Как сдвиги макета страницы мешают пользователям и что с этим делать

В статье:
-
Причины внезапных сдвигов на странице
-
CLS — показатель визуальной стабильности сайта
-
Как измерить CLS
-
Не все сдвиги макета — это плохо
-
Что делать, чтобы улучшить CLS и избавиться от внезапных сдвигов
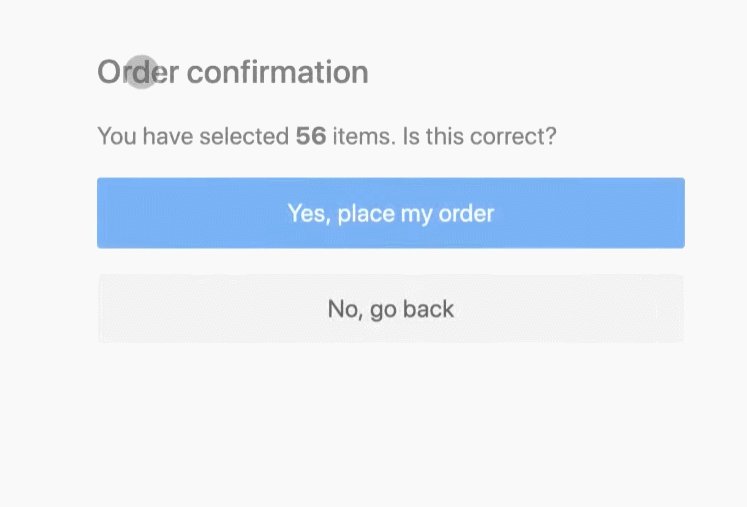
Представьте, что вы читаете статью онлайн, но на странице что-то внезапно меняется и вы теряете место, на котором остановились. Или еще хуже — хотите нажать на кнопку и отказаться от предложения, как страница сама сдвигается и вы попадаете на кнопку «Скачать».
В большинстве случаев это раздражает, а в некоторых может и нанести ущерб — к примеру, если из-за сдвига кнопки вы соглашаетесь что-то купить или оформить ненужную подписку.
Такой нестабильный сайт может потерять часть пользователей, потому что с ним невозможно удобно работать. И, к сожалению, это частая проблема сайтов. Разберемся, как ее решать.
Причины внезапных сдвигов на странице
Неожиданные сдвиги содержимого обычно случаются из-за асинхронной загрузки ресурсов или динамического добавления элементов DOM над существующими на странице элементами.
Если добавить до расположения контента, который смотрит пользователь, асинхронно загружающееся видео, изображение, шрифт, который отображается больше или меньше, чем его запасной вариант, или сторонний виджет, меняющий размер, при загрузке этих элементов контент ниже может сдвинуться.
Дело в том, что функционирование сайта в процессе разработки отличается от того, что в итоге воспринимают пользователи. Персонализированный и сторонний контент часто ведет себя по-разному. При разработке тестовые изображения часто уже находятся в кэше браузера разработчика, а локальные вызовы API выполняются быстро и задержки незаметны.
Решить проблему поможет измерение того, как часто сдвиги макета происходят у реальных пользователей.
CLS — показатель визуальной стабильности сайта
Сдвиг макета происходит каждый раз, когда видимый элемент изменяет свое положение от одного визуализируемого кадра к другому.
Визуальная стабильность сайта количественно измеряется показателем Cumulative Layout Shift. CLS — это совокупный сдвиг макета. Показатель входит в перечень трех главных метрик оценки пользовательского опыта — Core Web Vitals.
Он помогает оценить, как часто пользователи сталкиваются с неожиданными сдвигами. CLS измеряет общую сумму всех индивидуальных оценок сдвига макета для каждого неожиданного сдвига, который происходит в течение всего срока службы страницы.
Чем ниже показатель CLS, тем лучше.
Сайты должны стремиться к тому, чтобы CLS не превышал значение 0,1. Хороший показатель, если не меньше 75% сессий, сегментированных по мобильным и настольным устройствам, не превышают это значение.

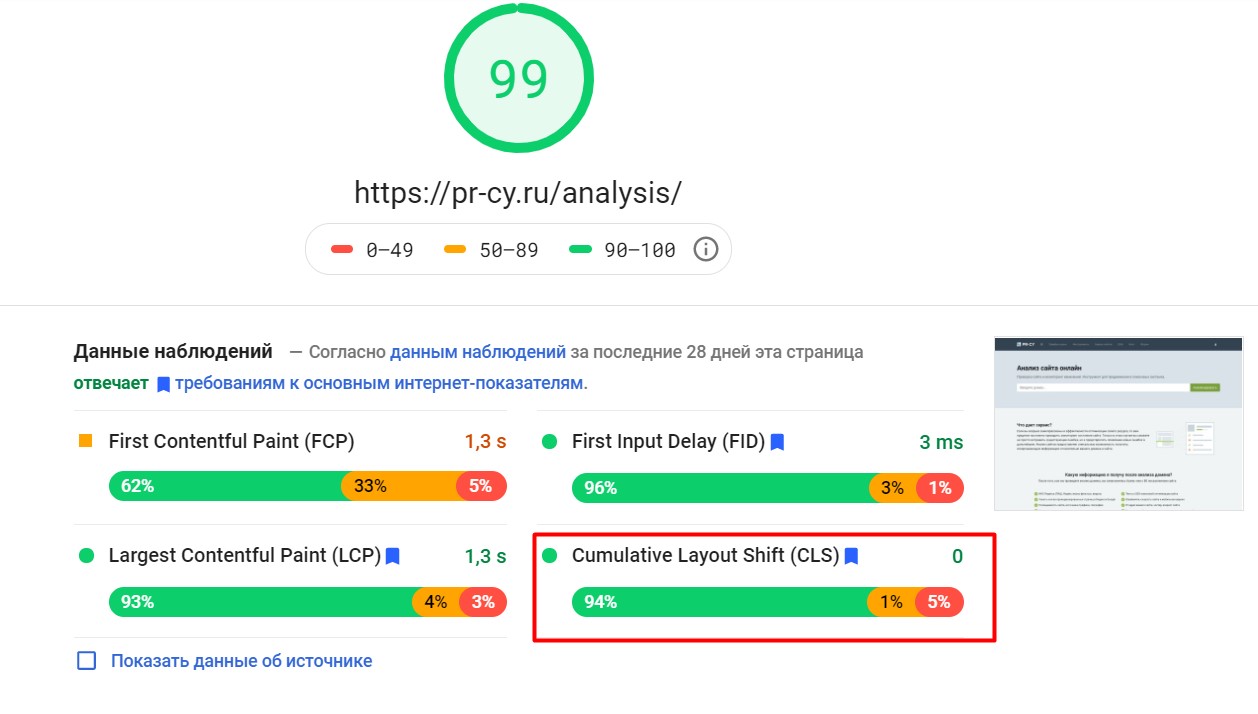
Как измерить CLS
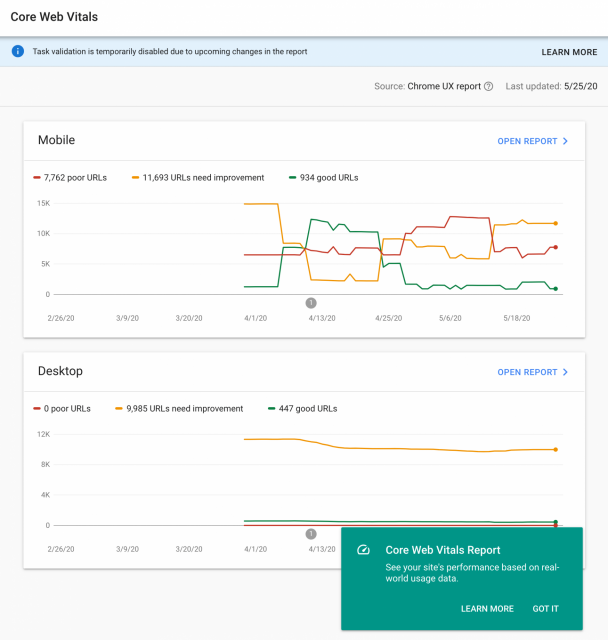
Инструмент Chrome User Experience Report собирает данные по пользователям для метрик Core Web Vitals, включая CLS. Эти данные используют два инструмента, которые доступны рядовому пользователю:
- PageSpeed Insights

- Search Console (отчет Core Web Vitals в Отчете об основных интернет-показателях)

Не все сдвиги макета — это плохо
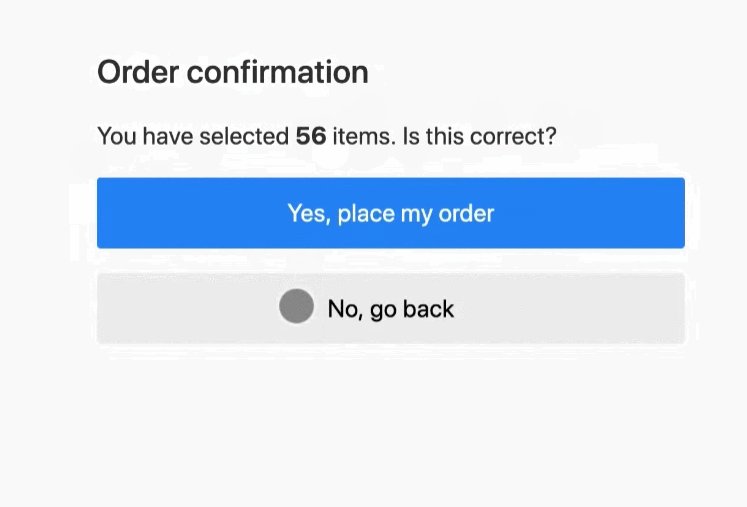
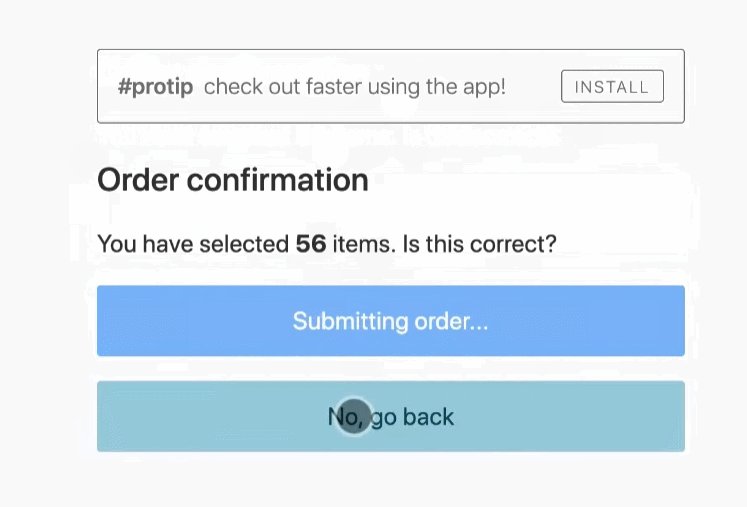
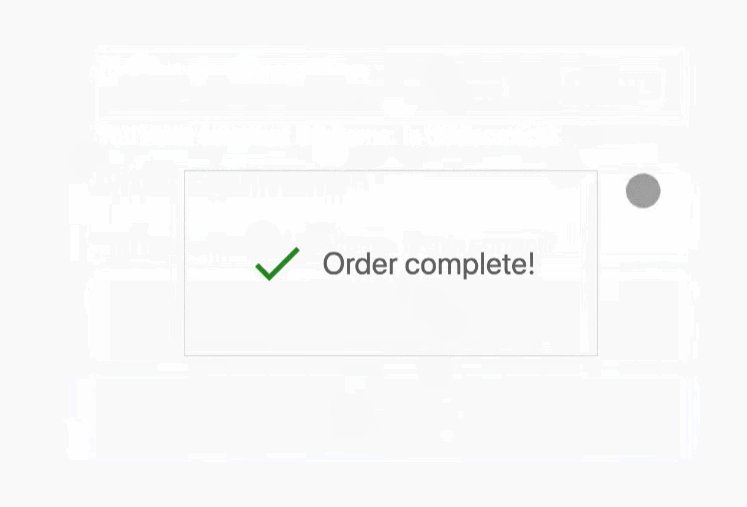
На сайтах и в приложениях элементы меняются в зависимости от действий пользователя. Он ввел данные в поисковую строку и появились подсказки, кликнул по ссылке в названии и подгрузилась карточка с описанием, щелкнул по кнопке и появилась дополнительная кнопка для окончательного согласия. Если ожидаемые пользователей окна и кнопки появляются сразу в ответ на действие — сдвиг макета допустим.
Если действие пользователя запускает какой-то сетевой запрос, требующий времени на загрузку, лучше освободить место под элементы, которые должны появиться, и отобразить значок загрузки. Так пользователь поймет, что сейчас что-то появится, и не будет пытаться кликать куда-то еще во время ожидания.
Полезно по теме:
Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте
Как отобразить новые элементы и не сбить с толку пользователя
Контент, который резко и неожиданно появляется на странице, может сбить с толку, ведь пользователь уже решил куда-то кликнуть. Анимация и переходы — хороший способ отобразить новые элементы на странице так, чтобы пользователь понял, что происходит, и был к ним готов.
Свойство CSS позволяет анимировать элементы, не вызывая сдвигов макета:
- вместо изменений height и width свойства, можно использовать transform: scale();
- для перемещения элементов можно не менять top, right, bottom или left свойства и использовать вместо этого transform: translate().
Что делать, чтобы улучшить CLS и избавиться от внезапных сдвигов
На большинстве сайтов можно избежать всех неожиданных сдвигов макета благодаря этим правилам:
- Всегда включайте атрибуты размера в свои изображения и видео. Либо как-то по-другому резервируйте нужное им пространство, к примеру, с помощью полей соотношения сторон CSS. Так браузер сможет выделить правильный объем места в документе во время загрузки изображения.
- Не вставляйте контент поверх загруженного контента, за исключением ответа на взаимодействие пользователя. Тогда все изменения на странице будут ожидаемы для него.
- Используйте анимацию и плавные переходы, чтобы подготовить пользователя к изменениям на странице.
На основе статьи «Cumulative Layout Shift (CLS)»
Расскажите в комментариях, о чем еще вам было бы интересно почитать в блоге по теме навигации и юзабилити или по другим темам о развитии сайтов.