Как сделать турбо-сайт в Яндекс.Директ: пошаговая инструкция

Мы уже писали, что Яндекс недавно запустил турбо-сайты, теперь разбираемся с особенностями конструктора и его пользой для рекламодателей.
Рассказываем о том, что такое турбо-сайт и зачем он нужен. Также вы узнаете как создать турбо-сайт, какими преимуществами и недостатками он обладает.
Что такое турбо-сайт Яндекса и зачем он нужен
Турбо-сайт – это сайт с быстрой загрузкой контента на страницах и адаптивным дизайном. Находится на серверах компании Яндекс. При создании сайта вы получаете адрес вида domen.turbo.site.
Турбо-сайты подходят для создания многостраничных и одностраничных ресурсов. Можно создать портфолио, интернет-магазин, посадочную страницу.
Преимущества турбо-сайтов
Турбо-сайты обладают следующими плюсами:
- Форма заказа обратного звонка настраивается в пару кликов.
- Для создания сайта через конструктор не требуются специальные знания.
- Бесплатная «сборка».
- Управление турбо-сайтом и рекламой осуществляется в одном интерфейсе – через рекламный кабинет Я.Директ.
- Турбо-сайт быстро загружается и обладает качественной адаптивной версткой. Высокая скорость загрузки обеспечивается за счёт хранения кэша на серверах Яндекса.
Турбо-сайты могут использоваться вместе с основным ресурсом. Например, для направления переходов с рекламы на смартфонах, планшетах посетитель попадает на турбо-сайт, а при переходе с компьютера – на полную версию сайта.
Основное предназначение турбо-сайтов – повышение конверсии у пользователей смартфонов, планшетов.
Статья в тему: Как подключить турбо-страницы к сайту
Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Создание турбо-сайта – процесс простой, так как используются привычные многим конструкторы турбо-страниц.
Шаг 1. Переходим в Яндекс.Директ и в правом верхнем углу нажимаем кнопку «Конструктор турбо-сайтов» либо переходим по прямой ссылке: https://direct.yandex.ru/registered/main.pl?cmd=showTurboLandings. Обязательно наличие аккаунта в Яндекс.
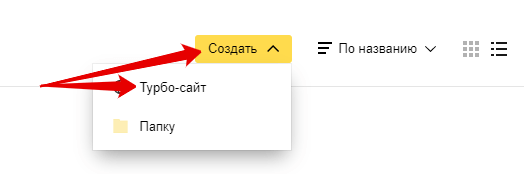
Шаг 2. Нажимаем кнопку создать в правом верхнем углу, в выпадающем меню выбираем «Турбо-сайт».

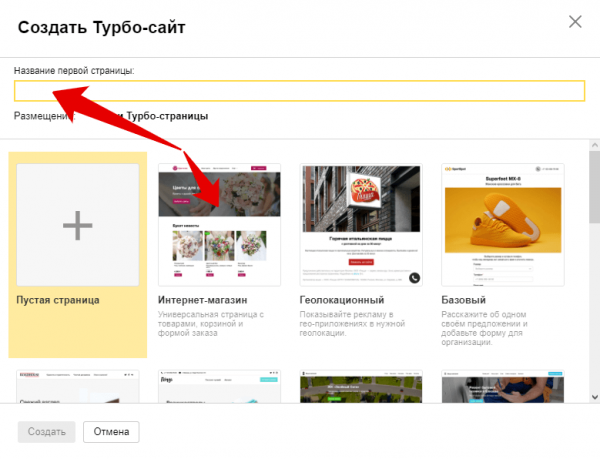
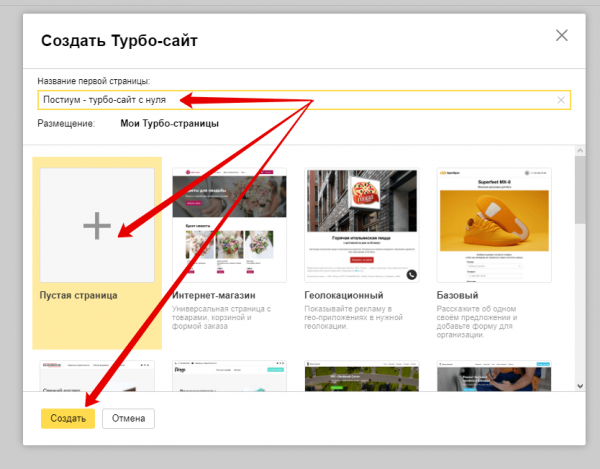
Шаг 3. Задаем название главной страницы. Выбираем один из предложенных макетов отталкиваясь от тематики сайта, необходимого функционала и предлагаемых товаров, услуг. Нажимаем кнопку «Создать».

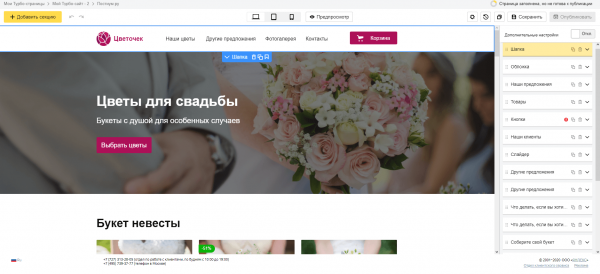
Шаг 4. Открывается визуальный редактор. Слева располагается проект турбо-сайта – то, что будет видеть посетитель, справа – меню настроек. Если слева отображается серая заплатка вместо сайта, посмотреть его можно нажав на кнопку «Предпросмотр».

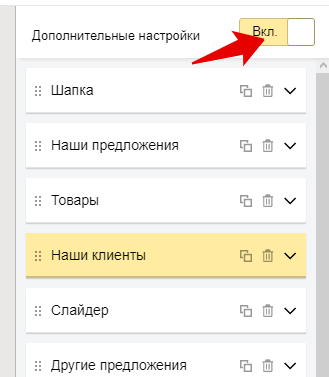
Шаг 5. Передвигаем ползунок в правом верхнем углу напротив надписи «Дополнительные настройки» в активное положение. Ниже располагаются основные настройки созданного турбо-сайта.

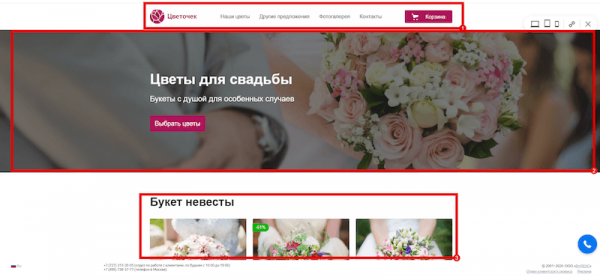
В каждом разделе представлены настройки – шрифты, тексты, изображения и другие элементы. Каждый раздел настроек отвечает за свою секцию – например, за раздел товаров, отзывы клиентов, обратную связь. На скриншоте ниже под №1 указана секция – шапка, под №2 – баннер, под №3 – товары, в данном случае – ранее собранные букеты невест.

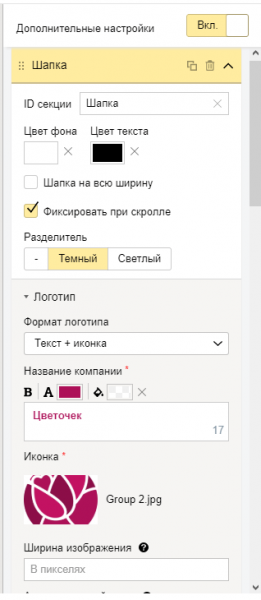
Шаг 6. Перейдите в редактирование шапки сайта, нажмите «Шапка» и выберите текст в поле «ID секции», чтобы отредактировать его. Далее можно изменить: ID секции, цвет фона и текста, растянуть шапку по всей ширине экрана, сделать её фиксированной при скролле экрана, изменить формат логотипа и сам логотип.

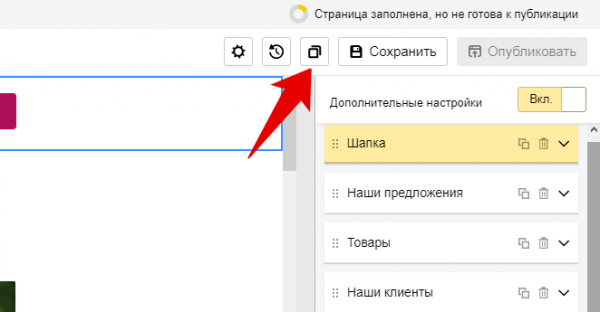
Шаг 7. Если нужно создать дополнительные страницы в том же дизайне, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.

Если вы хотите добавить страницу с другим оформлением, перейдите по ссылке и нажмите кнопку «Создать», затем выберите пункт «Турбо-страницу», после чего вернитесь к 4 пункту инструкции.
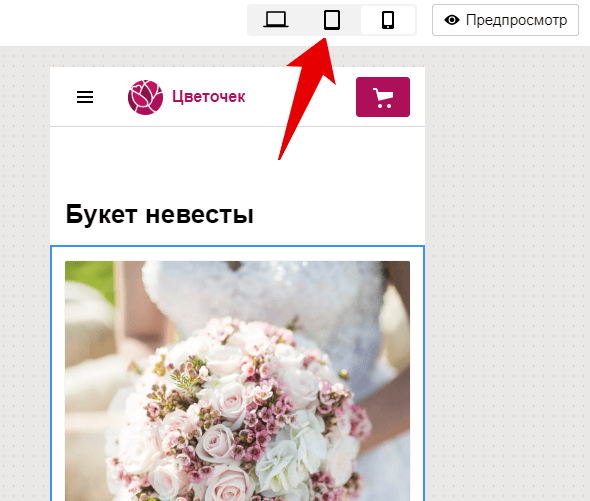
Шаг 8. Задав все настройки, посмотрите, как выглядит сайт с различных устройств – смартфона, планшета и персонального компьютера, воспользовавшись переключателем в верхней части экрана.

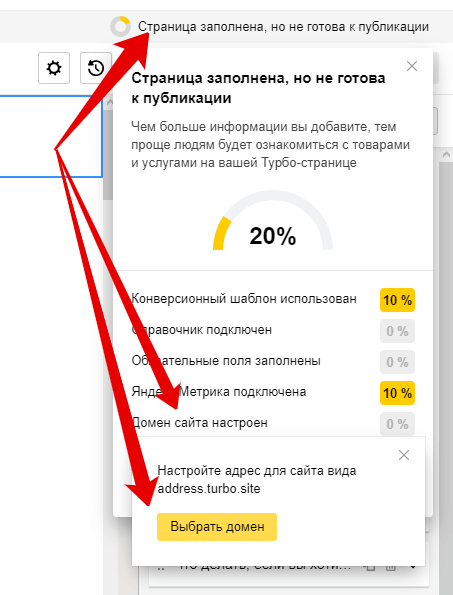
Шаг 9. Заполняем все обязательные поля и получаем доступ к публикации сайта. После нажатия кнопки «Опубликовать» сайту присваивается доменное имя типа address.turbo.site. Чтобы изменить URL, кликаем по надписи, отмеченной на скриншоте, затем на пункт «Домен сайта настроен», после чего нажимаем кнопку «Выбрать домен».

Задаем в соответствующих полях указываем адрес сайта, главную страницу, выбираем Favicon и подключаем счётчик Метрики.
Работа с секциями
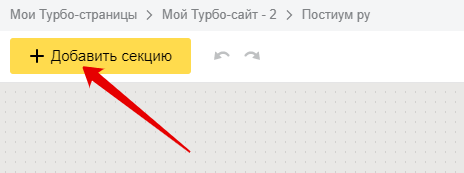
Секции позволяют добавить дополнительные блоки на турбо-сайт. На экране редактирования нажимаем «Добавить секцию».

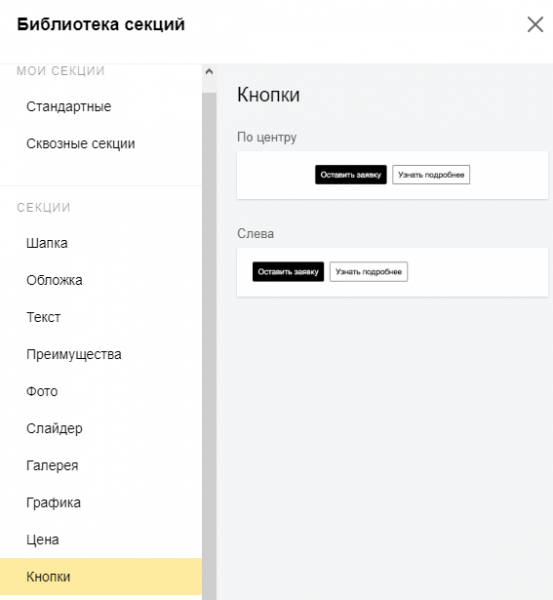
В выпадающем меню выбираем нужный тип секции – от текста до слайдера, кнопок контактов.

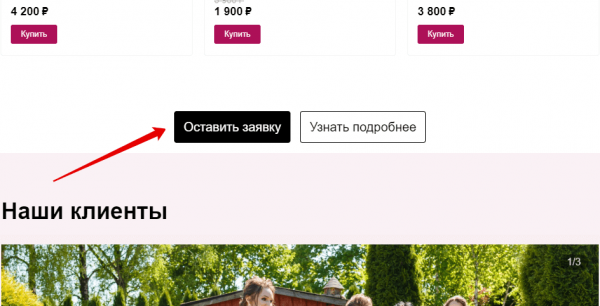
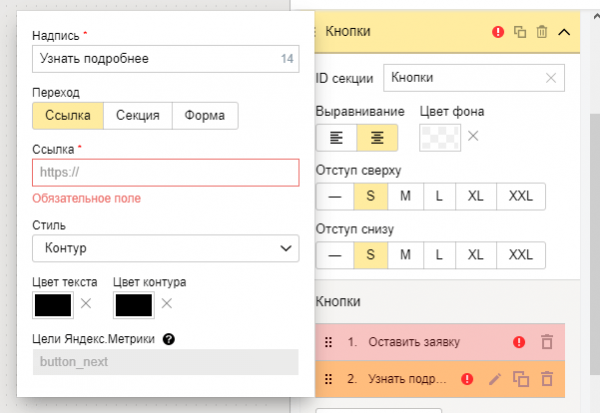
Нажимаем на тип размещения кнопки – по центру. Выбираем место для размещения на сайте простым перетаскиванием секции.

В меню настроек справа, у любой секции можно отредактировать надпись, тип перехода при нажатии по кнопке, стиль, цвета основных элементов и задать цели для Метрики.

Конструктор турбо-сайтов от Яндекс позволяет создавать сайты на основе готовых шаблонов либо с нуля.
Инструкция по созданию турбо-сайта с нуля
- На главном экране конструктора нажимаем «Создать», после чего в выпадающем списке выбираем «Турбо-сайт».
- Задаем название главной страницы, ниже выбираем «Пустая страница», после чего нажимаем кнопку «Создать».

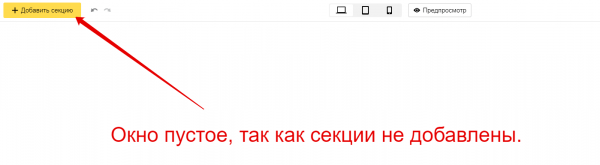
- Открывается пустое окно конструктора. Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше.

- Настраиваем созданные секции в боковом меню справа, тем же самым способом, что описан выше.
Заключение
Создавайте турбо-сайт, если хотите получать больше конверсий с мобильных. Также турбо-сайты показывают хорошую эффективность для продажи отдельных товаров, когда у интернет-магазинов большой ассортимент, рассеивающий внимание клиента.
Не создавайте, если не собираетесь настраивать рекламную кампанию в Яндекс.Директ, так как это будет бессмысленной тратой времени. Турбо-сайты эффективны и доступны только вместе с использованием рекламы в Яндекс.Директ.





