Регулируем внимание пользователя с помощью цветового контраста

Контраст служит одной из основ веб-дизайна.
Существует несколько техник создания контраста:
- Цвет;
- Текстура;
- Размер;
- Оттенок;
- Расстояние;
- Фигура.
Сегодня поговорим конкретно о технике цветового контраста. Контраст выполняет функцию разделения и разграничения элементов – выделения более значимых элементов и делает второстепенными менее важные элементы.
Грамотное сочетание цветов, поможет визуально разделить страницу и создать контраст основных элементов сайта.
Главной задачей цветового контраста является регулирование внимания пользователей.
Контрастными должны быть только важные элементы веб страницы. Возьмите за правило выделять только те элементы, на которых хотите сосредоточить внимание посетителя веб-ресурса.
Чтобы измерить уровень контраста необходимо сопоставить яркость элементов и фона. Чем больше разница, тем выше контраст. Использование черного цвета на белом является наиболее оптимальным для удобного чтения текста.
Если же выделить много элементов, то произойдет потеря внимания пользователя. Следовательно, пользователь начнет теряться в информации.
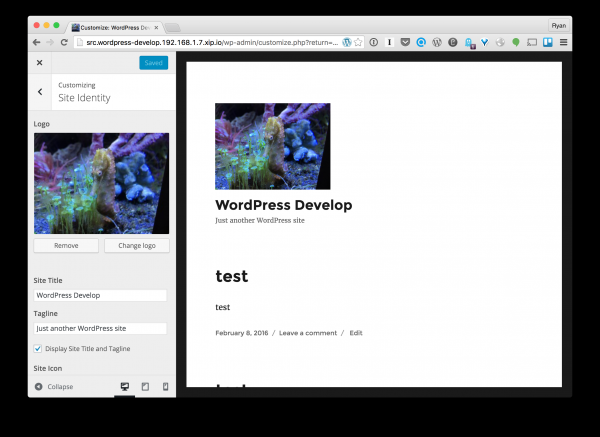
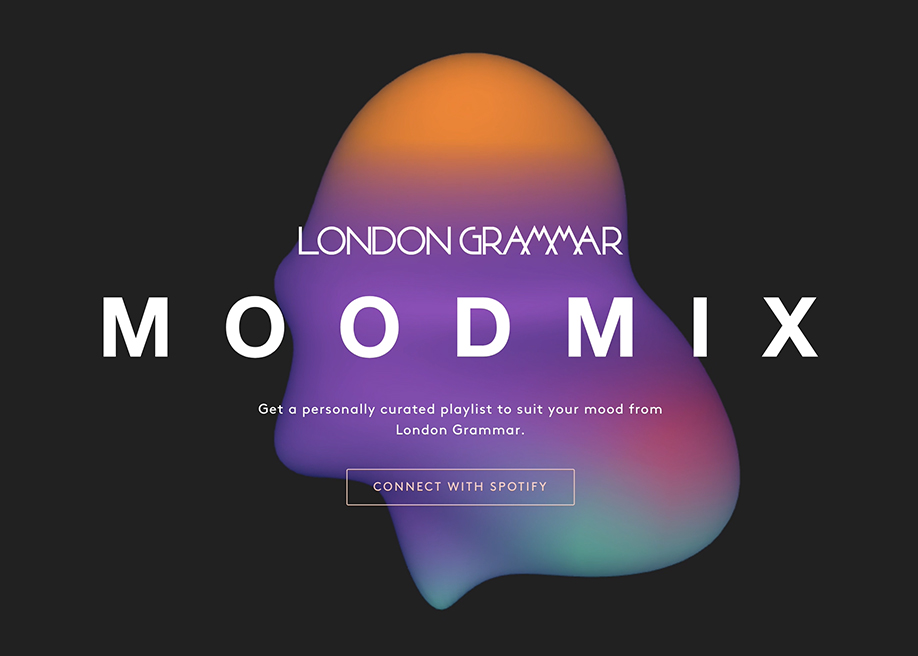
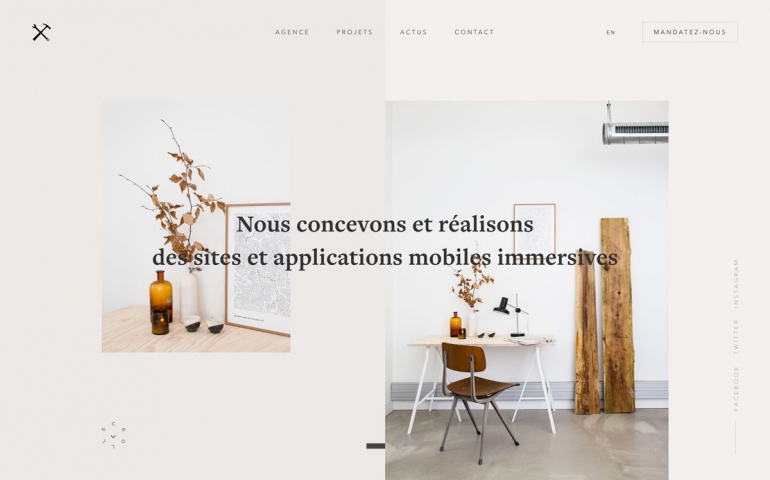
Рассмотрим на примере 2 варианта дизайна интернет-страниц.

Оба варианта имеют право на существование. Однако первый вариант является контрастным, а второй менее.
Во втором примере дизайнер спроектировал сайт в спокойных, приглушенных тонах. Обратите внимание, что из-за плохо контраста ухудшилась восприимчивость сайта, и рассеялось внимание.
Чтобы придать контраста 2 странице необходимо подобрать более контрастные фотографии к фону. Существующий вариант светлого фона сливается с такими же светлыми картинками. При этом текст можно оставить без изменений.
Последствия плохого цветового контраста
- Ухудшение восприятия сайта;
- Потеря визуальной иерархии;
- Ухудшается читабельность содержимого страницы;
- Потеря внимания на важных элементах.
Основные правила цветового контраста.
- Используйте наименьший контраст, который бросается в глаза. Если контраст будет слабым, то это не будет работать и пользователь не увидит разницы между элементами.
- Используйте контраст только там, где это необходимо. Если вы будете использовать слишком много приемов, то это потеряет всякий смысл. Элементы будут конкурировать между собой за внимание посетителя.
- Контраст должен быть обоснованным. Действительно нужный элемент вы выделили? Стоит ли обратить на это особое внимание?
Цветовой контраст является инструментом для достижения различных целей веб-дизайна. Правильной расстановке акцентов с помощью цветового контраста вы сможете регулировать внимание пользователей, и укажите на какие элементы стоит обратить особое внимание.
По материалам: www.webdesguru.com