Азбука типографики. Основы науки о шрифтах. Все самое важное тут.

Каждый день я сталкиваюсь с большим количеством текста. Мне, как и любому читателю важна не только смысловая нагрузка, но и хорошее его оформление. Все мы, так или иначе связаны с текстом. Кто-то пишет научные статьи, другие издают приказы, третьи пишут романы и детективы, и т.д.
Одно важное правило, которому стоит придерживаться. Нужно помнить, что бы вы не писали, вы пишите для людей. Для того, чтобы ваш текст прочитали и смогли понять. Интерес и удобство текста зависит не только от содержания текста, а и от грамотной типографики.
Не буду грузить вас научными терминами, или копировать определение из словарей и Википедии. Простыми словами типографика – это наука о шрифтах.
Приведу пример
Ежедневно СМИ предлагают невероятное количество информации для чтения: веб-ресурсы, газеты, журналы. Было ли у вас такое, что вы перешли по ссылке на сайт, а там сплошное полотно текста, или текст оформлен так, что аж глаз режет при чтении? Что вы делали в этом случае? Даже не читая, закрывали и искали более приятный глазу текст.
На сегодняшний день типографикой занимаются все без исключения, чья работа хоть как-то связана с текстом: верстальщики, копирайтеры, графические дизайнеры, менеджеры, арт-директора, граффитисты, офисные работники.
Еще один пример
Помните, когда вы учились в университете, при написании курсовой или дипломной работы вам оговаривали конкретные требования к оформлению текста. Название шрифта, размер, междустрочный интервал, поля. Вы должны подать и систематизировать информацию так, чтоб текст воспринимался с комфортом. Это отдаленный пример, но суть та же.
«Зачем оно надо»
Как утверждает Оливер Райхенштайн (информационный директор и основатель компании Information Architect) в своей статье «Веб-дизайн — 95% типография»: «Оптимизация типографии — это оптимизация читаемости, доступности, удобства использования, общего графического баланса».
Задумайтесь о важности типографики, если мировые компании для создания своего фирменного стиля и логопита имеют собственный фирменный шрифт, разработанный на заказ.
О типографике, на сегодняшний день написано очень много книг, которые позволят разобраться в азах этой науки даже новичку. Если вы хотите получить экспресс курс по типографике и разобраться в кратце от «А» до «Я», вы открыли правильную статью.
Давайте разберемся в основных правилах набора текста, без которых не обойтись в эпоху цифровых технологий.
Мы выбрали для вас дюжину основных правил типографики.
Используйте стандартные шрифты
Те, кто вам говорят не использовать стандартные шрифты, скорее всего ничего не смыслят в типографике. Людям комфортно читать знакомый глазу шрифт. Так текст воспринимается легче и быстрее. Поэтому иногда «Times New Roman» будет очень кстати. Хорошая типографика, привлекает внимание к тексту, а не к шрифту.
Ограничьтесь небольшим количеством используемых шрифтов
Не стоит экспериментировать с большим количеством шрифтов. Использование более трех одновременно превращает ваш текст в винегрет. Так он тяжело воспринимается и лишается структуры.
Следите за длиной строки
Важным ключом к читабельности вашего текста является определенное количество символов на строке. Для комфортного чтения нужно использовать диапазон 40-70 символов. Для мобильных версий рекомендуют не более 40.
Не приучайтесь печатать все прописными буквами
Из-за отсутствия контраста между формами букв теста записанное прописными буквами практически не воспринимается. Как показывает практика такие абзацы напросто пропускают читатели.
Интерлиньяж, он же междустрочный интервал
Вплотную расположенные строки снижают скорость чтения, так как верхняя и нижняя строчки сливаются. Глазу не удается сосредоточиться на одной линии шрифта.
По правилам удобочитаемости интерлиньяж составляет 120 % от размера шрифта. Соответственно если текст набран кеглем в 10 единиц, то интерлиньяж составит 12 пунктов.
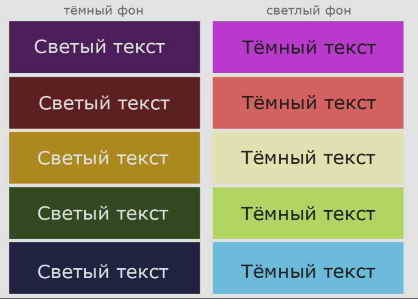
Цветовой контраст

Пытайтесь не использовать похожие цвета и оттенки для текста и его фона. Убедитесь что ваш текст на фоне выглядит контрастно.
Нет «цветам светофора»

Как правило, черное или белое подходит лучше всего. Если вы используете цвет отличный от разных оттенков серого, снижайте насыщенность. Яркий шрифт может вызвать трудности при чтении.
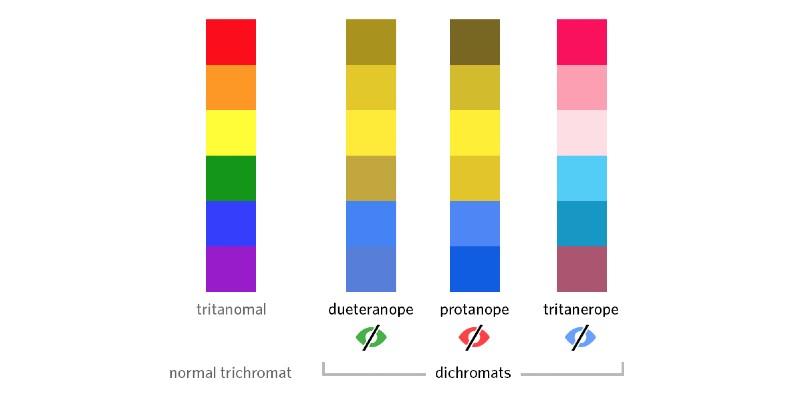
Уклоняйтесь от использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма. Некоторые люди могут попросту не заметить такого вашего выделения.
Используйте шрифты с одинаковой высотой букв
Выбирая шрифты для совместного использования в тексте, следите, чтобы высота их строчных букв была одинакова. Это придаст тексту привлекательный вид.
Выравнивайте по левому краю
Еще один момент, который влияет на удобство чтения текста — это выравнивание.
Самый лучший с точки зрения читабельности способ — это выравнивать текст по левому краю. Важный момент, чтобы края строк были не рубленные, а плавные.
Абзац или отступ
Не добавляйте дополнительный отступ между первым абзацом и заголовком. А также не выделяйте красную строку, если разделяете абзацы отступами. Выбирайте что-то одно. И используйте этот метод на протяжении всего текста.
«Вдовы и сироты»
Избегайте и того и другого. Лучше немного уменьшить меж буквенное расстояние, или перенести всю строку.
«Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы.
«Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки.
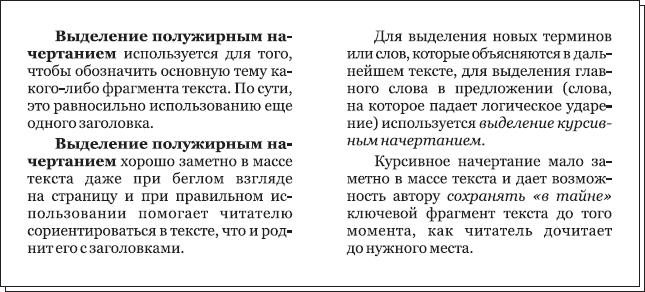
Выделения в тексте

Выделяйте важную мысль или слово, на которое хотите обратить особое внимание. Оно привлечен внимание и человек прочитает нужный абзац или предложение. Не следует выделять все предложение или абзац.Важно выбрать для себя один вид выделения и использовать его для всего текста: жирный, полужирный, подчеркнутый, больший шрифт.
Вывод
Любовь к слову заставляет сделать так, чтобы на бумаге или экране монитора тексту было удобно и читатель уделил ему необходимое внимание.
Овладеть основными правилами типографики и чувствовать шрифт может каждый — было бы желание.
И на всякий случай напомню, что даже самый утонченный шрифт и самая качественная и профессиональная верстка не спасут скучный и безграмотный текст. Не текст для типографики, а типографика для текста.
По материалам: www.webdesguru.com





