Как настроить отслеживание 404 ошибок в Google Tag Manager и Google Data Studio

В статье:
-
Как отслеживать переходы на страницы 404 с помощью GTM:
-
Определите название страницы 404
-
Создайте переменную
-
Создайте триггер
-
Создайте тег
-
Проверьте правильность настройки
-
Где искать данные в Google Analytics
-
-
Как сделать отчет по страницам 404 в Google Data Studio
Код ответа 404 Not Found — сигнал о том, что сервер не может найти страницу по этому адресу. Например, потому что страницу удалили или перенесли в другой раздел без редиректа на новый адрес.
При этом ссылки на старый недействительный адрес страницы могут остаться в контенте или даже меню сайта. Это нужно найти и исправить — незачем отправлять пользователя в никуда. Если он перейдет по интересной ему ссылке и увидит 404, скорее всего закроет страницу и уйдет на другой сайт.
Чем еще вредят сайту битые ссылки и как их исправить, описали в материале. А если вам нужно удалить устаревший контент из Яндекса или Google, посмотрите другую статью.
Отслеживают переходы на страницы 404 обычно в Google Аналитике, но есть способ попроще, без вмешательства в код.
С помощью Google Tag Manager (Диспетчера тегов) можно управлять разными службами — Google Analytics, Яндекс.Метрики, AdWords и другими — без вмешательства в код сайта и сложных настроек.
А Google Data Studio (Google Центр данных) позволяет подтягивать данные из разных сервисов и визуализировать их в наглядных отчетах.
В этом гайде разберем, как отслеживать переходы на страницы «404 Not Found» с помощью Google Tag Manager и строить отчеты в Google Data Studio.
Как отслеживать переходы на страницы 404 с помощью GTM
Для начала нужно зарегистрироваться в Google Tag Manager, корректно установить контейнер GTM на сайт и подключить Google Analytics. Как правильно установить Google Tag Manager и подключить все нужное, мы на скриншотах разобрали в этой статье.
После этого можно приступить к настройке отслеживания ошибок 404.
Шаг 1. Определите название страницы 404
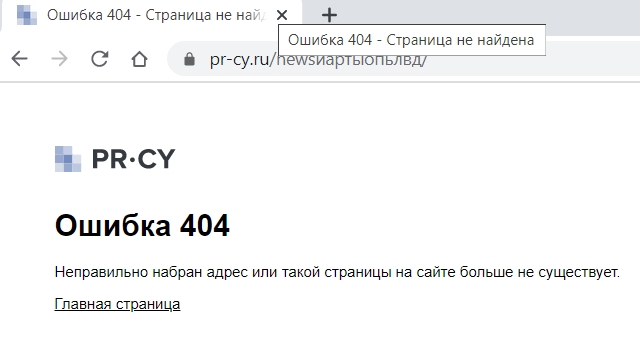
Посмотрите, какое название страницы 404 на вашем сайте, у нее должен быть статичный вывод заголовка. Чтобы открыть несуществующую страницу на вашем проекте, сломайте ссылку в поисковой строке — например, добавьте к ней любой набор символов. У нас открылась страница с заголовком «Ошибка 404 — Страница не найдена».
Шаг 2. Создайте переменную
Вы знаете название страницы 404, теперь нужно создать переменную, которая бы проверяла заголовок страницы и искала там это название.
Как создать переменную в Google Менеджер тегов:
-
Слева на панели откройте «Переменные».
-
Ниже есть раздел «Пользовательские переменные», нажмите «Создать».
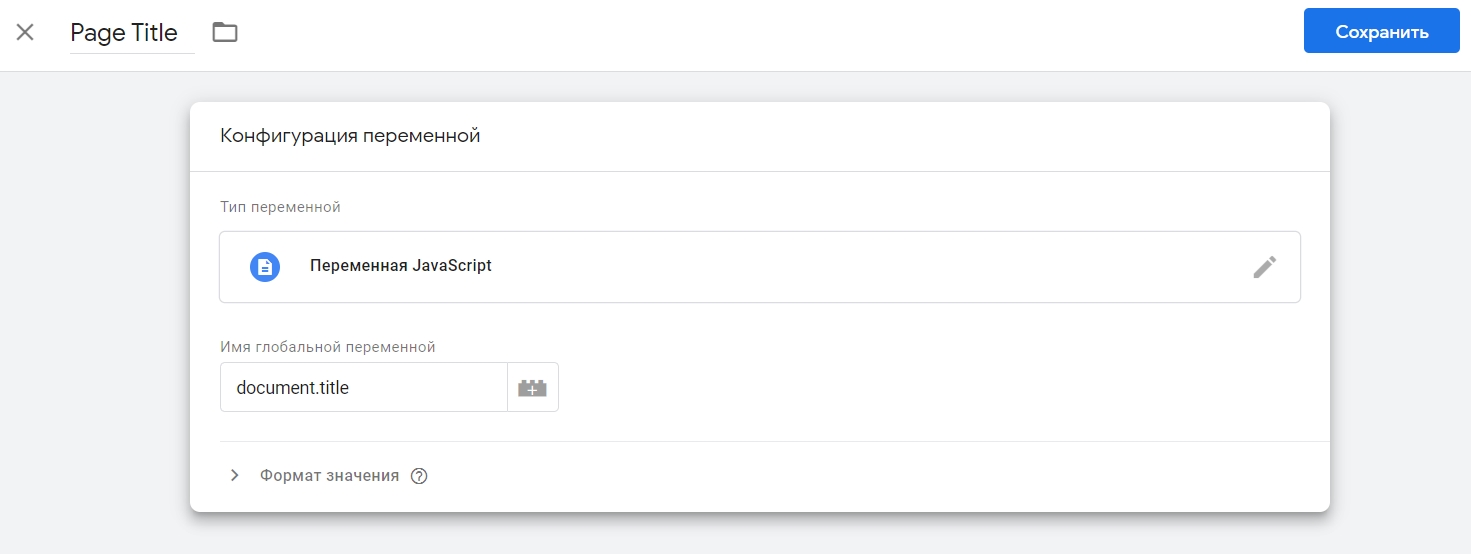
- Задайте удобное вам название и настройте:
-
тип — «Переменная JavaScript»;
-
имя глобальной переменной — «document.title». Свойство «document.title» будет сообщать заголовок страницы, на которую зашел пользователь.

Заодно создайте еще одну переменную — с идентификатором отслеживания Аналитики, чтобы каждый раз не вводить код. Если вы уже работали в Google Tag Manager, наверняка у вас эта переменная уже есть.
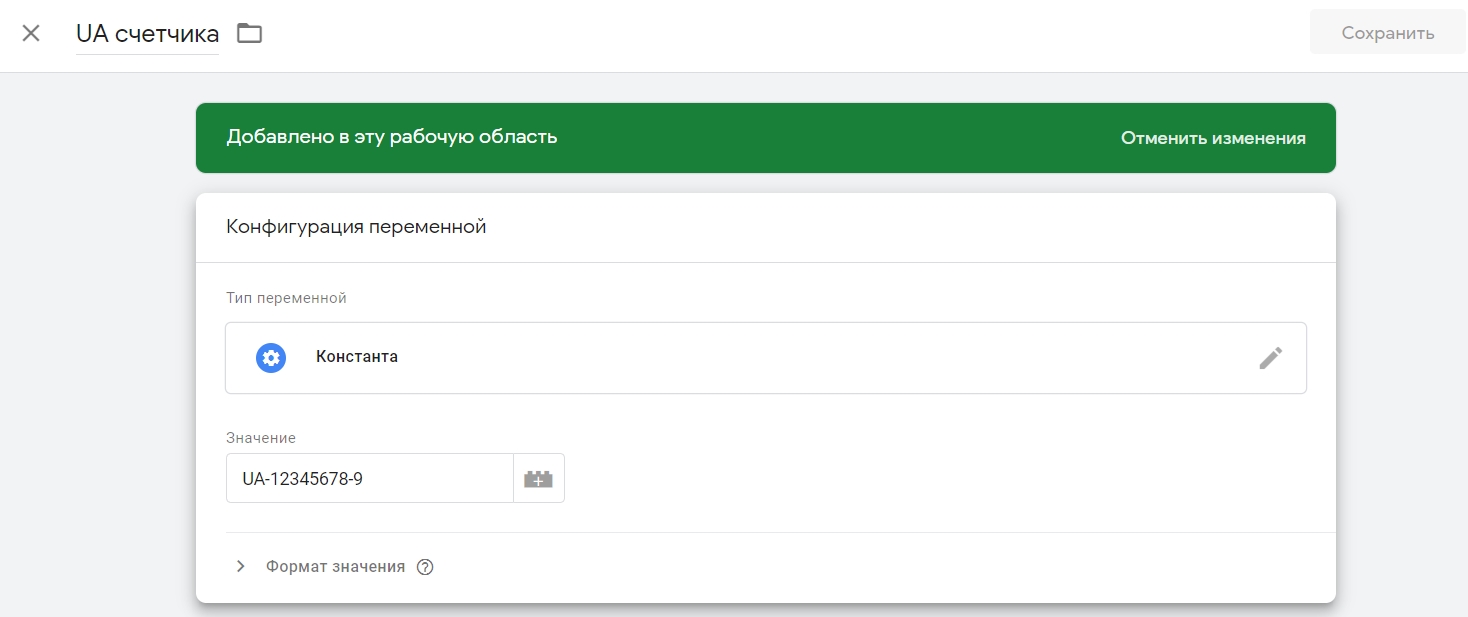
Как создать переменную с кодом счетчика Аналитики:
-
Выберите «Создать» в разделе «Пользовательские переменные».
-
Задайте ей название, выберите тип переменной — «Константа».
-
В значение введите UA счетчика.

Шаг 3. Создайте триггер
Нам интересны страницы с конкретным заголовком — «Ошибка 404 — Страница не найдена», так что нужно создать триггер, который бы реагировал на этот заголовок.
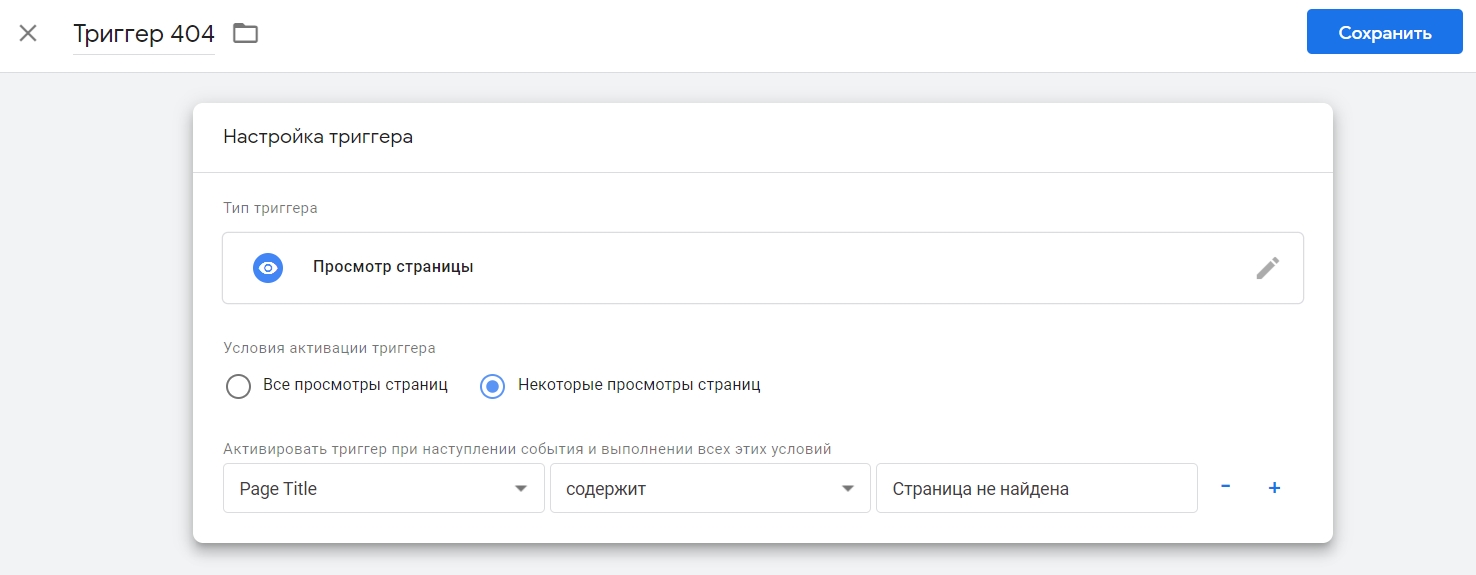
Как создать триггер в Google Менеджер тегов:
-
Слева в навигации откройте «Триггеры», нажмите «Создать».
-
Дайте ему название, выберите тип триггера — «Просмотр страницы», условия активации — «Некоторые просмотры страниц».
-
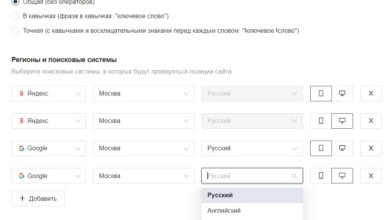
Задайте условие для активации: выберите переменную, которую только что создали, и название страницы 404. Название можно не полностью, а частично, так как у нас условие «содержит», а не «равно».

Шаг 4. Создайте тег
Завершающий шаг — настроить передачу информации в Google Analytics. Для этого нужно создать тег, который будет активироваться по заданному триггеру и передавать данные в систему статистики как события с категорией, действием и ярлыком.
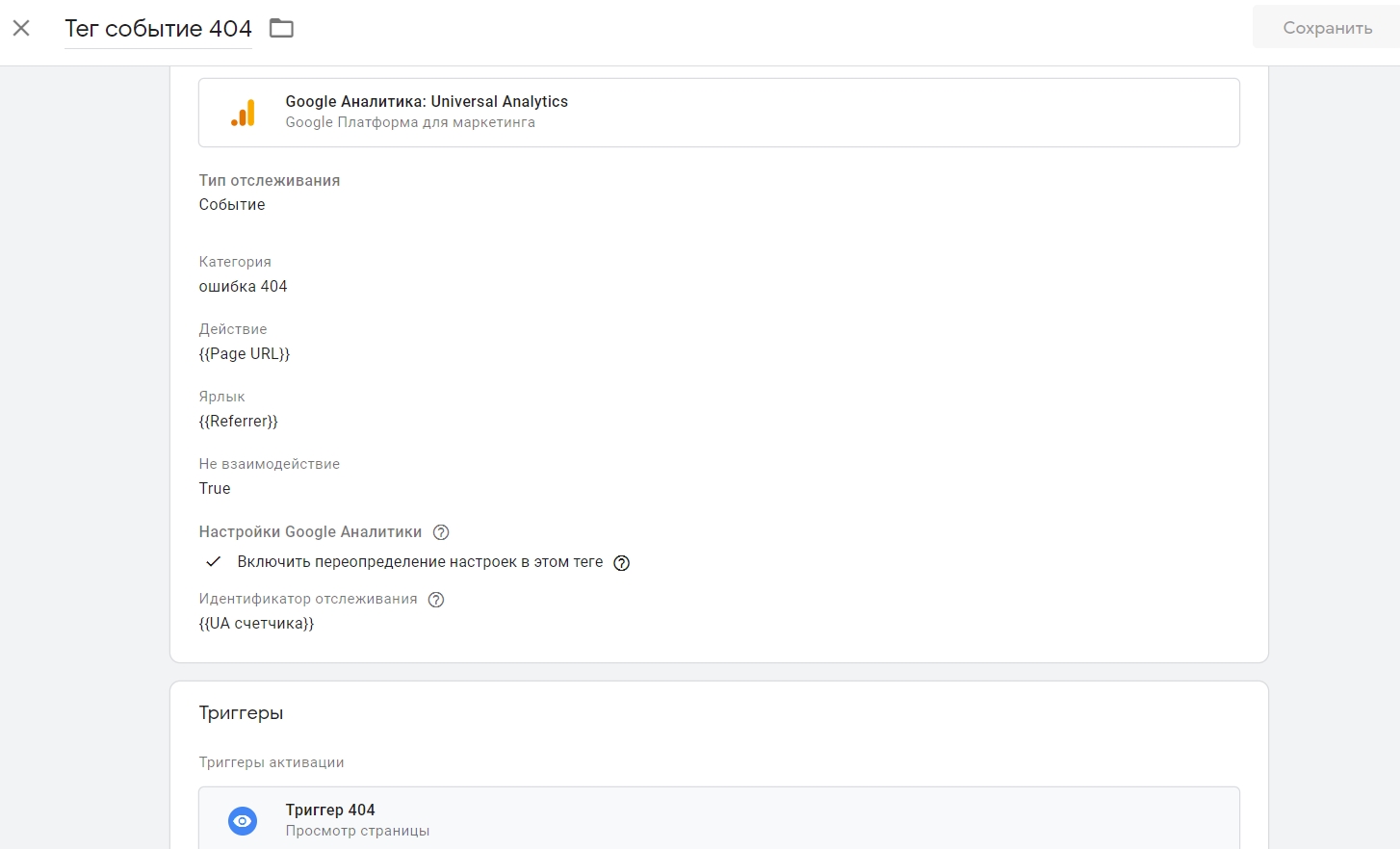
Как создать тег в Google Менеджер тегов:
-
Откройте «Теги» слева в навигации, нажмите «Создать».
- Задайте ему удобное вам название и настройте:
-
конфигурация «Google Аналитика – Universal Analytics»;
-
тип отслеживания — «Событие»;
-
категория — задайте произвольную, мы написали «404 ошибка»;
-
действие — выберите из предложенных «Page URL», чтобы видеть страницу с этим событием;
-
ярлык — «Referrer», чтобы видеть страницу, с которой пользователь перешел на страницу 404;
-
не взаимодействие — «True», тогда действие не повлияет на отслеживание отказов;
-
настройки Google Аналитики — отметьте «Переопределение настроек» и укажите переменную с UA вашего счетчика Аналитики
-
-
Добавьте созданный вами ранее триггер 404.

Сохраните тег и опубликуйте его, но перед публикацией на всякий случай проверьте, все ли правильно настроили.
Шаг 5. Проверьте правильность настройки
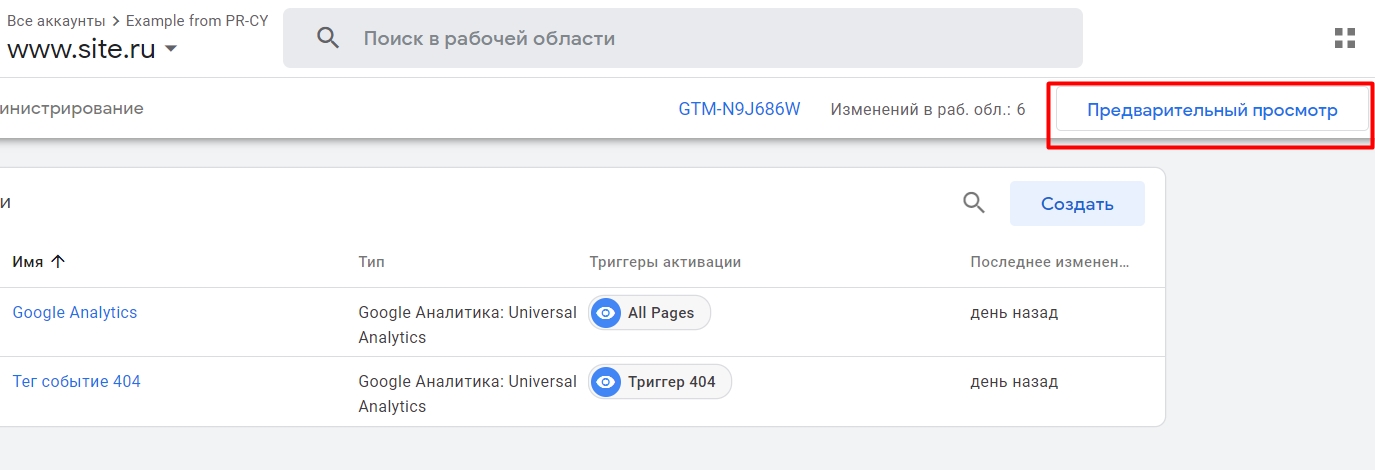
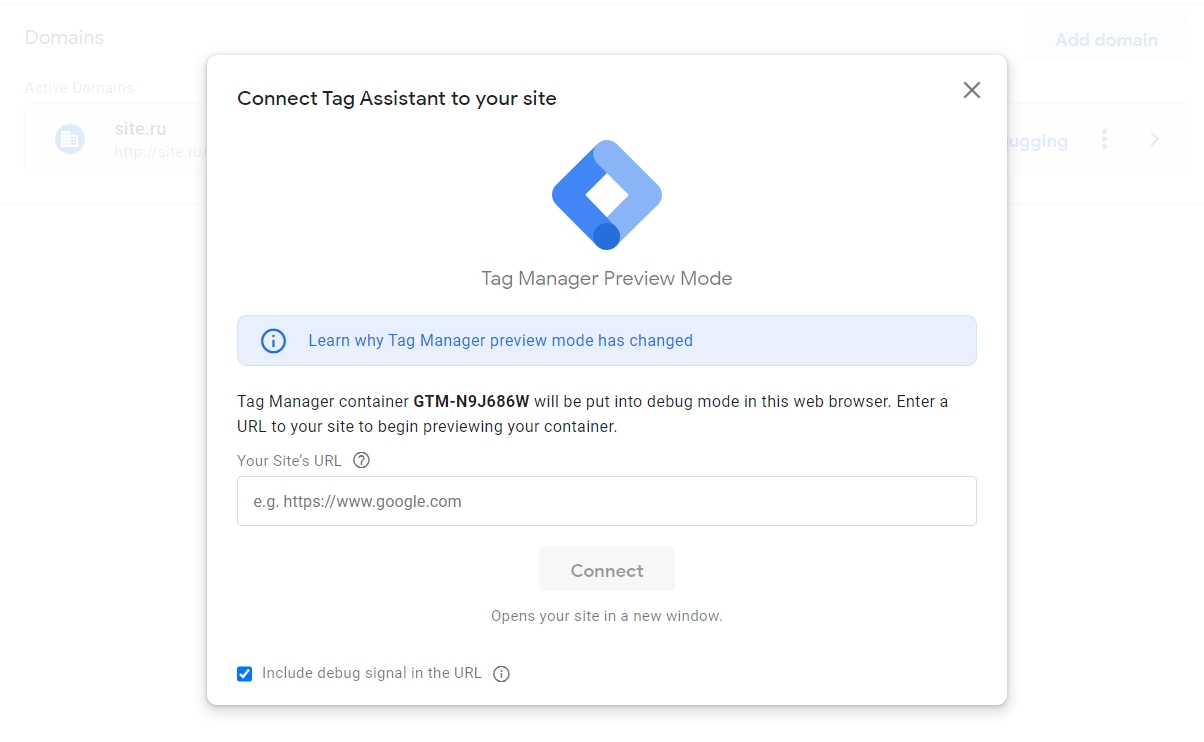
Проверить можно с помощью режима предварительного просмотра, он открывается по этой кнопке.

Раньше по клику просто запускался режим отладки, а информация о тегах появлялась внизу экрана. С 2020 года режим предварительного просмотра интегрирован в Google Tag Assistant.
Google Tag Assistant — это расширение Google Chrome для поиска и проверки разных тегов Google на сайте. Оно работает с тегами Google Tag Manager и Google Аналитики, тегами конверсий Google Ads и другими. Расширение покажет, какие теги Google установлены на сайте, найдет ошибки и подскажет, как исправить.
По клику на кнопку откроется интерфейс Ассистента, в окне нужно ввести URL страницы 404, для которой откроется режим отладки.

Отметку на Include debug signal in the URL лучше оставить. Она будет означать, что в URL страницы добавится параметр gtm_debug=x, сигнализирующий о запущенном режиме предварительного просмотра.
У Google Tag Assistant есть браузерное расширение:
-
С установленным расширением можно открывать сразу несколько вкладок предварительного просмотра для разных сайтов, причем они будут удобно маркированы, чтобы не запутаться. И там можно запускать режим отладки в эмуляторе мобильного устройства.
-
Без расширения будут открываться отдельные окна, а не вкладки. Изменять URL в таком окне нельзя.
Внизу экрана появится значок предварительного просмотра. Если режим активирован успешно, появится надпись «Debugger connected».

Если написано «No debugger found», значит канал не найден, тогда просто нажмите на кнопку «Open debugger» и откройте новый предварительный просмотр.

Если режим отладки не работает, возможно, работу Google Tag Assistant блокируют какие-то программы: например, сторонние расширения браузера или блокировщики рекламы.
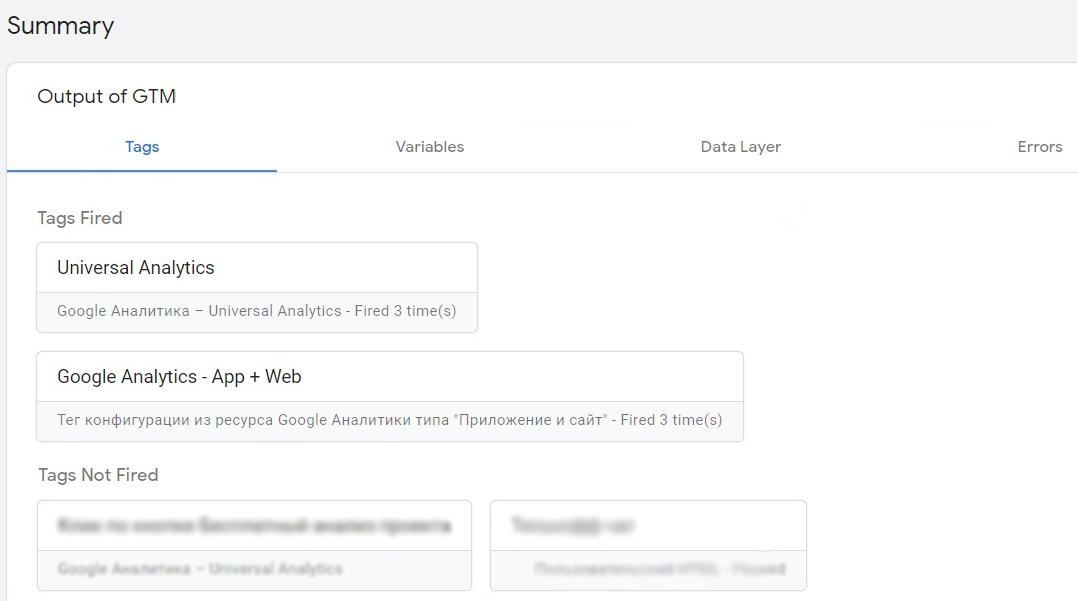
Должен открыться интерфейс предварительного просмотра в Ассистенте. В интерфейсе на странице Summary общая сводка, есть отдельные меню с тегами и переменными и ошибками. В сводке Ассистент ведет все установленные теги и покажет, есть ли ошибки. Tags Fired — это активированные теги по данному событию, соответственно Tags Not Fired — неактивированные.

Ошибки будут на вкладке Errors.
Еще один совет: в Google Analytics добавьте tagassistant.google.com в список исключений в источниках перехода, тогда запуск режима предварительного просмотра не будет отображаться как новый сеанс.
После проверки не забудьте опубликовать контейнер Google Tag Manager со всеми настройками и исправлениями, а то до публикации он работает только в режиме предварительного просмотра.
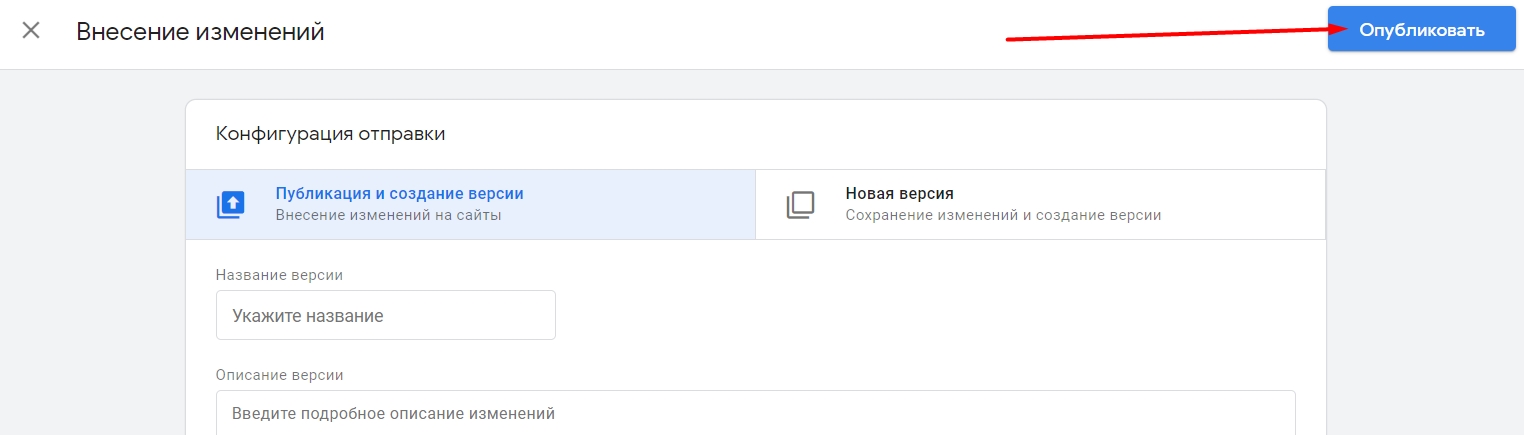
Сначала нажмите на кнопку «Отправить», она находится рядом с кнопкой предварительного просмотра. Выйдет окно, где вы можете дать название этой версии настроек, чтобы потом иметь возможность к ней откатиться. Затем нажмите «Опубликовать».

Проверяем передачу данных в Google Analytics
Когда вы перейдете на страницу 404, в Google Analytics ваш переход в течение нескольких секунд начнет отображаться в отчете «В режиме реального времени» на вкладке «События».
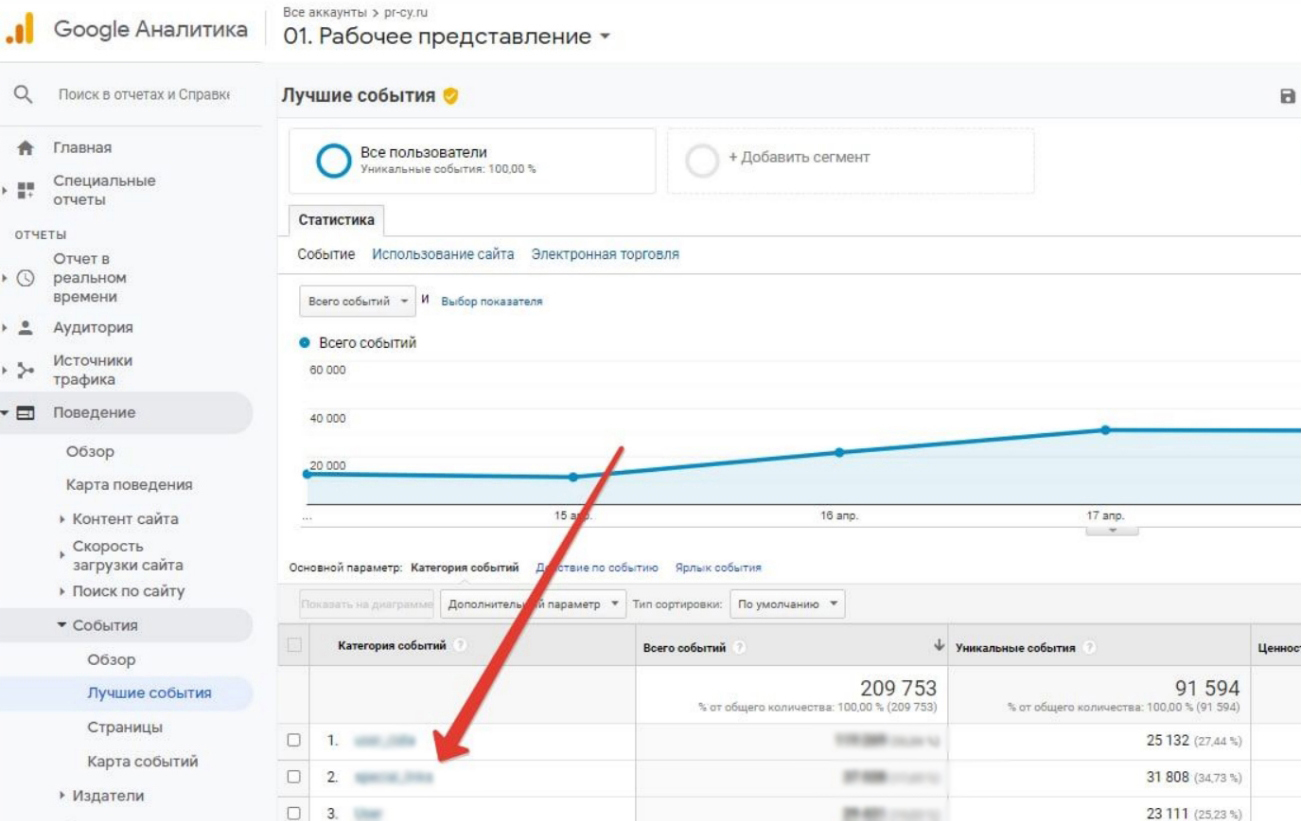
А данные по всем событиям будут в отчете «Поведение – События – Лучшие события».

На этом завершается настройка отслеживания переходов на страницы с ошибками 404. Благодаря Google Tag Manager это можно сделать без вмешательства в исходный код страниц.
Как сделать отчет по страницам 404 в Google Data Studio
В Google Data Studio можно создать разные отчеты с теми данными, которые вам интересны. В одном отчете вы можете собрать статистику из нескольких сервисов. Разберем, как вывести информацию о страницах 404 Page Not Found.
С помощью Google Tag Manager мы настроили передачу событий в Google Аналитику. Теперь нужно настроить отображение этих данных в отчете Data Studio.
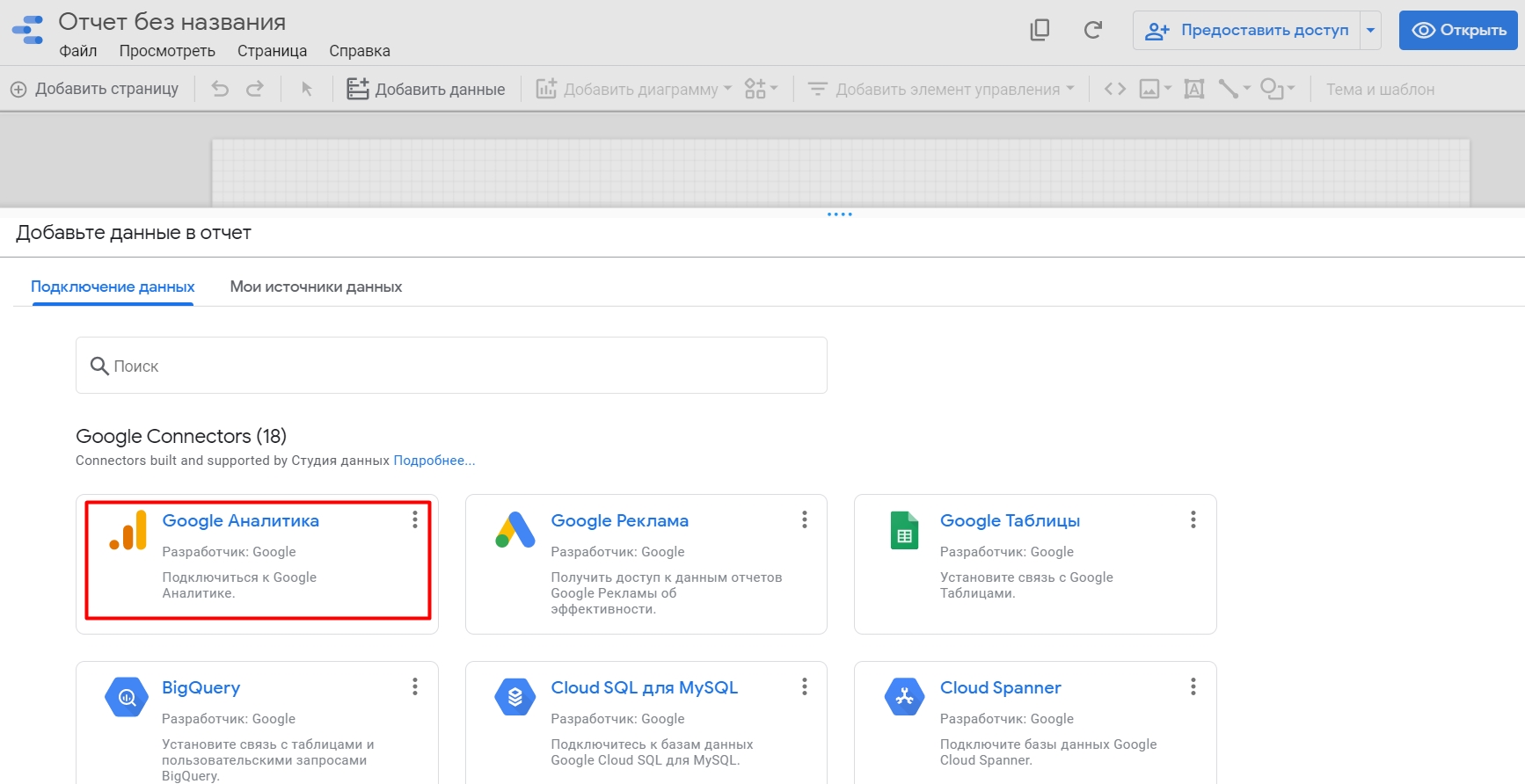
Нажмите на «Создать» или на «Пустой отчет», откроется пустой шаблон для заполнения. Дальше нужно подключить источники данных, выберите Google Analytics и авторизуйтесь в аккаунте Google Аналитики.

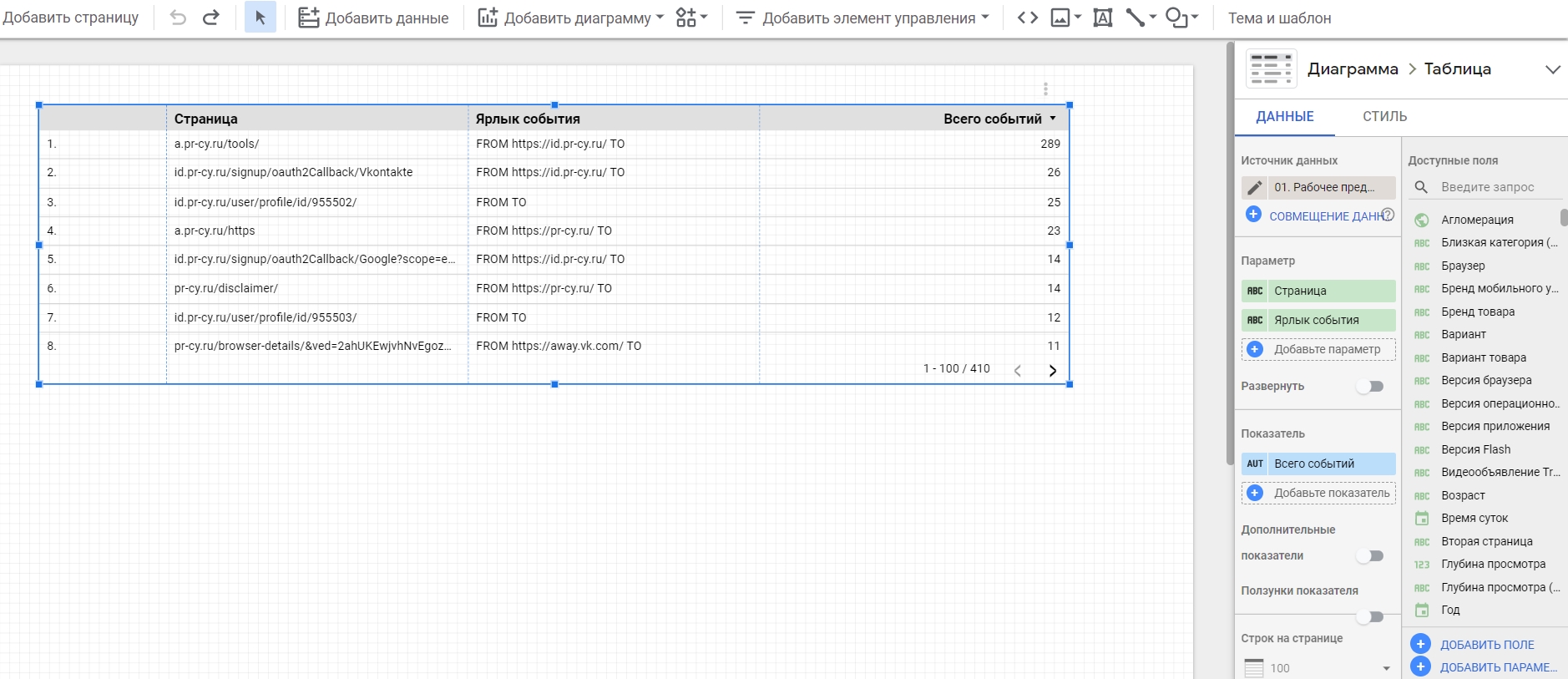
Справа откроется меню с настройками, где нужно указать:
-
Источник данных — какую информацию отображать из Аналитики.
-
Параметр — какие данные выводить в столбцах
У нас «Страница» и «Ярлык события». -
Показатель — какие значения отображать в таблице.
У нас «Всего событий». -
Сортировка — по какому принципу отображать данные.
У нас также «Всего событий». -
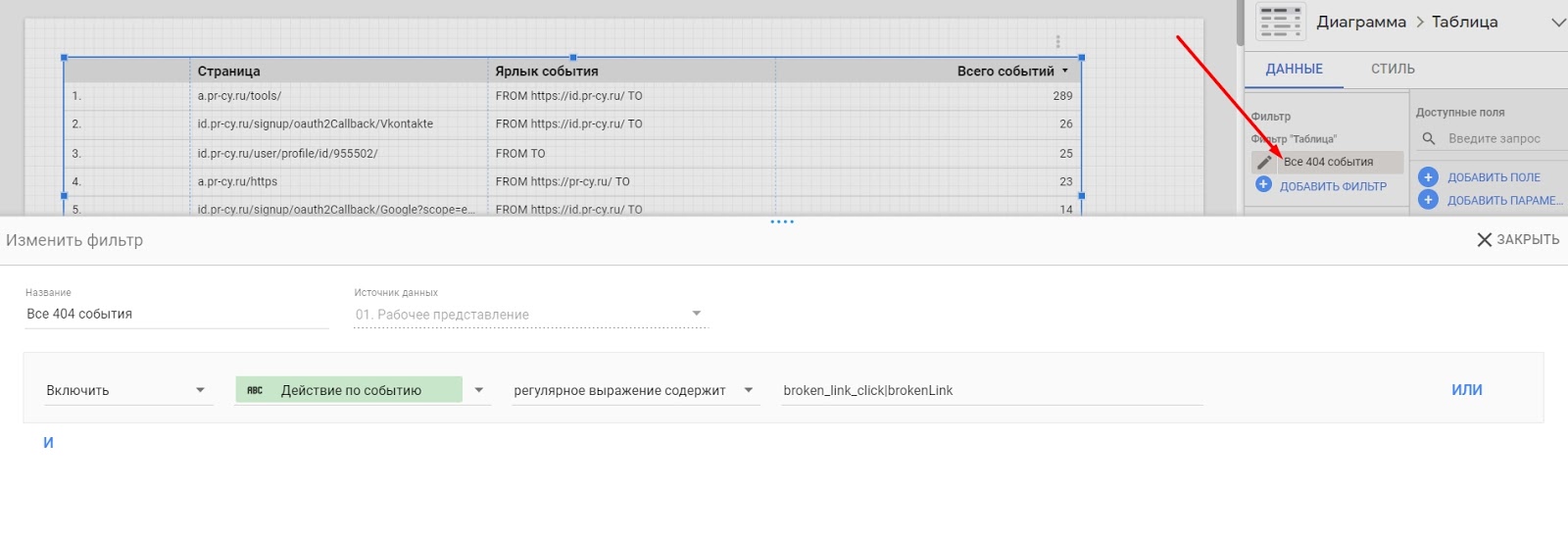
Фильтр — какие события вас интересуют.
У нас «Все 404 события», чтобы видеть только переходы на страницы 404.


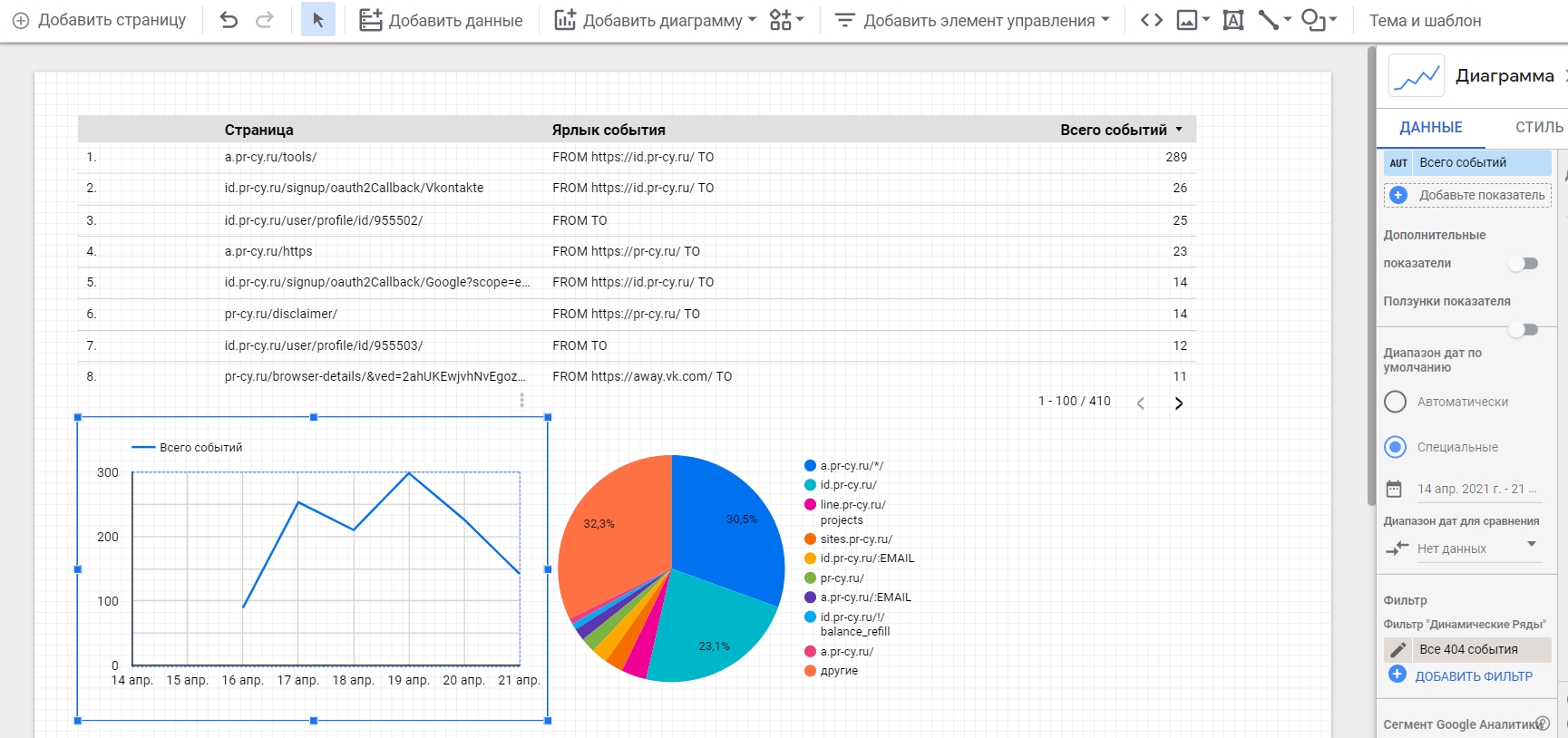
Данные можно визуализировать с помощью графиков и диаграмм. Кнопка «Добавить диаграмму» позволяет выбрать вид отображения, а потом настроить данные для построения графика или диаграммы — по какому показателю строить график, какой диапазон дат отображать и так далее.

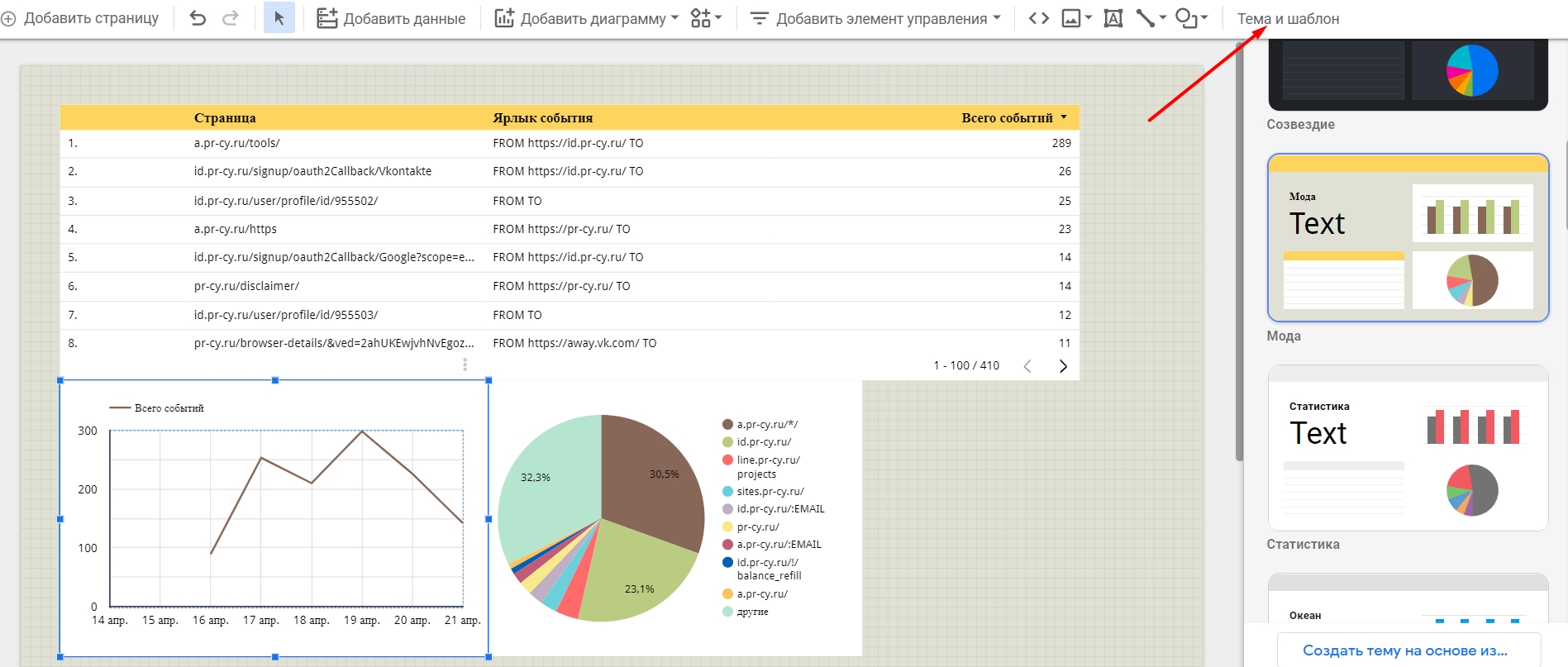
Внешний вид отчета можно настроить в блоке «Тема и шаблон, для отдельной страницы в меню «Страница» — «Настройки текущей страницы». Там можно выбрать фон, размер сетки, цвета. Сетка отображается только в режиме редактирования.

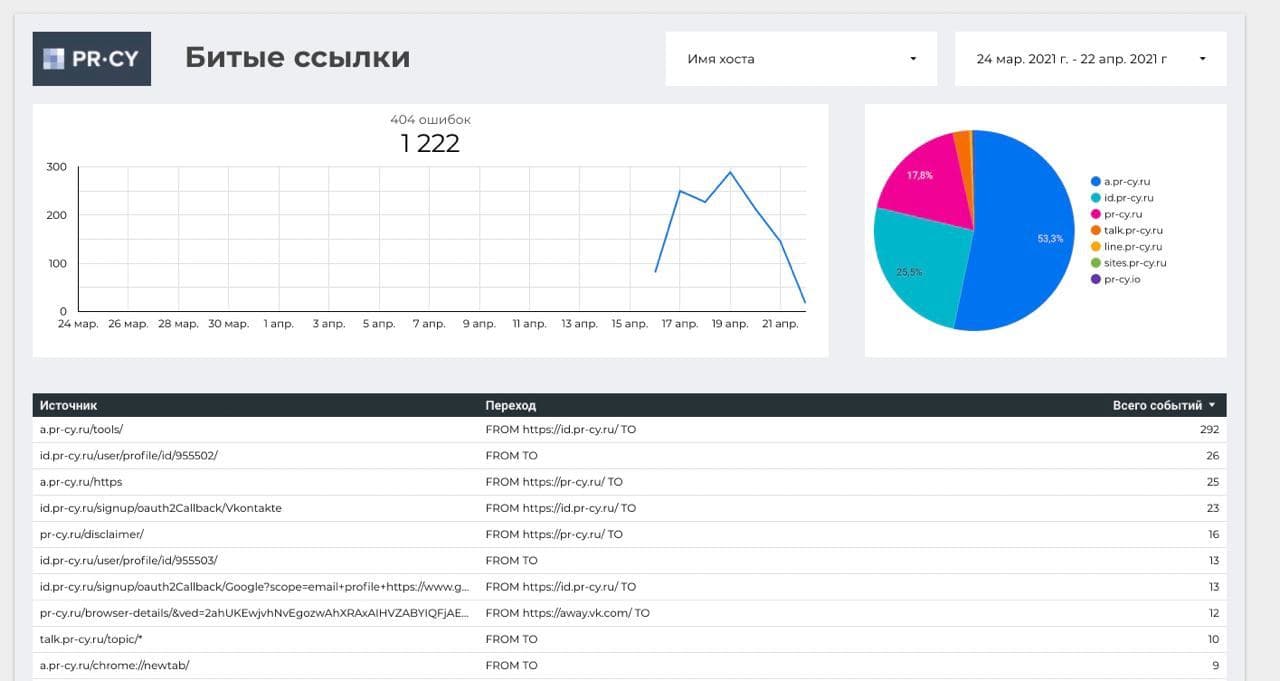
К примеру, отчет по ссылкам 404 со всеми интересными нам показателями выглядит так:

Отчеты можно компоновать по своим потребностям и оформлять как вам удобно, Google Data Studio довольно гибкий для этого инструмент, нужно только разобраться.
Поделитесь своим мнением о Google Tag Manager и Google Data Studio в комментариях — чем пользуетесь сами, считаете ли полезными эти сервисы, чего в них не хватает?

Автор:
Cosades
Теги поста или какие разделы почитать еще: