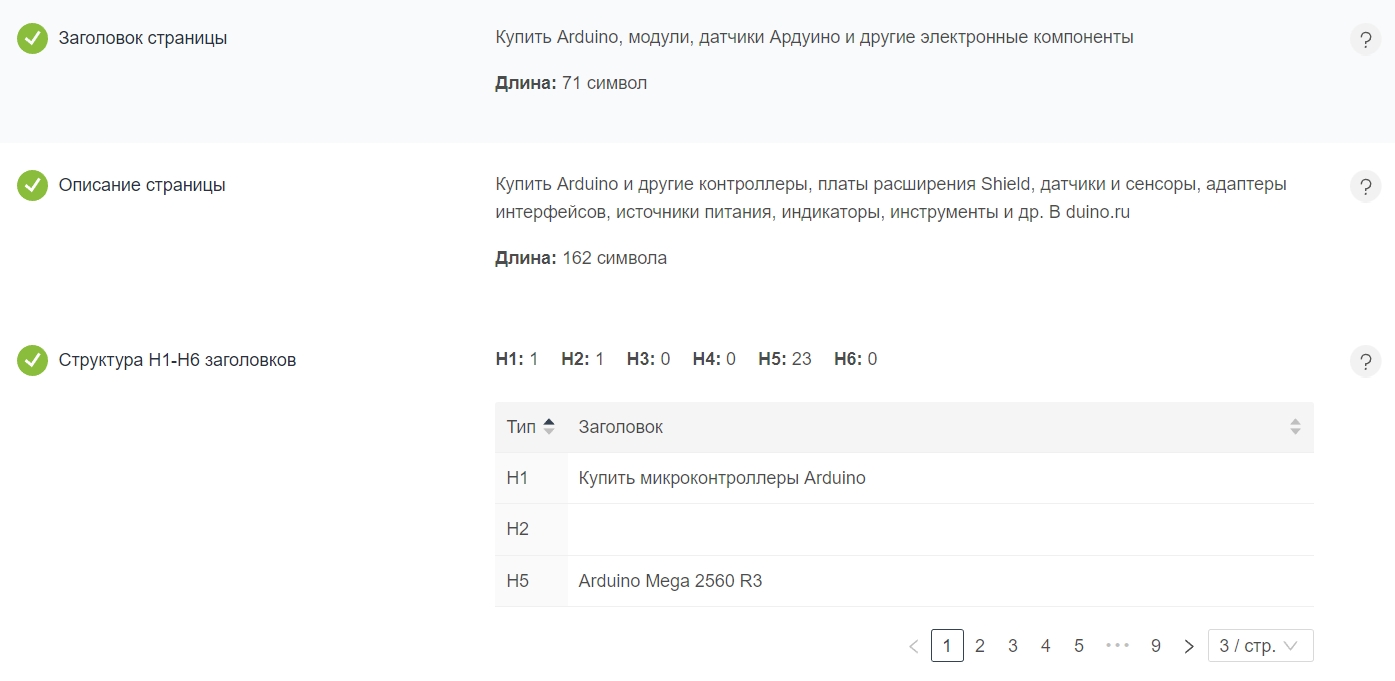
Структуру заголовков на главной странице видна в разделе «Внутренняя оптимизация» в сервисе для анализа сайта.

Оптимизация тегов изображений
Как проверить заполнение Alt
Атрибут alt содержит текстовую альтернативу изображения. Она видна, когда браузер не может загрузить фотографию. Например, когда отображение отключено в настройках браузера, у пользователя медленный интернет, картинку удалили из источника.

Alt нужно заполнить, чтобы изображение попало в поисковую выдачу по картинкам — Яндекс.Картинки или Google Images. Это еще один канал трафика, в некоторых тематиках он может приносить внушительную часть пользователей.

Как оценить Alt изображения
Текст в alt должен содержать максимально точное описание изображения и одно ключевое слово, которое не расходится с контекстом. Из-за спама ключевиками в теге изображение может выпасть из поиска по картинкам, а весь сайт — из поисковой выдачи.
Название файла картинки
Поисковые боты анализируют название самого файла, который вы загружаете на сайт. Оно также влияет на выдачу в поиске по картинкам.
Правильное название файла
-
Информативное.
Название должно описывать содержание картинки. IMG15678.jpg не дает никакой информации в отличие от labrador-spit.jpg. -
Написано на латинице.
Используйте латиницу: можно транслитерацию или перевод на английский. Если название написано на кириллице, могут возникнуть проблемы с отображением. -
Слова разделены дефисами.
Вместо нижних подчеркиваний и других способов отделить слова другот друга используйте только дефисы «-».
Неудачные примеры названия:
kupit-sumki-ryukzaki-nedorogo-adidas.jpg
IMG436432.jpg
image-1.png
Удачные примеры:
bag-adidas-originals-black.jpg.
sumka-adidas-original-chernaya.jpg;
Подробно об оптимизации изображений мы писали в статье:
Большое руководство по SEO для картинок
Микроразметка страницы Schema и OpenGraph
Как проверить разметку Schema.org
Schema.org — микроразметка для разных типов контента — статьи, рецепта, новости, товара, информации об эксперте, товарной категории, расписания и других. Элементы разметки представляют собой теги HTML-кода.
Основная функция микроразметки – помочь поисковым системам понять, какая именно информация публикуется на сайте. Использование микроразметки помогает выделить сайт в поисковой выдаче и увеличить таким образом количество посетителей.
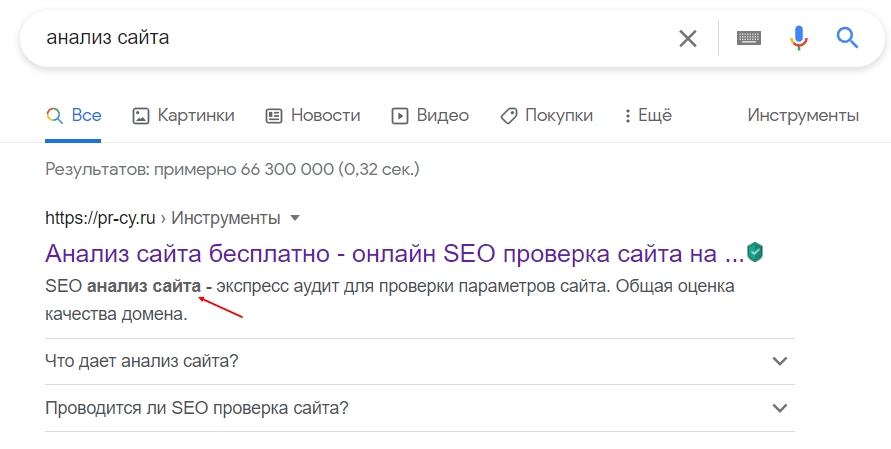
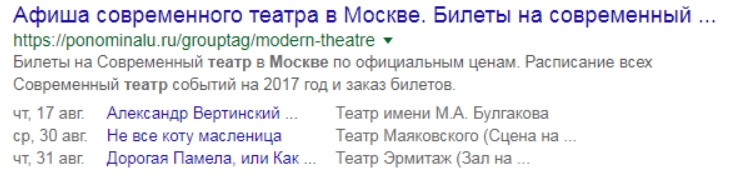
Сниппет поисковой выдачи с использованием Schema.org:

Без использования schema.org:

Схема микроразметки включает в себя название типа объекта и описания его свойств. Типов и свойств великое множество, на сайте Schema.org все типы иерархически систематизированы.
Как внедрить разметку:
- Плагины к популярным системам управления сайтами
- Подсказки от Яндекса
- Официальная документация на русском языке
- Статья «Как настроить разметку Schema.Org для статей и других текстов»
Как проверить корректность разметки на странице:
- Инструменты проверки от Google
- Валидатор микроразметки в сервисе Вебмастер
Как проверить разметку OpenGraph
OpenGraph — стандарт микроразметки для корректного отображения превью страницы в социальных сетях. Он структурирует информацию о странице и позволяет настроить, какой заголовок, картинку и описание выводить в превью при репостах в соцсети.
Без разметки тоже можно делиться статьей в ВКонтакте и других соцсетях, но тогда в превью может попасть неточная информация. К примеру, вместо обложки статьи подтянется логотип с сайта или картинки вовсе не будет.


Реализуется мета-тегами в контейнере head. Основные теги:
- og:title – название материала;
- og:description – описание материала длиной до 295 знаков;
- og:image – ссылка на картинку, которая сопровождает материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и так далее;
- og:url – ссылка на саму страницу, которая добавляется в социальную сеть.
Пример кода:
… <meta property=»og:title» content=»Приятный баг для новых пользователей Google AdSense»> <meta property=»og:description» content=»Описание новой ошибки в системе Google AdSense «> «> <meta property=»og:type» content=»article»> <meta property=»og:url» content=»http:// pr-cy.ru/news/p/5396″> …
У популярных CMS есть плагины для внедрения OpenGraph. Подробнее об обязательных и второстепенных тегах OpenGraph в официальной документации.
Контроль за разметкой OpenGraph можно вести сервисом отладки перепостов (в РФ работает с VPN).
Требования поисковиков к качественному контенту
Современные алгоритмы поисковых систем фокусируются на качестве информации, предоставляемой сайтом. Семантика, ссылки, технические параметры, поведенческие факторы по-прежнему важны, но также Яндекс и Google анализируют экспертность площадок и авторов контента.
Дальше пройдемся по основным параметрам, отвечающим за качество. Большую часть требований Яндекса и Google к контенту мы подробно разобрали в этой статье.
Релевантность
Текст должен быть в меру насыщен ключевыми словами из семантического ядра сайта. Но поисковые системы определяют релевантность контента не просто по количеству ключевиков, а по семантическим связям между словами в контент-блоках – абзацах, разделах, статьях и главах. Поисковики уже умеют анализировать структуру и последовательность изложения, чтобы предлагать пользователю нужный отрывок текста.
Чем лучше контент раскрывает заявленную тему, тем выше шанс на высокие позиции в выдаче. Вам нужно постараться сделать лучше, чем сделали конкуренты, которые ранжируются выше вас.
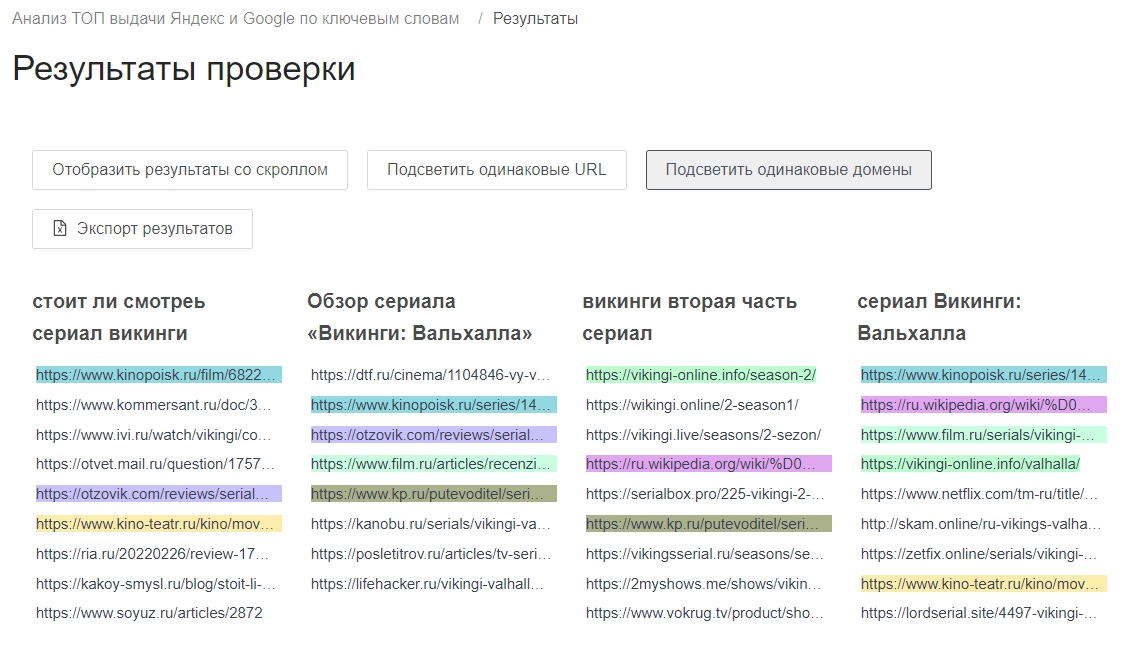
Как проверить конкурентность вашего контента:
-
Выявите несколько самых важных запросов, под которые вы создали материал.
-
Соберите URL из топа по этим запросам. Это можно быстро сделать в бесплатном инструменте для анализа топа выдачи.
-
Исключите площадки, которые вам не конкуренты: гиганты рынка, маркетплейсы.
-
Проанализируйте материалы: формат, размер, структуру, заголовки, оптимизацию.
-
Сделайте сводку по ключевым признакам.
-
Проверьте ваш материал и создайте список улучшений.

Уникальность
Поисковики стремятся вывести в топ уникальные материалы, которые привносят что-то полезное, а не множат существующий контент. Копирование текстов с других сайтов недопустимо, если это не цитата. Рерайт должен быть глубоким, использовать несколько источников, чтобы в результате получилось что-то новое.
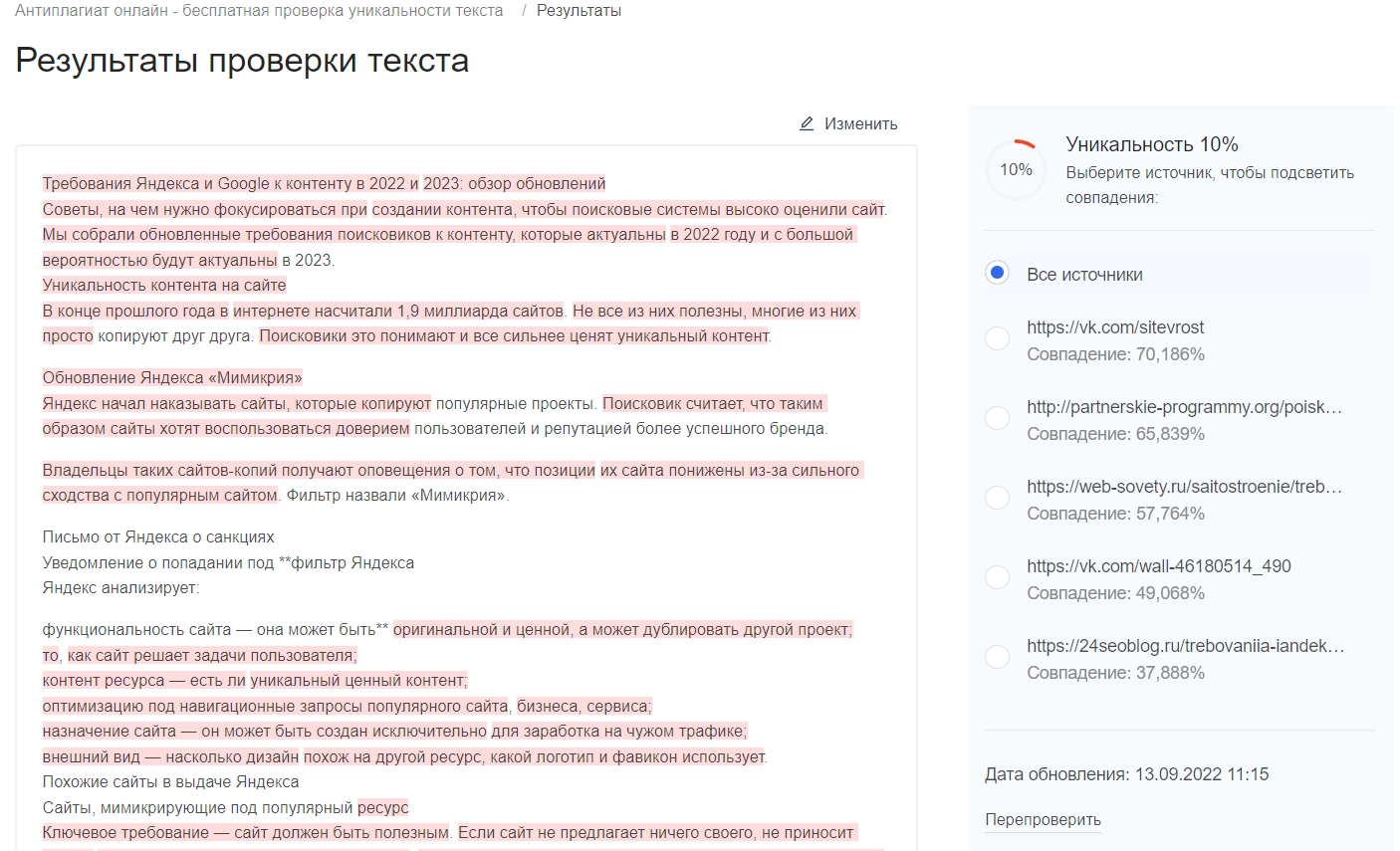
Уникальность текстов можно проверить нашим сервисом Антиплагиат онлайн:

Если весь ваш сайт — калька другого проекта, проверьте предупреждения от Яндекса. После обновления «Мимикрия» некоторые сайты, целиком или частично копирующие популярные проекты, сильно проседают в позициях.
Безопасность и авторитет
Поисковики стараются очистить выдачу от контента, который может навредить читателю. Есть перечень тем, где может встретиться такой контент: к примеру, медицина, ментальное здоровье, финансы.
Для оценки сайтов, которые пишут на темы с потенциально опасным контентом, Google использует параметры E-A-T. В перечень параметров входит экспертность, авторитетность и достоверность. Асессоры поисковика оценивают площадку, автора текста и сам контент:
-
авторитет площадки — ссылки с качественных тематических ресурсов, репутацию сайта, способы продвижения;
-
экспертность авторов — указание авторов, их компетенции в теме, образование, опыт, другие публикации;
-
содержание контента — наличие исходящих ссылок на авторитетные источники и исследования, соответствие специфике автора, обновляемость.
Подробно о E-A-T в отдельном материале.
У Яндекса есть алгоритм Proxima, в который входит комбинация сигналов для оценки релевантности запросу, коммерческой составляющей, лояльности и доверия аудитории, качества контента.
К сайтам о медицине, праве и финансах у поисковика повышенные требования. Отдельного параметра со своим названием нет, но советы из материала про E-A-T справедливы и для продвижения под Яндекс.
Смысловая нагрузка
Контент должен быть осмысленным, позволяющим закрыть пользовательский запрос в полной мере.
Google разворачивает helpful content update. Он направлен на поддержку полезного контента, который написан экспертами по теме и помогает решить задачу пользователя. Некачественные сайты, созданные ради продвижения, а не ради пользователей, тоже теряют позиции.
У Яндекса есть алгоритм YATI, оценивающий смысл текста на странице. Нейросеть обрабатывает пользовательский запрос, определяет, в чем его смысл, и сравнивает со смыслом контента на странице. Выигрывают страницы, которые глубже и шире раскрывают тему.
Грамотность
Опечатки случаются, это не трагедия, но ошибки в тексте портят впечатление от всего материала. Возникает ощущение, что нам ним не постарались. Проверить орфографию текстов и целых веб-страниц можно в инструментах text.ru, advego.com, rustxt.ru/check-spelling, textovod.com/spelling, languagetool.org или другими, есть много бесплатных решений.
Оформление контента
Неструктурированная черно-белая «простыня» текста тяжело воспринимается. У пользователя есть выбор, поэтому если ему некомфортно читать ваш текст, он уйдет на другой сайт. Следите за размером текста, контрастностью с фоном, шириной текстового полотна, межстрочным интервалом и отступами. Об оформлении текста у нас есть подробная статья.

Иллюстрации помогают лучше понять тему. Подбирайте картинки к тому, что сложно представить по тексту. Абстракции не нуждаются в иллюстрировании: нет смысла показывать детей к тексту о механиках запоминания для школьников.

К абстракциям могут подойти схемы, таблицы, алгоритмы — такая иллюстрация будет полезнее.
Тошнота текста
Тошнота — это показатель частоты появления одинаковых слов в контенте. Это устаревающее понятие в SEO, но его еще можно использовать для проверки. «Академическая тошнота» рассчитывается по формуле:
T = [Кол-во ключевых слов]/[Общее кол-во слов] * 100%
Показатель тошнотности менее 2% ключевых слов может привести к игнорированию со стороны роботов поисковых систем и влечет проблемы с продвижением сайта. Показатель более 8% может быть расценен как спам и грозит фильтром. Оптимальный уровень 4-6%.
Понизить уровень тошнотности можно при помощи синонимов. Используйте сервисы по подбору синонимов, к примеру, словарь русских синонимов PR-CY или словарь синонимов Jeck.ru
Проверить уровень тошнотности текста можно бесплатными сервисами:
- SEOGift
- SEOLik
- SEOServices
Дополнительная информация о тошноте текста есть в материале.
Как проверить контент на соответствие требованиям поисковых систем
-
Оцените релевантность текста.
Проверьте соответствие контента запросам, на которые вы ориентировали страницу. Перечитайте текст, оцените заголовки и мета-теги. -
Оцените пользу текста.
Посмотрите структуру и подумайте, все ли аспекты вы разобрали в материале, нужно ли будет пользователю возвращаться в выдачу. -
Расскажите об авторе.
Если вы пишете на темы, где критически важна экспертность автора, добавьте информацию о нем: имя, фото, образование, опыт, курсы, ссылки на другие публикации, ссылки на соцсети. -
Облегчите изложение.
Очистите тексты сайта от «воды», лишних вводных конструкций, канцеляризмов и сложных терминов. -
Исправьте ошибки.
От долгой работы над текстом взгляд замыливается, легко пропустить опечатки и ошибки. Прогоните текст через сервисы для проверки орфографии и пунктуации. -
Поработайте над оформлением.
Разбейте тексты на главы и абзацы, проверьте контрастность текста и фона, размер шрифта, ширину текста на странице. -
Добавьте изображения.
Подберите примеры и иллюстрации к тому, что сложно представить. -
Проверьте, все ли работает.
Открываются ли картинки, доступны ли ссылки, работает ли якорное содержание, CTA кнопки.
В формате статьи на сайте сложно осветить все аспекты анализа контента, вы можете дополнить материал своими замечаниями и советами. Поделитесь статьей или оставьте хороший комментарий, если было полезно!
Следующая статья серии про SEO-аудит посвящена проверке юзабилити сайта.
Автор:
Cosades