Как читают тексты на сайте [Обзор исследований]

В статье:
-
Как люди читают онлайн: мнения
-
Обзор исследований: как читают контент на сайте
-
Как люди читают в интернете: новые и старые выводы
-
Как внимание распределяется по скроллам экрана
-
Как люди читают медиаресурсы
-
Как читают с мобильных
-
-
Мнение: псевдодебильность и слабоумие общества
-
Как сделать, чтобы статьи читали до конца
Если пользователь прочитает контент, тогда автор сможет воздействовать на пользователя. Можно будет подвести его к покупке, помочь с выбором товара, расположить к себе, убедить в экспертности компании или выполнить другие цели, поставленные перед блогом.
Авторы могут анализировать дочитываемость на сайтах с помощью метрик: доскроллов, вовлеченности, тепловых карт, конверсии посетителей сайта в читателей рассылки, и исходя из этого понимать, что можно доработать. Но, возможно, культура чтения в принципе изменилась?
Как люди читают онлайн: мнения
Мы встречали разные мнения о том, как люди относятся к чтению в цифровую эпоху, их можно разделить на три направления:
-
Большинство охотно читает до сих пор
Сейчас модно развиваться, получать новые знания. Стало проще добывать интересный контент, находить статьи на любые темы, поэтому многие охотно читают. -
Длинный текст не воспринимают
Мышление стало клиповым, читатель стал как ребенок — распыляется между несколькими задачами, отвлекается на уведомления, хочет что-то полегче и повеселее. Он не может долго фокусировать внимание на чем-то одном и читать длинные статьи. Нужно укорачивать и дозировать контент, вставлять больше развлекательных элементов. -
Текст вообще не воспринимают
Сейчас люди совсем отвыкли читать, гораздо удобнее воспринимать информацию в формате, который можно совмещать с другой деятельностью. Например, вместо текста записывать видео, подкасты, проводить прямые эфиры и вебинары. Могут привлечь картинки и комиксы.
Поделитесь своим мнением в комментариях: какое из трех вам ближе или у вас есть другая точка зрения?
Мы собрали несколько актуальных исследований того, как сейчас люди читают с экрана, и вывели несколько закономерностей по объему, наполнению и оформлению текстов.
Обзор исследований: как читают контент на сайте
Как люди читают в интернете: новые и старые выводы
Лидеры в области изучения UX «Nielsen Norman Group» провели шесть айтрекинговых исследований с 2006 до 2019 года. Айтрекинг или окулография — это технология отслеживания перемещения взгляда пользователя на экран.
Выводы исследования актуальны и для русскоязычных сайтов. Модели чтения похожи в разных языках и культурах, потому что они основаны на поведении человека. Различия исследователи находили, если сравнивали американскую или европейскую культуры с азиатскими, вероятно это связано с особенностями письменности.
Пользователи не читают, а сканируют взглядом
«Мы говорим об этом с 1997 года: люди редко читают в интернете — они гораздо чаще сканируют, чем читают слова по порядку. Это одна из основополагающих истин поведения при поиске информации в интернете, которая не изменилась за 23 года», — Nielsen Norman Group.
Читатели прыгают взглядом по странице, пропускают некоторый контент, возвращаются к пропущенным местам и повторно просматривают то, что уже прочитали. Так они хотят найти на странице информацию, которая больше всего соответствует их текущим потребностям, но не тратить время на чтение всего материала.
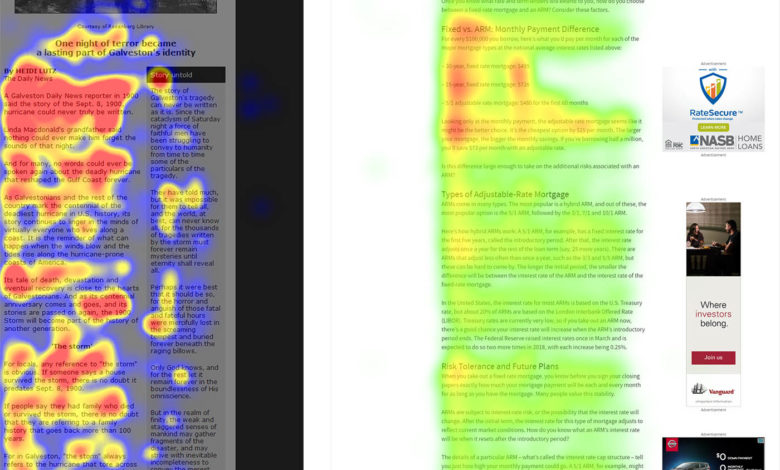
Слева просмотр сайта по F-модели в начале 2000-х годов на сайте 1900storm.com, а справа свежее отслеживание взгляда по F-модели на Investopedia.com. Стало меньше зон сосредоточения и фокусировки взгляда.
