🔥 Самостоятельный аудит сайта, часть 1 — как провести технический анализ

В статье:
- Проблемы с хостингом и сервером
- Работа CMS, модулей и виджетов
- Доступность сайта для индексации, корректность Robots и Sitemap
- Наличие дубликатов сайта
- Ошибки в разметке HTML и CSS
- Корректность кодировки
- Страница 404 Not Found и битые ссылки
- Работоспособность ссылок
- Мобилопригодность и кроссбраузерность
- Скорость загрузки страниц
Технический аудит выявляет программные и технические неполадки на сайте. От них зависит функционирование ресурса, его продвижение в поисковиках и удовлетворенность пользователей. Рассмотрим основные моменты.
Проблемы с хостингом и сервером
Из-за проблем с сервером страницы сайта могут очень медленно загружаться или вовсе быть недоступны, тогда пользователь увидит ошибку с кодом 500 в браузере. Сбои в работе сервера отображаются в логах ошибок, эту информацию можно узнать на сайте вашего хостера.
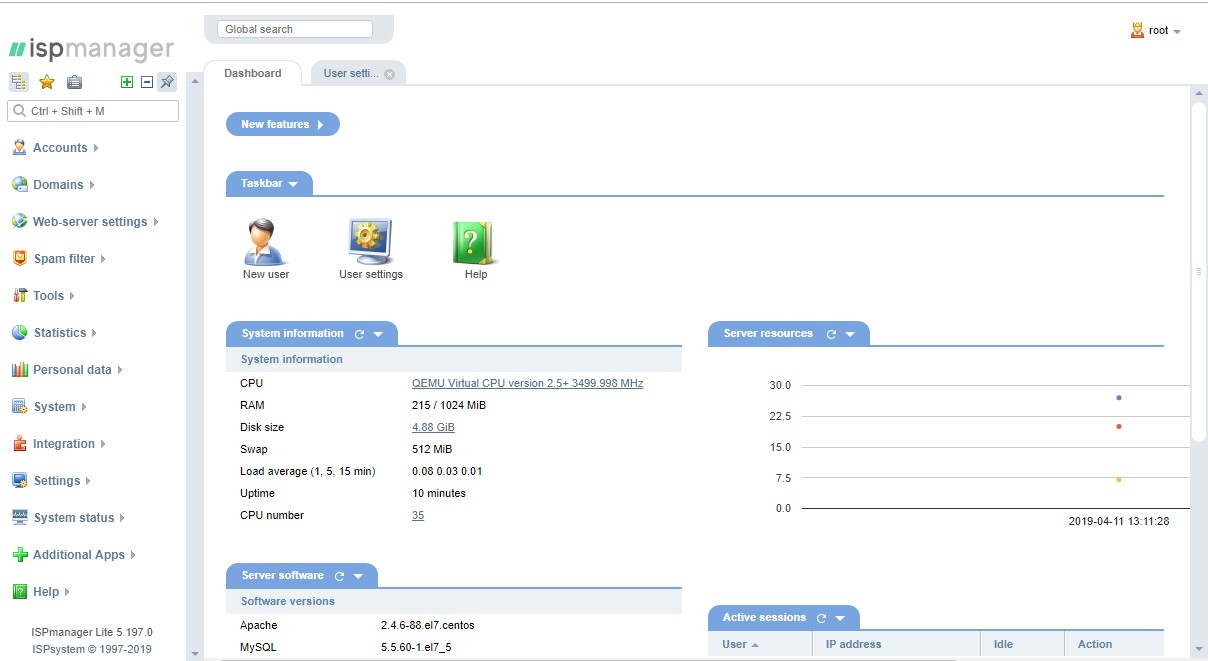
Большая часть информации находится в панели управления хостингом.

Проверьте:
- используемую версию PHP: в августе 2022 года актуальная стабильная версия — 7.4, более старые могут содержать уязвимости;
- настройку файла конфигурации веб-сервера: ошибки влияют на безопасность на уровне сервера и могут повлечь за собой проблемы с кодировкой, ответом сервера, редиректами, HTTP-заголовками и прочим;
- режим работы PHP и других модулей: сбитая конфигурация будет задерживать ответ сервера;
- настройки сжатия и кэширования объектов.
У вас должно быть настроено резервное копирование сайта на случай, если вам понадобится откатить изменения. Актуальная копия должна храниться в облаке, к которому у вас есть доступ.
Если у вас мало опыта в теме, советуем привлечь программиста для экономии времени и уменьшения ошибок.
Работа CMS, модулей и виджетов
Проверьте, как установлены, отображаются и работают модули и виджеты на вашем сайте. Чем меньше дополнительных объектов установлено, тем лучше — меньше ошибок и лазеек для взлома сайта.
Вебинар с конспектом по теме —
Как защитить сайт от взломов и атак
Все установленные элементы и сам движок должны быть актуальной версии. Если какой-то виджет больше не поддерживается, найдите альтернативу, это важно для безопасности сайта. Для проверки сайта на вирусы используйте бесплатный инструмент.

Доступность сайта для индексации, корректность Robots.txt и Sitemap
Страницы сайта, за исключением служебных, должны быть доступны роботам для сканирования и индексации. Прописать доступы можно в файле robots.txt — это текстовый файл с указаниями для поисковых ботов. Разрешите Google и Яндекс индексировать .js и .css файлы, добавьте ссылку на Карту сайта — файл sitemap.xml.
Страницы со значением Disallow бот Яндекса посещать не должен, а что не запрещено посещать, то разрешено. Если вы не хотите, чтобы страница попала в выдачу Google, закройте доступ к ней паролем или «nofollow».
Боты относятся к файлу, как к рекомендациям: запрещенная вами страница может попасть в индекс, если на нее ведет ссылка с доступной боту страницы, по которой он может перейти.
Как проверить правильность robots.txt:
- название файла — «robots.txt» и только такое;
- файл находится в корневом каталоге — https://site.com/robots.txt;
- файл robots.txt один единственный;
- формат — .txt;
- вес — до 32 КБ;
- доступен, отдает HTTP-код 200 ОК;
- каждый префикс URL на отдельной строке;
- состоит только из латиницы, кириллические ссылки сконвертированы в Punycode.
Полезное по теме:
Как правильно составить robots.txt
Файл sitemap.xml, то есть Карта сайта, помогает роботам сканировать проект. В файле нужно собрать список страниц, которые должны быть в индексе. Закрытые для ботов, неканонические, неактуальные, удаленные URL в Карту добавлять не нужно.
Как проверить правильность файла sitemap.xml:
- не больше 50 тыс URL в одной Карте;
- размер до 50 Мб в несжатом виде;
- формат — XML;
- находится на том же домене, что и сайт;
- состоит из латиницы с цифрами;
- отдает 200 ОК;
- все данные в кодировке UTF-8;
- ссылки с одинаковым синтаксисом;
- в файле нет URL идентификаторов сессий;
- только канонические URL;
- данные не конфликтуют с содержимым robots.txt, в Карте нет закрытых в robots.txt страниц.
Полезное по теме:
Как составить Карту сайта правильно
Наличие дубликатов сайта
У сайта не должно быть сайтов-дублей или копий отдельных страниц. Для оправданных дублей, например, страниц с одного и того же товара, есть rel canonical.
Проверьте доступ к другим версиям сайта и редиректы:
- сайт доступен по протоколу HTTPS, у него есть SSL-сертификат;
- настроен 301 редирект с версии сайта с www.site.com на основное зеркало без www — site.com;
- настроен 301 редирект со страниц без слеша на конце на страницы со слешем — с https://pr-cy.ru/seo-guide на https://pr-cy.ru/seo-guide/;
- у дублей страниц, которые появляются оправданно, например, из-за параметров фильтрации в URL, прописан тег rel = «canonical».
Всем сессиям поискового бота присваивается идентификатор — параметр PHPSESSID. Когда бот посещает страницу, к URL добавляется этот параметр. В следующую сессию он будет новый, и если бот снова посетит страницу, у URL будет новый параметр. Все эти URL с разными параметрами как бы разные URL, хотя принадлежат одной странице. Это может навредить индексированию сайта. В адресе страниц не должно быть идентификаторов сессий.
Забейте в поисковик телефоны, указанные на вашем сайте, ИНН компании и другую регистрационную информацию. Это поможет быстро найти двойников: в выдаче с такой информацией должен быть ваш сайт и справочники.
Ошибки в разметке HTML и CSS
Код должен соответствовать стандарту W3C, иначе он считается невалидным и его могут не распознать какие-то браузеры и гаджеты. Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, они мешают рендерингу на мобильных устройствах, могут повлечь за собой потерю позиций в поисковой выдаче и санкции от поисковиков.
Ошибки могут появиться из-за установки сторонних плагинов, тем и других элементов. Самые распространенные ошибки в HTML и CSS:
- использовали не рекомендованный стандартом тег;
- в ссылки добавили лишние символы;
- не указали обязательный атрибут;
- не закрыли тег.
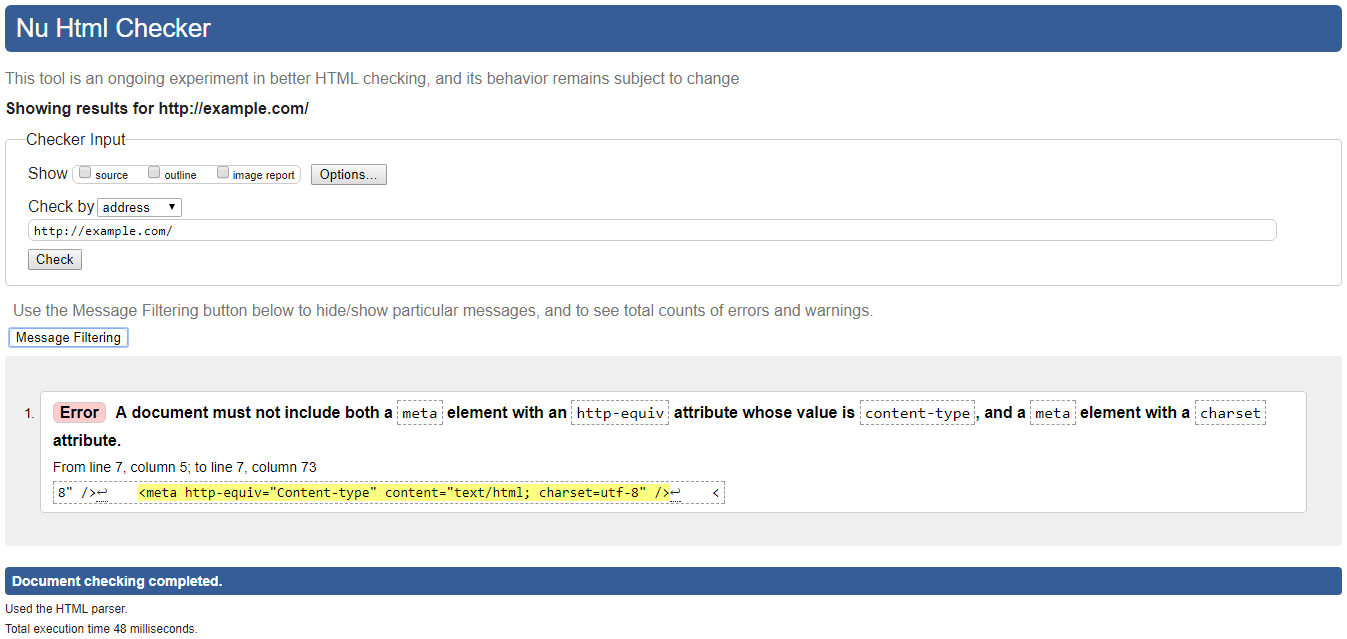
Для проверки HTML и CSS есть онлайн-сервисы HTML Validator и CSS Validator, они сканируют код и выдают подробный отчет на предмет ошибок. Отправить код для проверки можно по ссылке, можно загрузить из файла или скопировать и вставить в соответствующее поле.

Почитать по теме:
Проверка валидации кода: как найти ошибки в HTML и CSS
Корректность кодировки
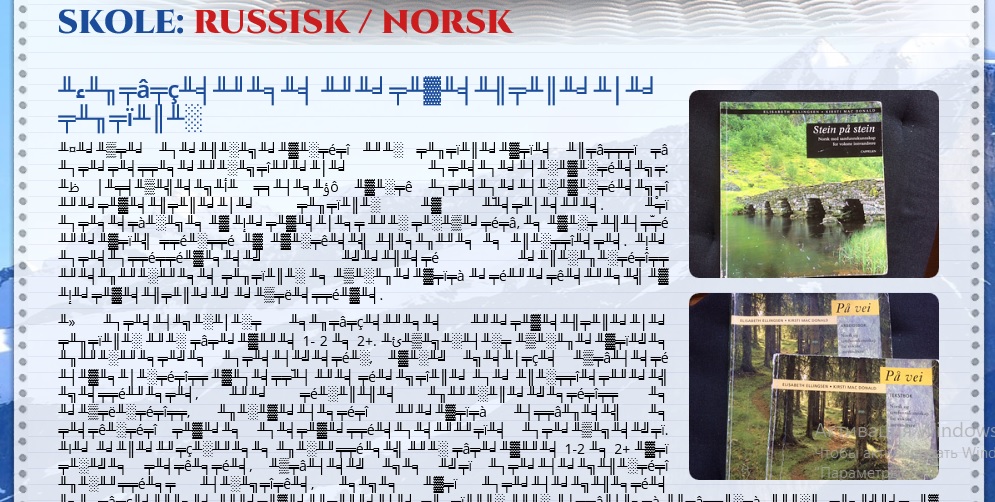
Из-за некорректной кодировки контент сайта может отображаться неправильно. Если кодировки на сайте и на сервере не совпадают, вместо текста на страницах будет абракадабра. Помимо того, что посетителям это не понравится, сайт не проиндексируется или даже попадет под фильтр поисковиков.

Кодировка UTF-8 общепринята, она правильно отображает сайт и поддерживает кириллические символы. Кодировка указана в строке, содержащей слово charset внутри тега head.
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
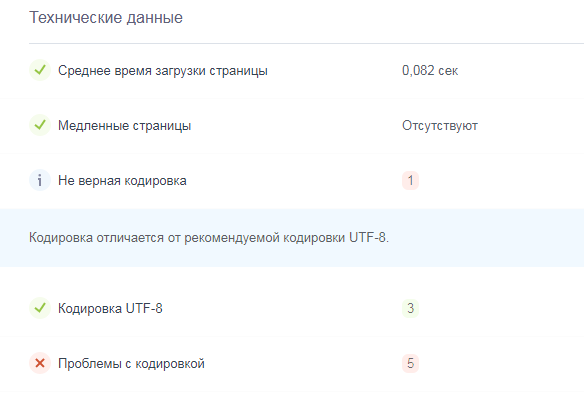
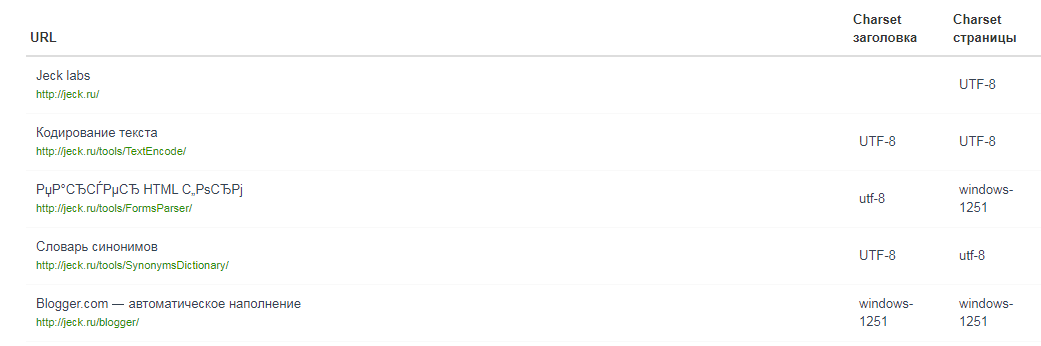
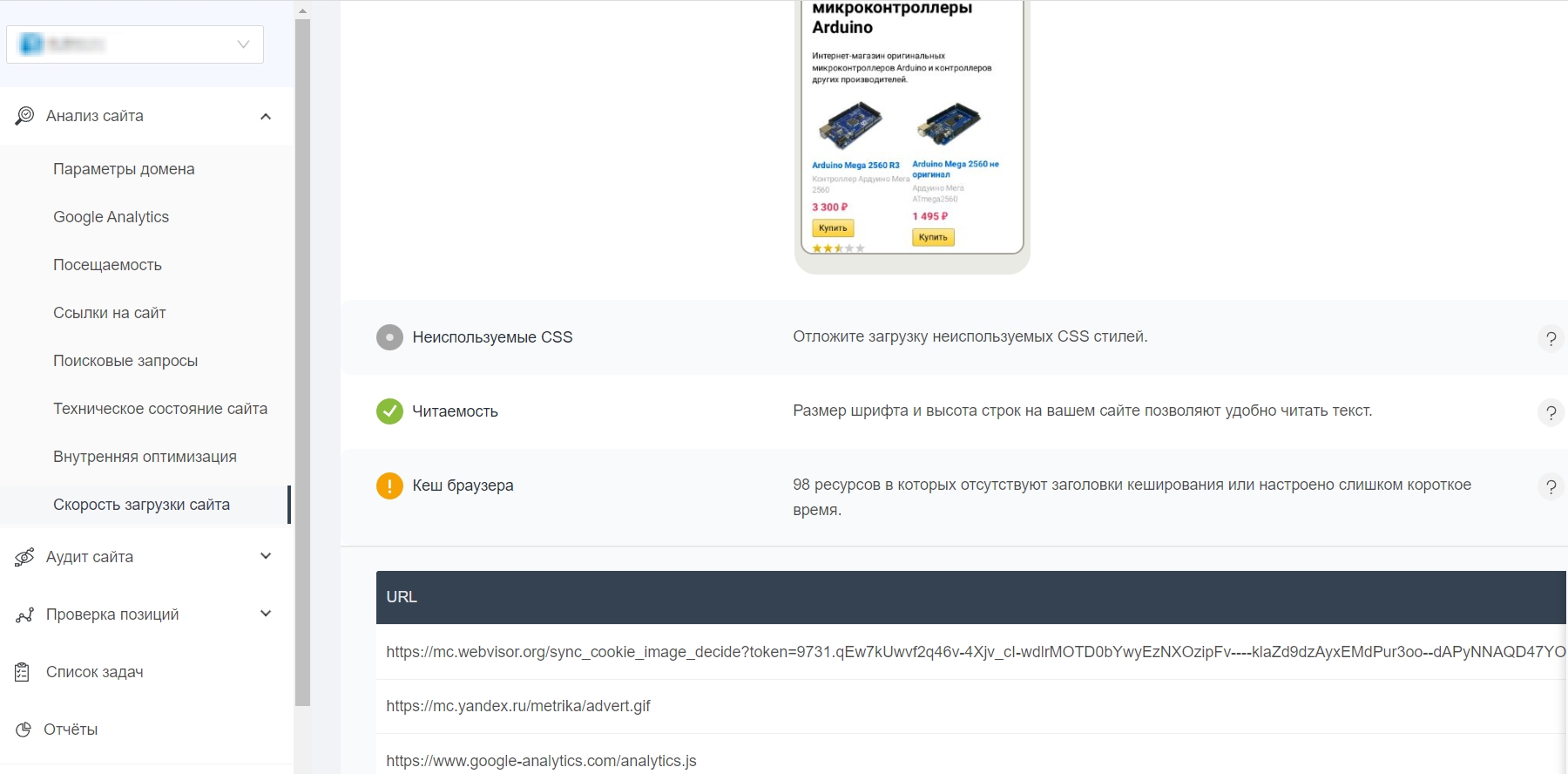
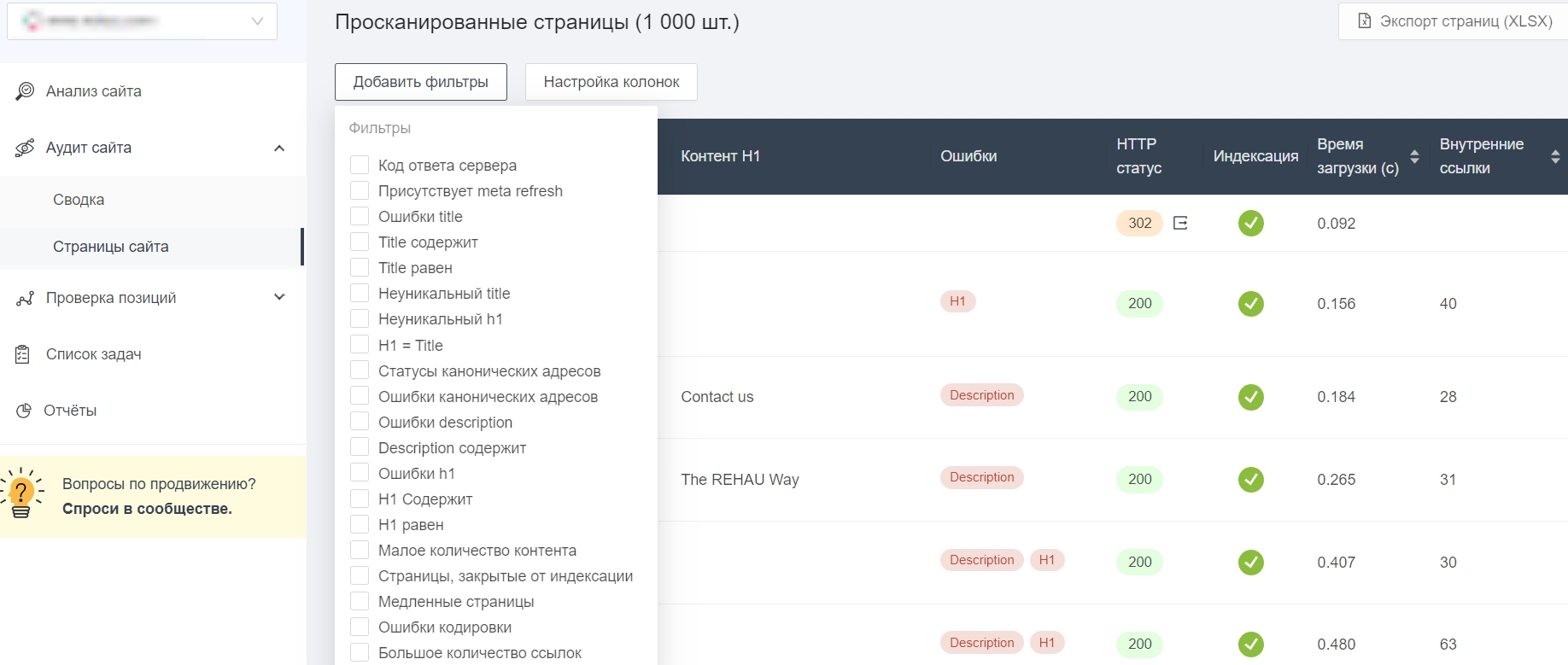
Для проверки используйте онлайн анализ сайта от PR-CY. Конкретные страницы со сбитой кодировкой вы найдете в модуле аудита внутренних страниц. Он покажет URL со всеми проблемами, вы сразу узнаете, что и где нужно исправить.


Почитать по теме:
Как настроить кодировку сайта самостоятельно
404 Not Found
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть сайта. URL больше не ведет на искомую страницу, потому что ее переместили или удалили.
Почему пользователи попадают на страницу, которая больше недоступна по старому URL:
- страница осталась в индексе поисковика и пользователь получил на нее ссылку в выдаче;
- на сайте остались внутренние ссылки на страницу;
- на нее ссылаются сторонние ресурсы;
- опечатка в адресной строке браузера.

Сервер должен отдавать пользователю страницу 404, если тот пытается перейти по некорректному URL. При этом таких пользователей не обязательно терять. Если сделать страницу в общем дизайне и разместить на ней ссылки на другие разделы сайта, он может перейти к ним. О том, как оформить страницу 404 — ниже.
Если сайт отдает ответ 200 для страниц, которые больше недоступны, поисковые роботы ее обработают и добавят в индекс, так она может попасть в выдачу.
Что сделать для оптимизации страниц 404
1. Сделайте так, чтобы пользователи не попадали на несуществующую страницу
Проверьте сайт на «битые» ссылки — внутренние и внешние. Для этого можно использовать панели вебмастеров Яндекс и Google, бесплатную программу Xenu’s Link Sleuth или плагин для WordPress Broken Link Checker, если используется соответствующая CMS.
Дальше определите, что делать с каждой из «битых» ссылок:
- Если ошибку выдает сайт по внешней коммерческой ссылке, свяжитесь с рекламодателем и сообщите, что его сайт не работает.
- Если страницу по ссылке переместили, настройте 301 редирект на ее новый URL.
- Если страницу удалили, то удалите и ссылку на нее. Или заполните несуществующую страницу контентом.
После исправления ссылок необходимо удалить несуществующие страницы из индекса поисковых систем. Это делается средствами уже упомянутых панелей вебмастеров Яндекс и Google.
Чтобы страница удалилась из индекса, сервер при обращении к ней должен возвращать ошибку 404. Если страница существует, но не должна участвовать в поисковой выдаче, закройте ее от индексации правилами robots.txt или мета-тегом noindex. При следующем обходе сайта роботом он выполнит запросы на удаление, страницы исчезнут из результатов поиска.
Почитать по теме:
Чем вредят сайту битые ссылки? Способы их найти и исправить
2. Создайте оригинальную страницу 404 Not Found
Если пользователь попадет на несуществующую страницу, сервер покажет страницу 404 по умолчанию. В лучшем случае, это краткое пояснение, что пользователь не туда попал, и реклама вашего хостера, а может быть и просто «404 Not Found».

Скорее всего, пользователь покинет такую страницу. Оригинальная страница 404 поможет удержать его на сайте.
Какой сделать страницу 404:
- Оригинальная страница 404 должна соответствовать дизайну и идее вашего сайта. Пользователь должен понять, что попал именно на ваш сайт.
- Страница 404 не должна быть «тупиковой». Разместите на ней ссылки на основные разделы, поиск по сайту, ссылки на группы в соцсетях.
- Пользователь должен понять, почему он попал на несуществующую страницу. Добавьте небольшое текстовое пояснение, справочную информацию, живой чат с техподдержкой пользователей или форму обратной связи.



Смешные изображения, видеоролики, интересные интерактивные элементы помогают сгладить разочарование от попадания на страницу 404 и поднимают настроение. А это хорошо, если подъем настроения связан с вашим сайтом. 🙂



Чтобы указать серверу, куда перенаправлять пользователей, если возникает ошибка 404, используют директиву ErrorDocument в файле .htaccess в корневой папке сайта:
ErrorDocument 404 http://site.com/404.html
Где http://site.com/404.html — адрес вашей оригинальной страницы 404.
Таким же способом с помощью файла .htaccess вы можете обрабатывать и другие ошибки сервера:
- 401 ошибка (ErrorDocument 401 http://site.com/page.html) — требуется авторизация;
- 403 ошибка (ErrorDocument 403 http://site.com/page.html) — доступ запрещен;
- 500 ошибка (ErrorDocument 500 http://site.com/page.html) — внутренняя ошибка сервера.
Работоспособность ссылок
Проверьте, работает ли ссылка на главную страницу на логотипе компании в шапке, чтобы пользователь мог в один клик вернутся на главную из любого раздела.
Проверьте, чтобы значки соцсетей отправляли на соответствующие страницы в соцсетях, принадлежащие компании. Не забудьте убрать из списка неактуальные и заблокированные в стране соцсети.
Проверьте, настроены ли ЧПУ — человеко-понятные URL или Friendly URL. Они произносимые, не содержат посторонних символов, поэтому выглядят естественнее, проще запоминаются и не ассоциируются со спамом.
Пример структуры: главная / категория / раздел / подраздел / товар (услуга, статья, другая страница).
Какими должны быть ЧПУ в SEO:
- естественная формулировка с произносимыми словами;
- транслитерация или перевод слова;
- могут упоминаться ключи, но без переспама;
- длина до примерно 70-90 символов;
- только прописные, без заглавных букв;
- дефис в качестве разделителя.
ЧПУ легко настраиваются в админке сайта на популярных CMS.
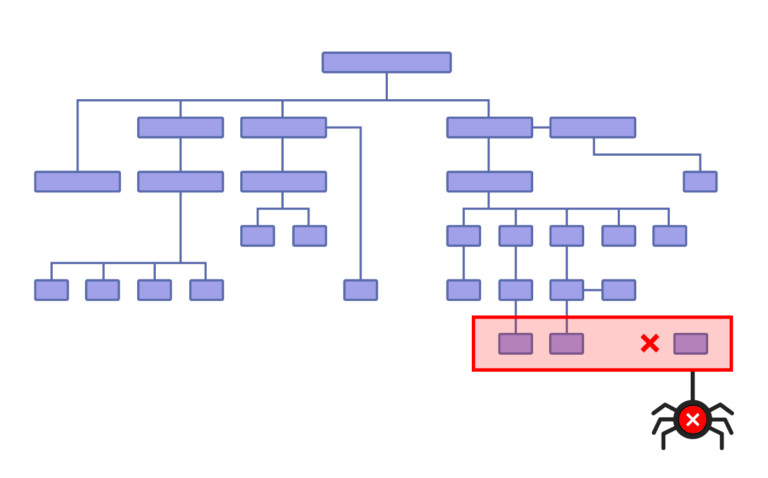
Каждая страница должна участвовать в перелинковке — ссылочной системе сайта. На сайте не нужны:
- «висячие узлы» — страницы, которые сами ни на кого не ссылаются;
- «страницы-сирот» — они лежат в структуре сайта, но на них не ведет ни одна ссылка.

Такие страницы редко встречаются, только если на самописных сайтах без CMS, если веб-мастер ошибется при ручной перелинковке. Когда CMS генерирует страницы, они связаны логикой навигации.
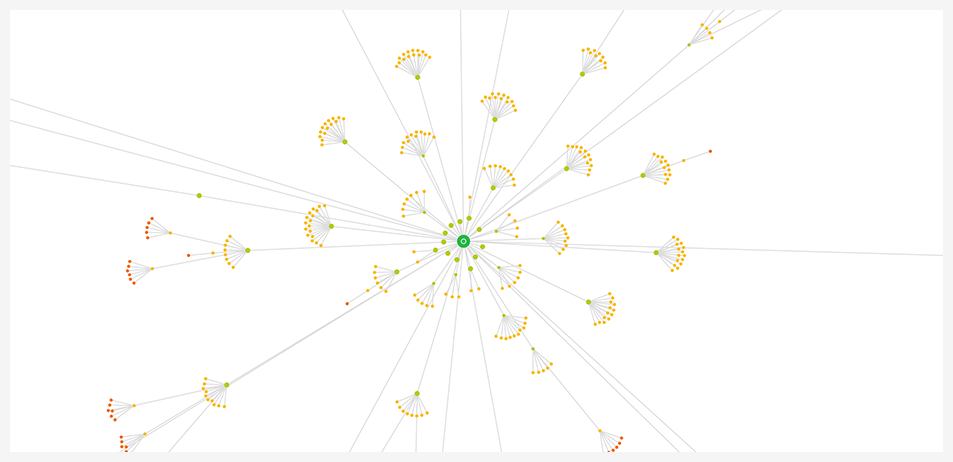
Увидеть структуру сайта в наглядном отображении можно с помощью сервисов для визуализации — Crawl Maps у Sitebulb Website Crawler и WebSite Auditor.

Мобилопригодность и кроссбраузерность
Быть удобным на мобильных — обязательное требование к сайтам от поисковиков. Google перешел на Mobile-first index, поэтому выстраивает выдачу, основываясь на мобильных версиях сайтов. Сайт должен корректно работать на всех устройствах, полностью помещаться в экран и не уступать десктопной версии по функциональности и оптимизированности.
Кроссбраузерность означает, что сайт корректно открывается во всех актуальных версиях браузеров.
О мобилопригодности сайта и отображении в браузерах нужно думать на стадии его разработки. Проверьте сайт:
- в robots.txt нет запрета для сканирования CSS и JavaScript и персонально для мобильного бота;
- макет умещается на смартфонах в область просмотра без горизонтальной прокрутки;
- кнопки работают корректно и достаточно крупные, чтобы попасть по ним пальцем;
- всплывающие объекты можно закрыть, крестик на видимой части экрана;
- элементы быстро загружаются;нет Flash-элементов, Java-апплетов и Silverlight-плагинов;
- текст достаточно крупный, чтобы читать с небольшого экрана;
- вся навигация помещается в экран;
- кнопка звонка или чата не мешает чтению контента;
- в компанию можно позвонить по клику на номер.
Проверить отображение сайта на мобильных также поможет сервис для аудита сайта онлайн: оценит сжатие элементов, миниатюру на дисплее, тег viewport, плагины, мобильную скорость и прочее.

Проверьте, нет ли скрытой переадресации для мобильных устройств, когда пользователь на смартфоне нажимает на сайт в выдаче, а попадает на другую страницу — с рекламой, например. Это может быть не безобидная реклама, а скам или фишинговая программа для кражи данных. Из-за этого можно потерять доверие пользователей, мобильный трафик, выпасть из поисковой выдачи и получить санкции от Яндекса и Google. Мы написали статью о причинах появления такого редиректа, способах его обнаружить, удалить и защитить сайт.
Фавикон
Фавикон — это маленькая иконка у сайта, видна в выдаче Яндекса, в мобильной выдаче Google, на браузерных вкладках и закладках. Иконка может обратить на себя внимание, помочь считать тематику сайта и запомниться, чтобы в следующий раз пользователь зашел на знакомый по фавикону сайт.

В руководстве по фавиконам мы описали, как сделать картинку и установить ее на сайт, какие параметры нужны, а также как установить разные иконки для разделов сайта.
Поисковые системы не сразу начнут отображать фавикон, может потребоваться довольно много времени. Вы можете проверить, как они видят вашу иконку. Введите в поисковую строку https://favicon.yandex.net/favicon/site.com для Яндекса и еще https://www.google.com/s2/favicons?domain=site.com для Google, вместо site.com напишите ваш домен.
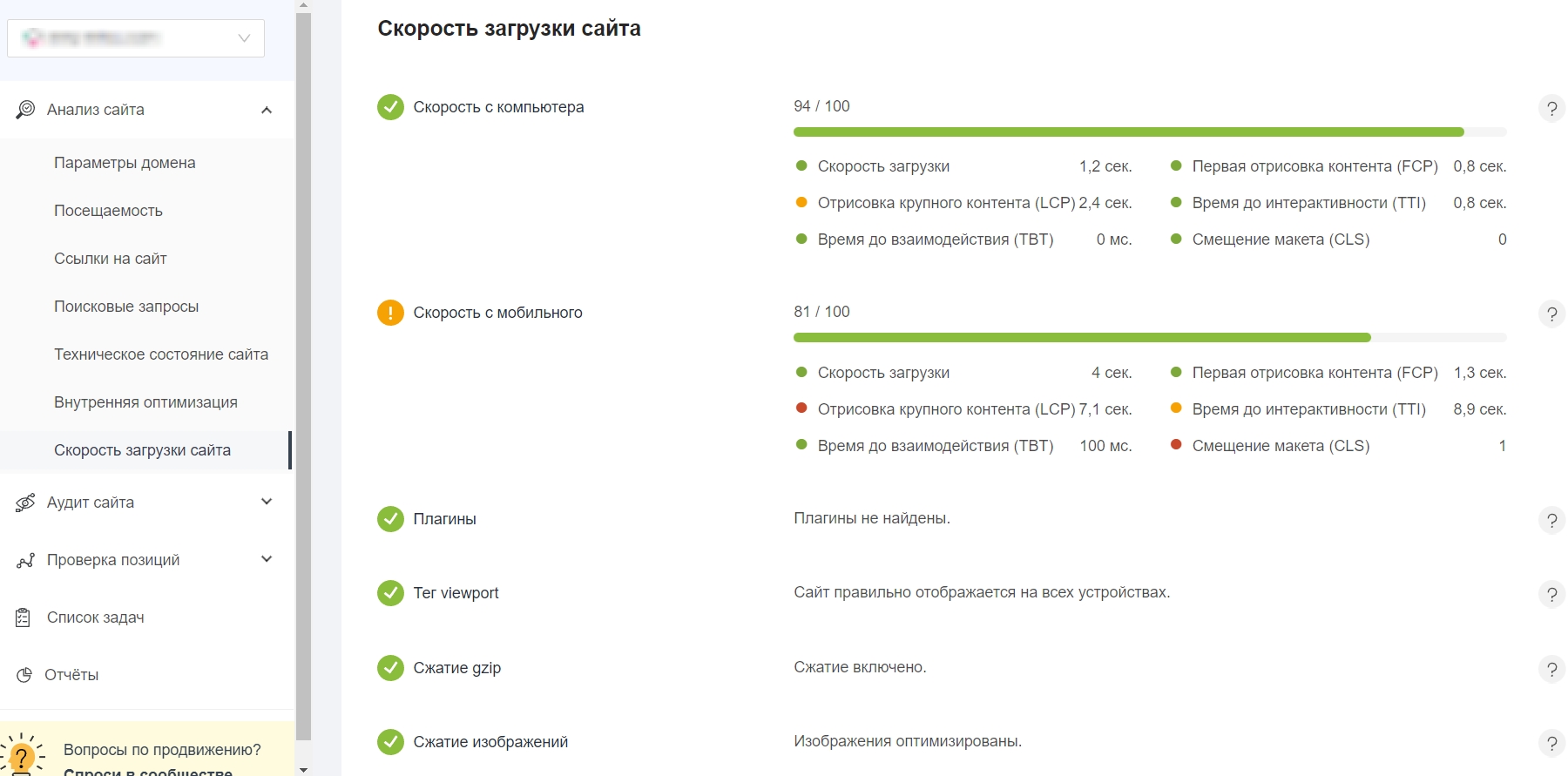
Скорость загрузки страниц
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Оптимальная скорость загрузки сайта на десктопе — не более 3 секунд, на мобильных устройствах — около 5 секунд, хотя и это уже перебор.

Оценить скорость загрузки можно с помощью нашего сервиса. Он анализирует этапы загрузки страницы в соответствии с набором показателей Core Web Vitals, в который входит:
- Время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра.
- Отзывчивость браузера на первое действие пользователя на странице.
- Визуальная стабильность — оценка сдвигов макета во время загрузки страницы.
У этих показателей есть пороговые значения. Если сайт очень медленный и не дотягивает, то Google может его пессимизировать. Если сайт преодолел порог — хорошо, но остальные микроулучшения роли не сыграют.
Интересное почитать:
Вообще всё о Core WebVitals и многое об ускорении сайта

Как увеличить скорость загрузки страницы:
1. Сократите размер кода CSS и JavaScript
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем эти:
- Refresh-SF
- CSSResizer
- Minifycode
- Letteros
Больше инструментов и приемов оптимизации верхней части страницы.
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
2. Уменьшите объем загружаемых страниц
Используйте сжатие gzip, это сократит время передачи файлов браузеру. В новых версиях Nginx gzip сжатие включено по умолчанию. Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_gzip. Далее добавьте в файл .htaccess следующие строки:
<ifmodule mod_gzip.c=»»> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifmodule>
Проверить работоспособность и степень сжатия gzip вашего сайта можно с помощью сервиса GIDZipTest.
Подробности по теме:
Как уменьшить вес сайта — минификация кода, разное сжатие, кэширование
3. Включите кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для веб-сервера на Nginx используется модуль expires в файле конфигурации:
location ~* .(js|css|png|jpg|jpeg|gif)$ { expires 86400s; log_not_found off; }
В строке location ~* .(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Допускается использование нескольких блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
- в секундах — s;
- часах — h;
- днях — d;
- месяцах — m;
- навсегда — max.
Либо можно указать дату в формате RFC 1123, когда кэшированный файл потеряет актуальность:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off; отключает ведение лога сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Expires:
<ifmodule mod_expires.c=»»> ExpiresActive On ExpiresDefault «access plus 2 month» ExpiresByType image/gif «access plus 4 months» ExpiresByType image/jpeg «access plus 4 months» </ifmodule>
Строка ExpiresActive On включает кэширование.
Строка ExpiresDefault «access plus 2 month» устанавливает срок кэширования по умолчанию в 2 месяца.
Строки ExpiresByType image/gif «access plus 4 months» и ExpiresByType image/jpeg «access plus 4 months» задают срок кэширования 4 месяца для GIF- и JPEG-файлов.
Поддерживаются значения в:
- Годах — years, year
- Месяцах — months, month
- Неделях — weeks, week
- Днях — days, day
- Часах — hours, hour
- Минутах — minutes, minute
- Секундах — seconds
Cache-Control:
<ifmodule mod_headers.c=»»> <filesmatch «.(js|css)$»=»»> Header set Cache-Control «max-age=604800» </filesmatch> <filesmatch «.(ico|gif|jpg|jpeg|png)$»=»»> Header set Cache-Control «max-age=2628000» </filesmatch> <filesmatch «.(php|cgi)$»=»»> Header unset Cache-Control </filesmatch> </ifmodule>
Этот код устанавливает время хранения JS- и CSS-файлов в кэше в 1 неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png — 1 месяц, а для .php и .cgi — запрещает кэширования.
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
- Одна минута: max-age=60;
- Один час: max-age=3600;
- Один день: max-age=86400;
- Одна неделя: max-age=604800;
- Один месяц: max-age=2628000;
- Один год: max-age=31536000.
4. Оптимизируйте изображения
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении 4000×3000, если отображаться оно будет в 800×600 без возможности увеличения по клику.
Бесплатные онлайн-сервисы для редактирования изображений:
- PicMonkey
- Pixlr
- BeFunky
- Больше сервисов для редактирования, цветокоррекции и скругления углов
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок, иллюстраций и прочего.
Добейтесь баланса между сжатием и качеством изображения. Используйте максимально возможное сжатие, но следите, чтобы не было излишней размытости, пикселизации или артефактов.
|
JPEG Оригинал 95 Кб |
JPEG Сжатие 27 Кб |
|
 |
 |
Онлайн-сервисы для сжатия изображений:
- CompressJPEG;
- TinyPNG;
- Pngquant.
Укажите ширину и высоту всех изображений. Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите эти размеры, чтобы ускорить загрузку страницы и сделать ее удобной для пользователей.
Огромное руководство по оптимизации картинок: как уменьшить размер картинки и сохранить качество, как настроить адаптивность изображений, как заполнить SEO-атрибуты и другое
С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
5. Избавьтесь от лишних редиректов
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.

Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
Почитать по теме:
Как настроить 301 редирект самостоятельно
6. Уменьшите количество запросов к серверу
- Объедините все файлы JavaScript в один.
Внимание! При обнаружении в JavaScript-файле ошибки браузер прекращает обработку этого файла. Поэтому, перед объединением всех файлов в один убедитесь в их полной работоспособности.
Чтобы обнаружить ошибки в JS, воспользуйтесь консолью веб-браузера. В Firefox и Chrome она есть по умолчанию.
В Firefox нажмите правой кнопкой в окне браузера, в контекстном меню выберите пункт «Исследовать элемент». Появится панель, в которой мы можем исследовать и отлаживать наш код. Рядом со вкладкой «Инспектор» есть вкладка «Консоль», она то нас и интересует. Переключитесь на нее, обновите страницу, и вы увидите все ошибки JavaScript. В Chrome консоль вызывается из контекстного меню или клавишей F12.
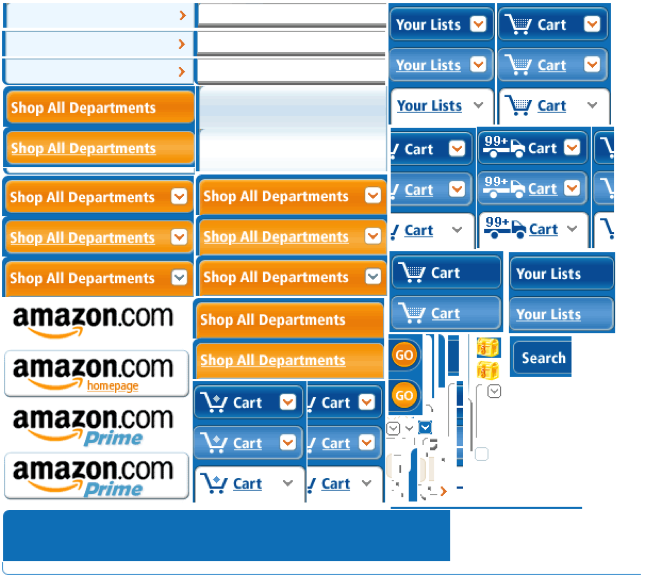
- Объедините мелкие графические элементы сайта в CSS-спрайты.
Sprite Sheet — это одно большое изображение мелких графических элементов сайта, например иконок или кнопок. Благодаря CSS можно отображать каждый элемент отдельно.

Подробнее об использовании CSS-спрайтов читайте здесь.
Это первая из трех статей о комплексном аудите сайта. В отдельных статьях рассмотрим SEO- и юзабилити-аудит. А если не хотите разбираться самостоятельно, проверьте сайт в нашем сервисе. Он проведет полный аудит SEO, технички, ссылочного профиля, релевантности, трафика и остального, найдет ошибки на внутренних страницах и будет следить за позициями сайта.

Дополняйте материал в комментариях!
Продолжение серии:
Самостоятельный аудит сайта: часть 2. SEO-аудит
Автор:
Cosades