Правило близости в дизайне.Разбираем на примере.

Если вы читали наши предыдущие статьи, наверно заметили, но повторюсь в сотый раз. В отличии от изобразительного искусства, эстетика в дизайне, это не цель, а средство достижения определенного результата: конверсии, продаж, прибыли и пр.
Задачей веб-дизайна является не навести марафет на странице, а максимально комфортно, удобно и доступно донести нужную информацию. В этой статье речь пойдет об одном из основных принципах восприятия информации, которыми пользуются дизайнеры.
Умение грамотно управлять вниманием пользователя является очень ценным качеством при проектировании страниц и сайтов. Какую реакцию вызовет то или иное оформление кнопки/блока/текста. Как на эту информацию отреагирует мозг пользователя?
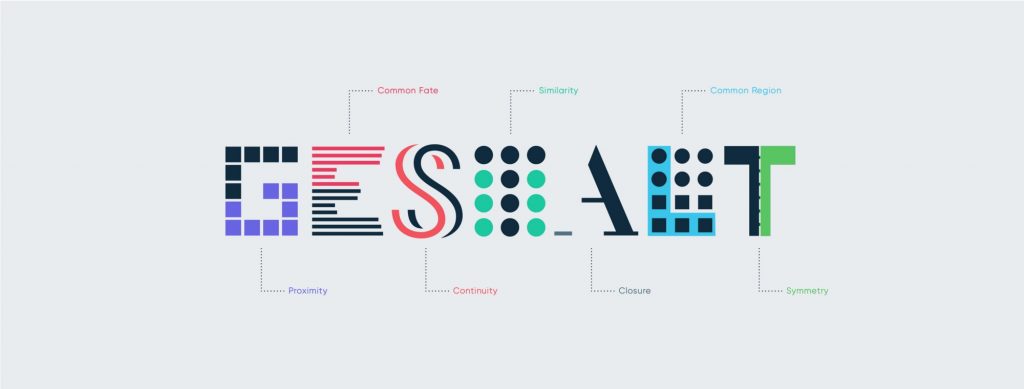
Стало быть, дизайн и психология имеют крепкую взаимосвязь и способны влиять друг на друга. Так вот те самые принципы, именуемые Гельтрат-принципы способствуют пониманию этих взаимосвязей.
Гештальт – набор принципов визуального восприятия, основанные на теории о том, что «организованное целое, воспринимается как нечто большее, чем просто сумма его частей». Целое, это не просто совокупность неких элементов, а и тесная связь между ними.

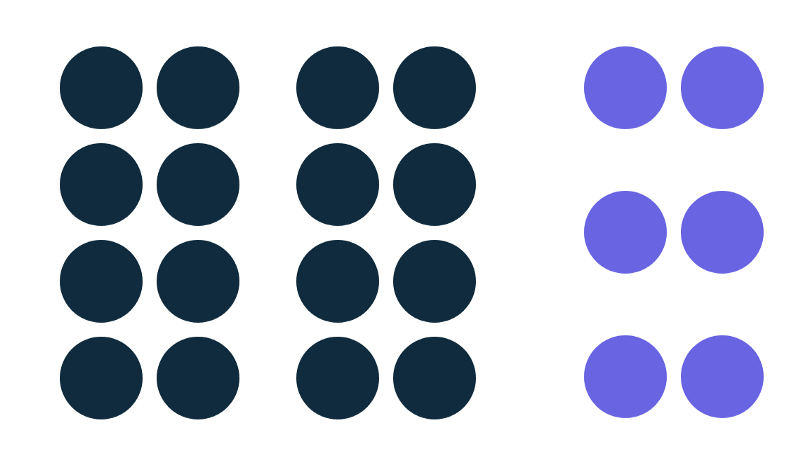
Элементы, расположенные вблизи, воспринимаются более связанными, чем те, что находятся на расстоянии. Таким образом, мы чаще воспринимаем отдельные элементы группой целиком, а не разделяя на элементы.

Пример:
Однажды, выглядывая в окно, вы заметили, что машины на стоянке выстроены так, будто образовали форму сердца. Вы первым делом обратили внимание на целостную картину, а затем рассмотрели каждую машину в отдельности.
Отсюда следует такой вывод. Чтобы создать единую картину, внутреннее расстояние должно быть меньше внешнего. Это правило действует как в блоках, буквах, словах, картинках. Если же такое правило нарушено, могут появится забавные и казусные ситуации.
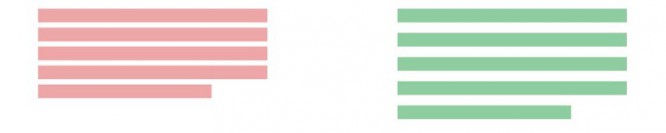
Рассмотрим ситуацию на примере текста. Расстояние между словами является внутренним, соответственно между строками (интерлиньяж) – внешним. Исходя из данного правила увеличиваем интерлиньяжа. Так текст смотрится намного аккуратнее и легче.

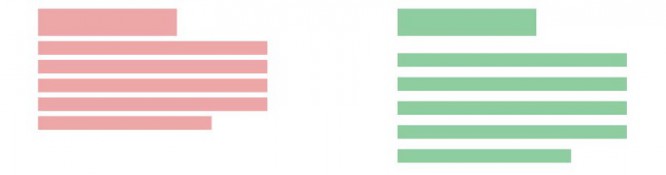
Теперь в наш пример добавим заголовок. Расстояние между строками должно быть меньше чем между текстом и заголовком. Правило близости заключается в том, что внешнее всегда больше внутреннего.
Чтобы придать компактности и выделить текст, увеличьте расстояние между заголовком и первой строкой.

Разберем ситуацию на примере текста:

В данном случае пространство внутри буквы является внутренним, между буквами – внешним. Сейчас буквы расположены близко, что делает слово сложным к восприятию, а буква O смотрится как дырка в слове.
Увеличиваем межбуквенное пространство, и получаем:

Так слово читается значительно легче. Теперь усложняем задачу:

Все слова фразы сливаются между собой, и создается впечатление, что это одно большое слово. Увеличиваем расстояние между буквами, и получаем:

А теперь еще возьмет шрифт, с более вытянутыми вверх буквами:

Теперь уменьшаем расстояние между буквами. Тададам..

В интерфейсе принцип близости можно применить практически везде: от навигации, карточек, галерей.
Фраза стала читабельной, компактной и красивой. Готово.
По материалам: www.webdesguru.com