Количество времени, которое пользователь готов потратить на чтение, зависит от четырех факторов:
-
Уровень мотивации: насколько ему важна эта информация?
-
Тип задачи: пользователь ищет конкретный факт, просматривает новую или интересную информацию или исследует тему в общем?
-
Уровень внимания: насколько сосредоточен пользователь на поставленной задаче?
-
Личные характеристики: тот конкретный человек проявляет склонность к сканированию информации или он в принципе очень внимателен к деталям?
Читатели не хотят тратить время или силы в сети, поэтому единственный путь владельца сайта — не пытаться заставить пользователя прочитать контент, а направлять его к той информации, которую он хочет найти.
В этом поможет правильное оформление текста:
-
Четкая понятная структура с заметными заголовками и подзаголовками, отражающими суть материала, чтобы пользователи ориентировались по ним в содержании.
-
Содержание с якорными ссылками на блоки статьи, чтобы люди могли сразу оценить, что им даст материал.
-
Методы форматирования, позволяющие зацепиться взглядом: маркированные списки, полужирный текст, цитаты с ключевой информацией.
-
Простой язык для краткости и понятности, наглядные форматы представления контента — например, сравнительные таблицы.
-
Картинки для иллюстрации — что можно показать, лучше показать наглядно, а не описывать словами.
Больше в статье о типографике на сайте
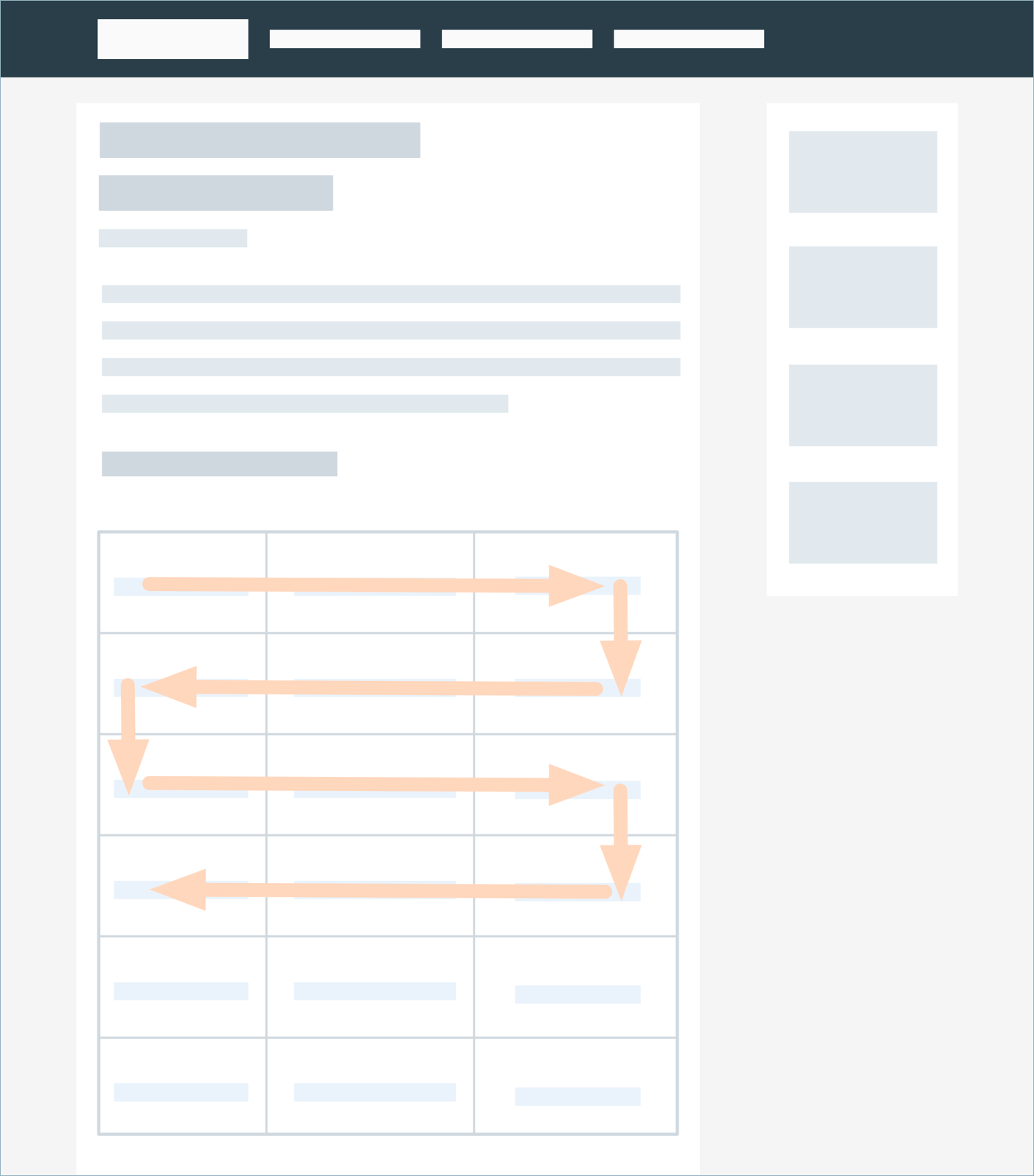
Мы привыкли читать текст слева направо, но картинки привлекают нас в первую очередь. Многие сайты располагают текст и картинки зигзагообразно, поэтому взгляд двигается по строчкам, как газонокосилка по траве. Схематично это выглядит так:

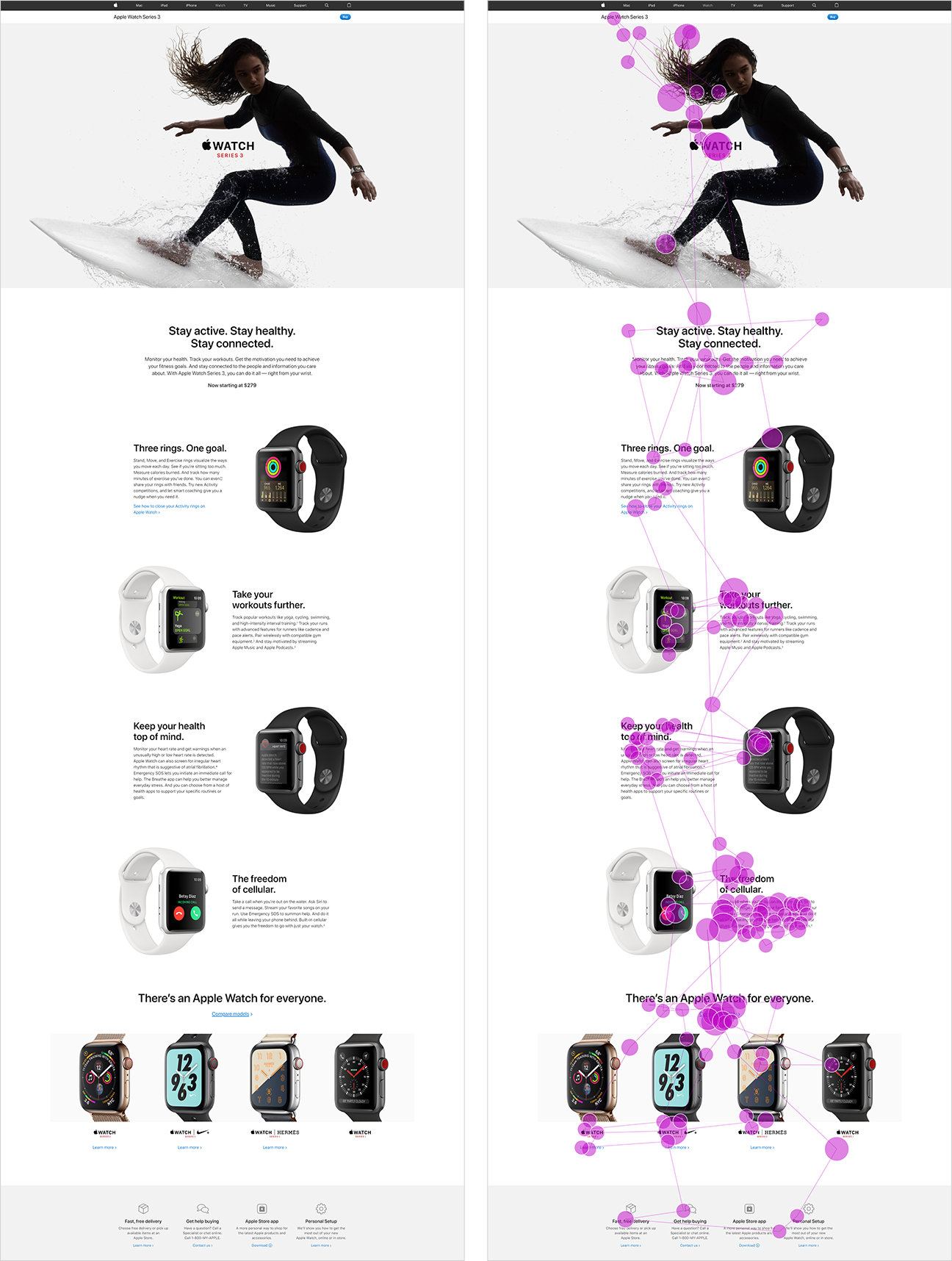
К примеру, так выглядит карта перемещения взгляда пользователя по лендингу. Картинки и текст на странице скомпонованы зигзагообразно, пользователь движется по последовательно от картинки к тексту, потом к следующей картинке вниз и опять к тексту.

Каким бы структурированным ни был текст, его не будут читать, если он не полезен читателю или устарел. Оформление вторично, в первую очередь изучайте потребности своей аудитории и пишите о том, что ее волнует, а также следите за свежестью материалов.
Исследователи отмечают:
Несмотря на то, что за последние два десятилетия дизайн изменился, поведение при чтении в интернете осталось по сути одинаковым. Технологии быстро меняются, а люди — нет.
Поэтому следующие в статье исследования 2016-2018 годов тоже можно считать актуальными. Они касаются поведения пользователей на скроллах экрана, удержания внимания и разницы чтения с мобильных и дестопов.
Как внимание распределяется по скроллам экрана
Исследование, опубликованное в 2018 году, о том, как пользователи воспринимают информацию, когда скроллят сайт. Проводила та же компания Nielsen Norman Group. В общей сложности проанализировали 130 000 фиксаций глаз на экране, участвовали 120 человек.
Больше половины времени чтения проводят на первом скролле
В 2010 году аналогичное исследование показало, что 80% времени пользователи проводили на первом экране скролла. В 2018 году исследование показывает 57% времени. Возможно, пользователи привыкли к тому, что иногда информация разделена тематически по скроллам на лонгридах. А может быть, причина в дизайне, он не дает ощущения законченности страницы на первом скролле.
Мало кто доходит ниже третьего скролла
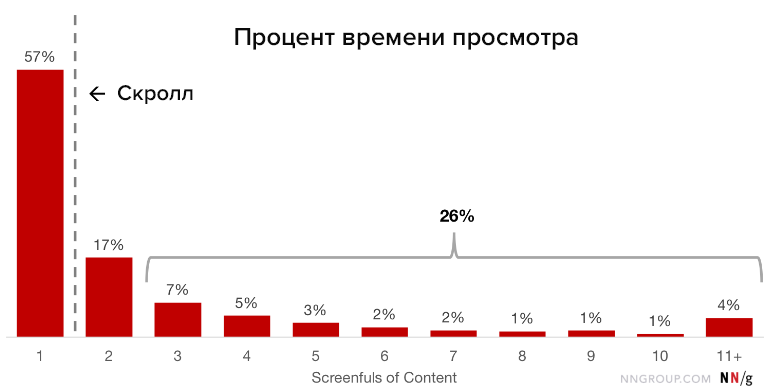
В 2010 году 80% времени пользователи тратили на первый экран, в 2018 году 81% распределяется между первыми тремя. Первому отдается около 57% времени, на второй примерно 17%, а 26% на все остальные экраны.

Верхняя часть экрана самая важная
Около 65% времени от того, когда пользователи читают первый экран, они смотрят на его верхнюю часть. Важную информацию мало просто поместить на первый скролл, нужно еще и поднять ее выше к началу.
Верхняя часть выдачи ПС самая важная
75% времени пользователь смотрит на самый верх. Еще одно подтверждение, что нужно быть как можно ближе к первой позиции.
Итак, самую важную информацию нужно поместить на первый экран скролла, причем чем выше к началу страницы, тем лучше. Планируйте дизайн страниц так, чтобы на каждом скролле не было ощущения конца страницы, тогда пользователь будет листать дальше.
Как люди читают медиаресурсы
Исследование компании «Медиатор» за 2018 год. Мы не будем рассматривать сайты с новостными федеральными и региональными порталами, но если вам интересно, это есть в полном исследовании. О новостных проектах у нас есть отдельный материал.
Участвовали 10 респондентов, исследователи анализировали то, как аудитория подбирает ресурсы для чтения, как смотрит ленту и статьи.
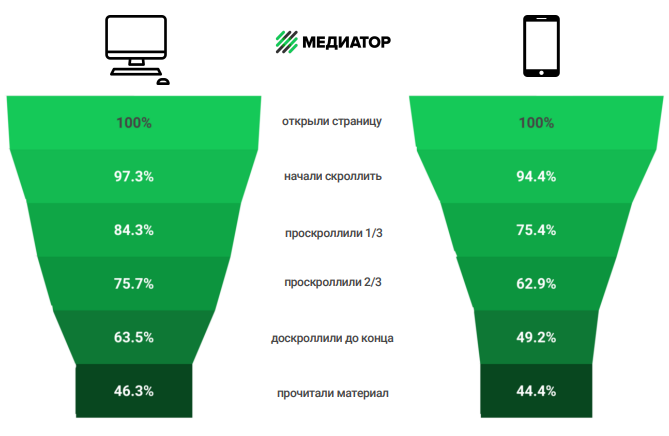
Большинство не будут читать, а проскроллят
До конца материалы дочитывают только 45% пользователей, остальные проскролливают текст. Некоторые передумывают и уходят со страницы, не начав чтение, с десктопа так делает 2,7% пользователей, с мобильного 5,6%.

Пользователи редко начинают читать новые источники
За время наблюдения ни один не добавил себе новый ресурс для чтения. Пользователь формирует себе полюбившиеся источники и обращается к ним за новым контентом. Новым ресурсам будет тяжело попасть в круг чтения пользователя.
Вовлечь нужно быстро
Среднее время вовлечения в чтение для новостных и информационных ресурсов: 1,17 минут для десктопа и 1,12 для мобильных. В тематических и развлекательных проектах реальное время вовлечения: 2,15 для десктопа и 2,08 для мобильных.
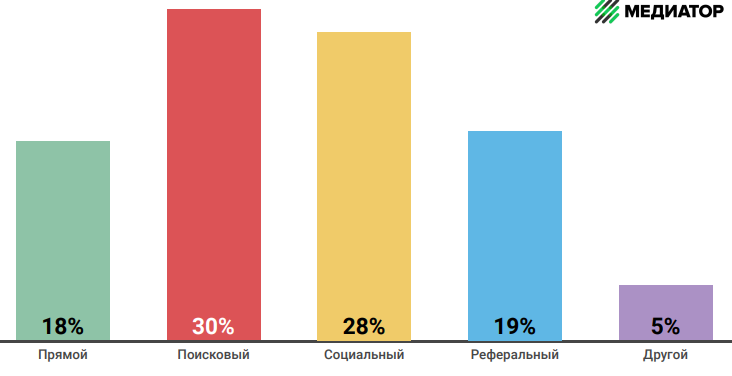
Основные каналы трафика — поисковый и переходы из социальных сетей
В соответствии с этим изменилась подача контента на сайтах, авторы стали больше внимания уделять типографике и иллюстрированию, вставлять видео. При этом важно сохранить быструю скорость загрузки.

Медиа занимают несколько площадок
Медиа становятся мультиканальными, дублируют контент в соцсетях, изменяя его вид под формат соцсети или мессенджера.
Нарратив удобен для восприятия
Серия карточек текстом, видео и изображениями, которые пользователь свайпит или скроллит, идеальны под мобильный просмотр и удобны аудитории, которая привыкла свайпить.

Итак, большинство читателей переходит к статьям из соцсетей, поэтому не думайте, что эта площадка не для вас. Главная страница медиаресурсов почти не интересна, важны сами статьи. У каждого читателя есть привычный набор ресурсов, к которым он обращается за новым контентом, и привычные способы перейти к статьям. Многие пользователи переходят по контекстным ссылкам, значит нужно подбирать их по теме и вовремя предлагать для продолжения чтения.
Как читают с мобильных
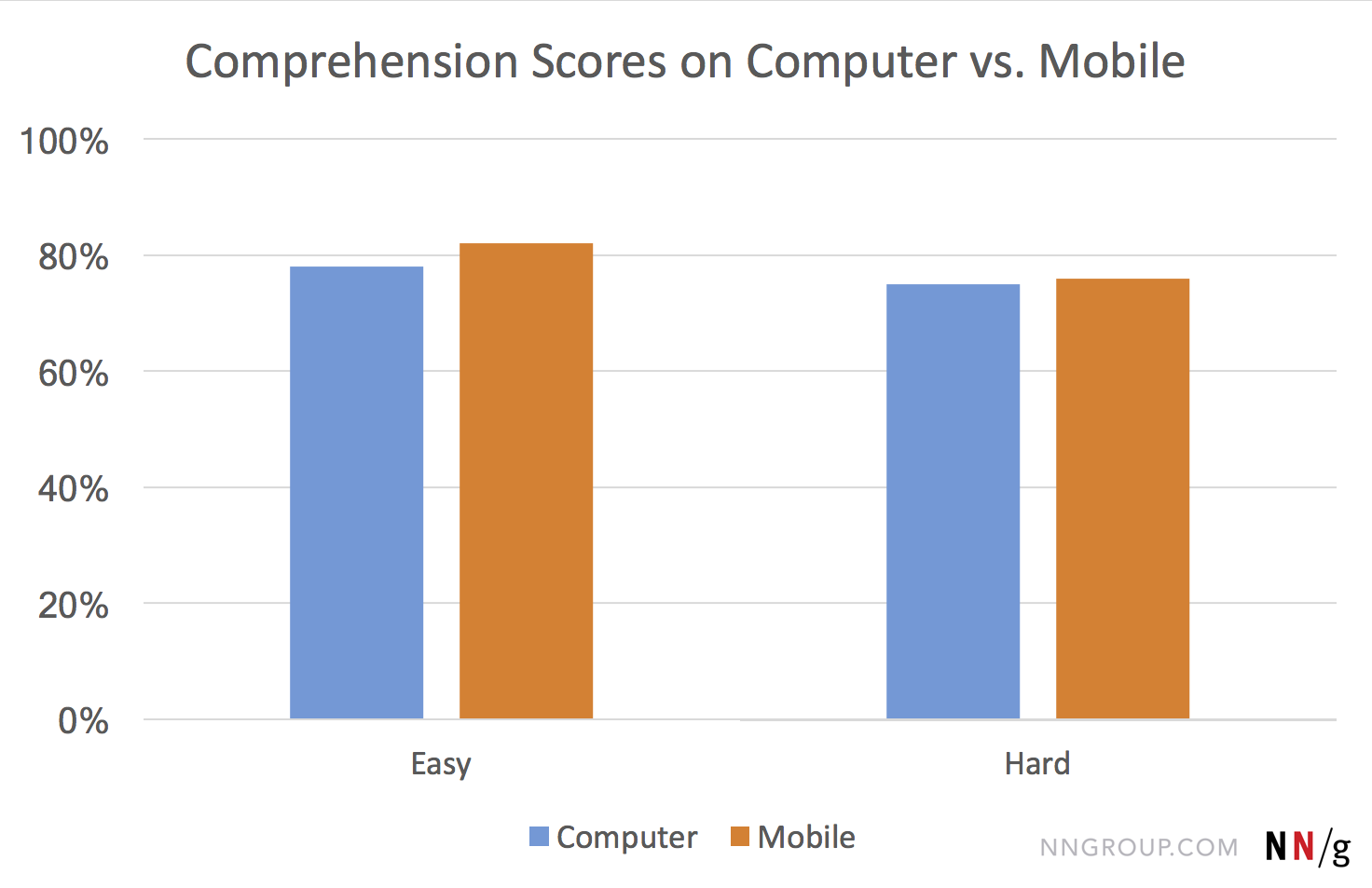
Исследование провела компания Nielsen Norman Group в 2016 году. Целью было понять поведение пользователей при чтении с мобильных. Участники читают половину статей на компьютере и половину статей на телефоне, рандомайзер выбирает, какую статью в каком виде будут читать. После чтения респонденты отвечают на вопросы по прочитанному, чтобы определить, как они поняли текст и запомнили информацию.
Чтение с телефона стало удобнее, разницы в запоминаемости нет
Различий между пониманием прочитанного с телефона и с десктопа не обнаружилось. Наоборот, в среднем понимание было несколько лучше при чтении с мобильного, но показатель не был статистически значимым. Возможно, дело в том, что мобильные устройства стали удобнее для чтения, чем были раньше, и сайты с контентом стали лучше оптимизированы под смартфоны.
Есть небольшие различия в зависимости от сложности контента. Очень сложный контент читать на телефоне труднее, чем на компьютере.

Мнение: псевдодебильность и слабоумие общества
Врач-психотерапевт Андрей Курпатов считает, что восприятие текста с экрана и с бумажной книги различается на уровне физиологии. Информация с бумажных носителей воспринимается гораздо лучше, чем с экрана компьютера на сайте. Мозг приучен экономить ресурсы, а поэтому когда мы проматываем текст на экране, сознание нас обманывает. Нам кажется, что мы восприняли и усвоили текст, раз он промотан.
Врач советует возвращаться к реальным книгам и письму от руки всем, кто хочет сохранить мышление.
Выпуск рубрики «Игры разума» с Андреем Курпатовым на научно-популярном Youtube-канале QWERTY.
Выводы: как сделать, чтобы статьи читали до конца
Пользователи все еще читают тексты, причем не только короткие заметки, но и лонгриды. Но поскольку конкуренция контента очень высока, многие переключаются на что-то другое и не дочитывают. Задача автора — сделать текст настолько удобным для восприятия, полезным и интересным, чтобы его не хотелось закрыть или быстро проскроллить.
По результатам исследований можно выделить такие рекомендации:
- Охотнее читают статьи среднего объема, поэтому особенно длинные тексты лучше делить по смысловым частям или делать серию статей.
- Большая часть пользователей переходят на страницы статей из ленты в социальных сетях, потому нужно дублировать туда контент, редактируя его под формат.
- Иллюстрации, медиаконтент, списки и все, что сделает статью нагляднее и удобнее, повысит ее дочитываемость.
- Важную информацию стоит помещать на верхний скролл, желательно в самое начало страницы, именно это место читает большинство пользователей.
Но самое важное — попадание в потребности пользователя. Он не будет читать даже самый структурированный контент, если содержание материала ему никак не пригодится, не попадает в сферу интересов и не обещает его развлечь. Изучайте интересы ваших клиентов и подбирайте контент под них.

Автор:
Инна Самарина
Теги поста или какие разделы почитать еще: