Проверка сайта на мобильность в Яндексе и Google: 12 сервисов для просмотра отображения сайта на мобильных устройствах

Около половины пользователей выходят в интернет с мобильных устройств. Поисковым системам важно, чтобы люди находили в поиске адаптивные сайты, дизайн которых подстраивается под размеры экранов смартфонов. Поэтому они проверяют, насколько хорошо ваш сайт отображается на мобильных устройствах и учитывают это в ранжировании.
Проверка сайта на мобильность позволяет узнать, имеются ли проблемы, которые могут негативно сказаться на позициях в поиске. В этой статье мы расскажем про бесплатные сервисы, которые позволяют проверить сайт на мобильность в Яндексе и Google, а также увидеть, как отображается ваш сайт на разных устройствах.
Содержание статьи:
- По каким признакам поисковые системы оценивают мобильность сайта?
- Проверка сайта на мобильность в Яндексе
- Проверка сайта на мобильность в Google
- Обзор бесплатных сервисов для проверки отображения сайта на мобильных устройствах
- Что делать, если сайт не прошел проверку на мобильность?
Признаки, по которым поисковые системы оценивают мобильность сайта
Вот общие признаки, по которым поисковые системы проверяют, является сайт мобильным или нет:
- Текст на сайте можно читать без увеличения.
- Шрифт достаточно крупный.
- Отсутствует «тяжелая» графика и элементы, сделанные на Flash.
- Отсутствует горизонтальная полоса прокрутки.
- Отсутствуют Java-апплеты и Silverlight-плагины.
- Оптимальное время загрузки сайта на мобильных устройствах.
- Правильно прописан мета-тег viewport.
- Удобная и понятная навигация при просмотре сайта на мобильном устройстве.
Помимо общих признаков, рассмотрим отдельно, как определяют мобильность сайта Яндекс и Google. Ниже находится информация о параметрах, которые учитывают данные поисковые системы:
|
Признаки, по которым Яндекс проверяет сайт на мобильность |
Признаки, по которым Google проверяет сайт на мобильность |
|
|
В целом подходы поисковых систем к определению мобильности сайта совпадают и отличаются в нюансах. Яндексу важно, чтобы контент был виден на экране. Google учитывает близость расположения элементов навигации. Слишком близкое расположение – негативный сигнал для Гугла.
Рекомендации Яндекса по юзабилити мобильной версии сайта можно прочитать здесь. Приводится много примеров, что можно делать и чего лучше избегать.
Проверка сайта на мобильность в Яндексе
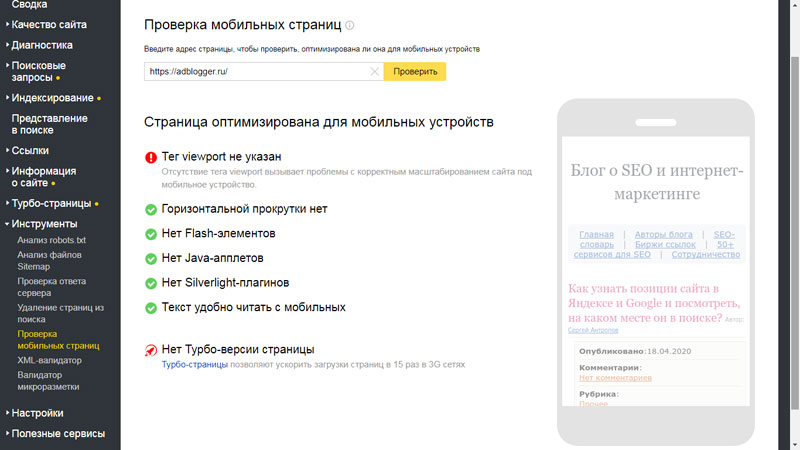
Для этого необходимо использовать сервис Яндекс.Вебмастер Mobile Friendy. Он позволяет проверить, считает Яндекс страницу оптимизированной к просмотру на мобильных устройствах или нет.
Сервис находится по адресу https://webmaster.yandex.ru/. Для его использования потребуется учетная запись Яндекса. По ссылке будет форма, в которую нужно добавить адрес страницы для проверки. Сервис работает не быстро – иногда на проверку уходит несколько минут. Наберитесь терпения – это нормально.
Скриншот с результатами проверки:

Мы видим, что страница считается оптимизированной для мобильных устройств, но имеется ошибка – тег viewport не указан. Необходимо исправить ошибку. Как это сделать, мы расскажем ниже.
Проверка сайта на мобильность в Google
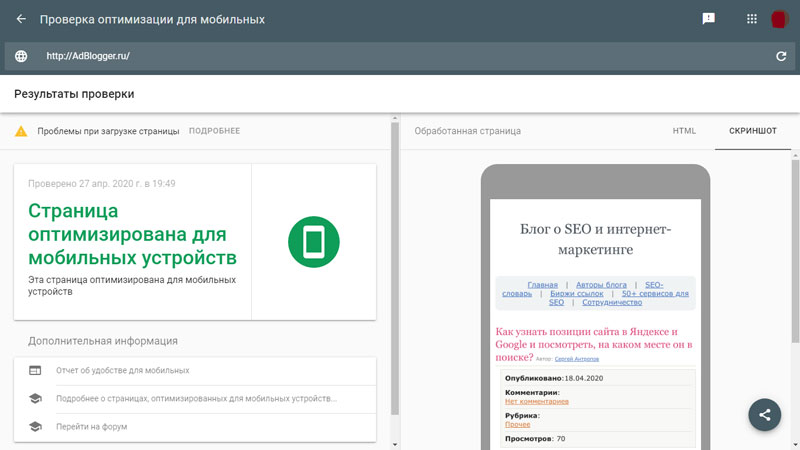
Для этой задачи имеется инструмент Google Mobile Friendly. Он позволяет проверить мобильность страницы сайта с точки зрения Гугл. Сервис бесплатный, им можно пользоваться без регистрации.
Для проверки сайта зайдите на страницу https://search.google.com/test/mobile-friendly и укажите адрес страницы, которую хотите проверить.
Скриншот с результатами проверки:

В данном случае проверка мобильности страницы в Гугл прошла успешно. Если оишбки будут, то Google выведет рекомендации по их устранению. Список ошибок и рекомендации необходимо отправить разработчикам, которые внесут изменения в верстку. Найти разработчиков можно на сайте Кворк и других биржах фриланса.
Помимо официальных сервисов Яндекса и Google, существует множество других бесплатных инструментов, которые позволяют проверить отображение сайта на различных мобильных устройствах. Ниже в обзоре мы о них расскажем.
В конце статьи вы найдете информацию, что делать, если ваш проект не прошел проверки или вы заметили какие-то огрехи в отображении страниц на определенных разрешениях экранов.
Обзор онлайн-сервисов для проверки сайтов на мобильность
Мы собрали информацию о 12 сервисах, которые выполняют проверки отображения сайта на мобильных устройствах и экранах с различным разрешением.
Где-то можно посмотреть, как будет выглядеть сайт на определенных устройствах, где-то можно задавать разрешения экранов вручную. Мы постарались собрать в обзоре бесплатные онлайн-сервисы, не требующие регистраций.
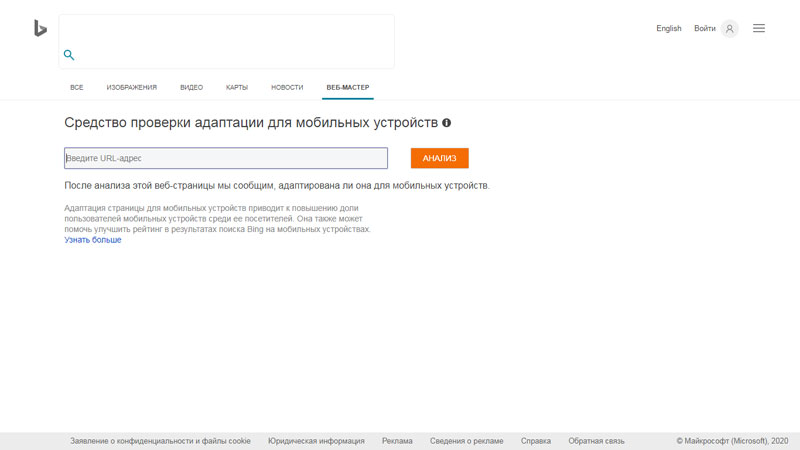
1. Bing.com

Удобный онлайн-сервис, который позволяет проверить отображение сайта на мобильных устройствах и показывает результаты проверки по 6 критериям. Если на сайте есть ошибки, то сервис ставит восклицательный знак напротив этого параметра и выделяет его оранжевым цветом.
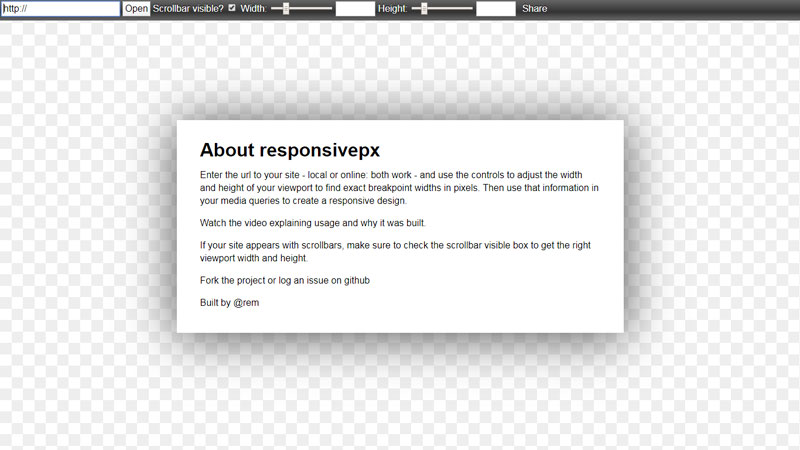
2. Responsivepx.com

Онлайн-сервис позволяет проверить отображение сайта на любом мобильном устройстве, даже самом редком. Размеры экрана можно устанавливать вручную.
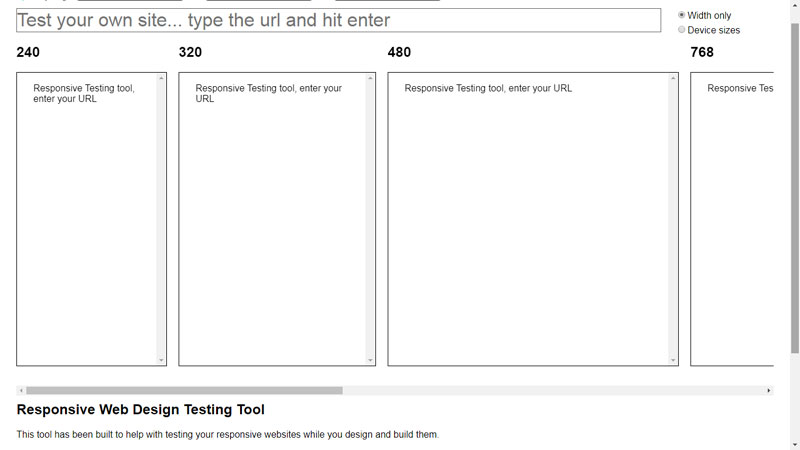
3. Mattkersley.com

Сервис на английском языке. Позволяет посмотреть, как будет выглядеть сайт на мобильных устройствах со следующими размерами экранов: 240×320, 320×480 (iPhone), 480×640 (Small Tablet), 768×1024 (iPad — Portrait), 1024×768 (iPad — Landscape). На момент подготовки обзора разрешения не самые актуальные.
4. Responsinator.com

Онлайн-сервис проверяет мобильность сайта с помощью эмуляции отображения на разных устройствах. При этом он показывает, как выглядит сайт и в вертикальном и в горизонтальном положении устройства.
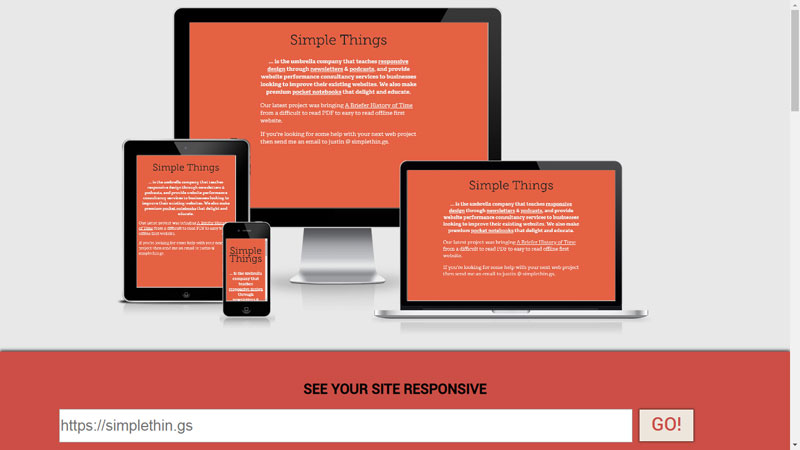
5. Ami.responsivedesign.is

Чтобы сервис сработал корректно, необходимо вводить адрес страницы с протоколом (http или https). Сервис довольно старый и показывает всего два варианта отображения для мобильных устройств.
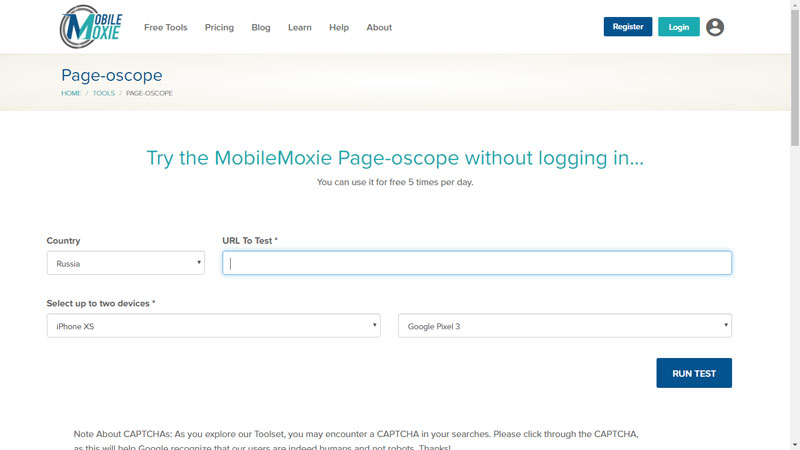
6. Mobilemoxie.com

Эмулятор для проверки сайта на мобильность. Позволяет сравнить отображение веб-ресурса на двух устройствах одновременно. Есть возможность выбирать конкретные модели смартфонов.
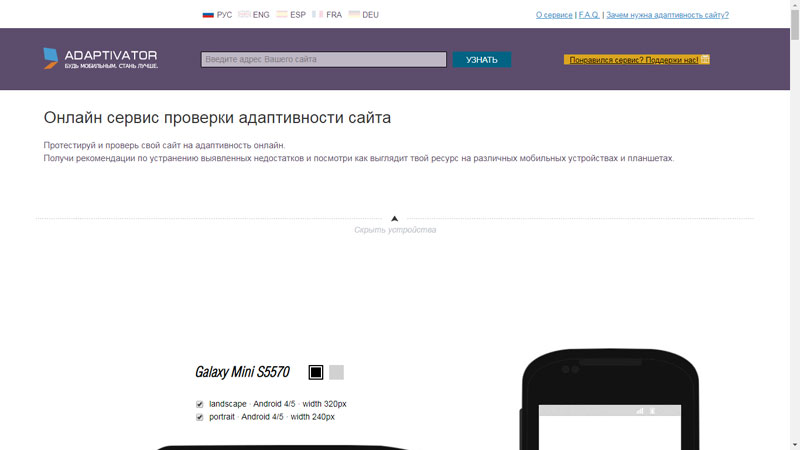
7. Adaptivator.ru

Удобный эмулятор, который оценивает адаптивность в процентах и дает рекомендации: что нужно исправить, чтобы ваш сайт лучше отображался на мобильных устройствах. Также можно посмотреть, какие правила вы уже соблюдаете.
8. iLoveAdaptive.com

Очень функциональный и удобный сервис. Показывает, как отображается сайт на нескольких мобильных устройствах из одной группы (например «смартфоны»). Сервис позволяет проверять мобильность сайта сразу на 8 и более устройствах. Есть сортировка по операционным системам. Также можно повернуть экраны на 90 градусов и даже настроить свою высоту (или ширину, если повернуть на 90 градусов). Сервис на русском языке.
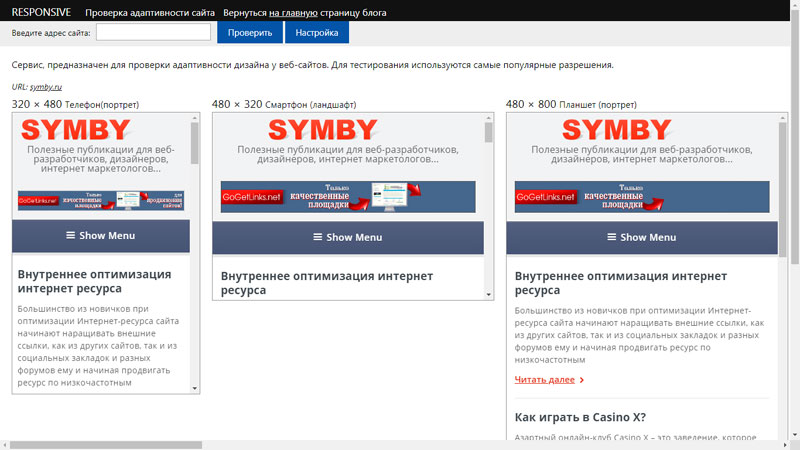
9. Symby.ru

Довольно простой сервис-эмулятор, проверяет мобильность сайта. Но результаты выводятся только для трех устройств и разрешений экранов, что маловато.
10. Tools.seo-zona.ru

Данный онлайн-сервис позволяет проверить мобильное отображение сайта на 9 устройствах, отличающихся по размеру и разрешению экрана. На каждом из них можно посмотреть страницу целиком, используя полосу прокрутки. Нужно вводить адрес страницы полностью с протоколом (http или https). Интерфейс на русском языке. Работает быстро, что очень удобно.
Мы рассказали, как посмотреть отображение сайта на разных мобильных устройствах. Теперь поговорим, что делать, если проекту требуются доработки верстки и дизайна.
Что делать, если сайт не прошел проверку на мобильность в поисковых системах?
Если сервисы, проверяющие мобильность сайта в Яндексе и Гугл, выявили ошибки – их необходимо устранить. Т.к. они могут негативно влиять на позиции сайта в поиске. Если вы разбираетесь в верстке, то можете решить проблемы самостоятельно.
Если нет, то потребуется привлечь верстальщиков для внесения изменений в макеты. Нанять верстальщика недорого можно на сайте Кворк. Это каталог типовых услуг. Вы ищете услугу адаптации сайта под мобильные устройства, заказываете ее и получаете сайт, который пройдет проверки в поисковиках. Стоит такая услуга на Кворке от 1000-1500 руб.
Если у вас сложный проект или вы хотите нанять студию, то можно заказать доработки в сервисе 1PS.ru. Нужно зарегистрироваться на сайте и в личном кабинете отправить заявку на доработку, описав все проблемы, которые нужно решить. Сервис работает с 1999 года.
Читайте также:
- Как бесплатно посмотреть позиции своего сайта?
- 34 лучших блога про интернет-маркетинг и рекламу
- Что такое E-A-T факторы в Google и как их улучшить?


![Фото - Как управлять коллективом: опыт, нейрофизиология и эволюция [Конспект лекции]](http://etalon-it.bigcdn.ru/wp-content/uploads/2021/04/kak-upravljat-kollektivom-opyt-nejrofiziologija-i-evoljucija-konspekt-lekcii-eb1b0bf.png)