Атрибуты Alt и Title для картинок: как прописать, что это и зачем нужно

Alt и Title – SEO-параметры фото, которые помогают в раскрутке страниц сайта. Далеко не все сеошники тратят время на такие нюансы, как оптимизация иллюстраций. Но именно от подобных мелочей и зависит успешное продвижение сайта. Обратив внимание на этот момент, вы обойдёте своих конкурентов. Тем более что сделать это совсем несложно.
В сегодняшней статье вы узнаете, что такое атрибуты Alt и Title изображений, где их добавлять и как использовать для максимального эффекта.
Что такое атрибуты Alt и Title в теге img
Оптимизация иллюстраций подразумевает три этапа:
- создание уникальной иллюстрации;
- сжатие для быстрой загрузки;
- заполнение текстовых атрибутов.
Сегодня мы остановимся именно на последнем этапе. Готовы увеличить посещаемость своего сайта за счёт правильного использования Alt и Title? Тогда читайте дальше!
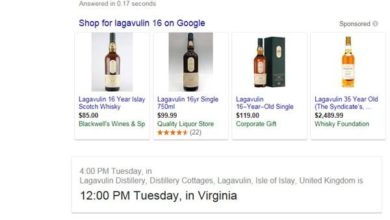
Итак, Alt – это альтернативный текст, благодаря которому поисковики распознают картинку. Эти данные помогают ботам безошибочно индексировать вашу иллюстрацию. Альт считается неотъемлемой частью картинок, отсутствие при валидации равносильно ошибке кода. По сравнению с Title Альт больше ориентирован на SEO. Описание фотографии улучшает релевантность страницы и позволяет привлечь дополнительную аудиторию из поисковой выдачи по картинкам.
В принципе атрибут Alt имеет значение и в глазах посетителей, особенно тех, кто пользуется мобильными устройствами. Некоторые из них отключают показ графики для экономии трафика, и благодаря Альту они, по крайней мере, смогут узнать, что в каком месте отрисовано.

В коде Alt виден так:
<img src=»Путь к картинке» alt=»Альтернативное описание изображения» />
Теперь поговорим о Title. С английского языка слово переводится как «заголовок», в этом и заключается его основная функция. Если атрибут заполнен, то при наведении на картинку, появится надпись (название изображения).
Тайтл нужен, прежде всего, для улучшения поведенческих факторов. Когда посетителю сайта сложно понять, что демонстрируется на фото, он машинально может навести на него курсор – Тайтл станет для него желанной подсказкой. Хотя поисковики не придают особого значения этому атрибуту, благодаря ему вы сумеете косвенно повлиять на SEO.
Как и в случае с Alt, Тайтл можно указать в настройках изображения или прописать в HTML-коде:
<img src=»Путь к картинке» alt=»Альтернативное описание изображения» /> title=”Заголовок фото”>
Вот как это выглядит в административной части сайта на «Вордпресс»:

Статья в тему: Оптимизация изображений на сайте
Как использовать Альт и Тайтл у изображений
Сначала рассмотрим вопрос: должен ли Тайтл быть с Alt одинаковым? По поводу этого на различных форумах существуют спорные точки зрения. Большинство сеошников выступает за отличие атрибутов, но саппорт Яндекса не так категоричен.

Поиск по изображениям включает в себя оба варианта.

Alt и Title могут быть идентичными. Гораздо важнее – предельно чёткое, точное описание изображения.
Необходимо ли включать в атрибуты ключевики? Здесь также не существует единого мнения. Среди лидеров поисковой выдачи есть иллюстрации без ключевых слов в атрибутах. В инструкциях популярна рекомендация по добавлению главного ключа из H1. Но есть нюанс: если иллюстраций в посте десятки, и все они включают этот поисковый запрос, страница будет с переспамом. А значит, вас ждёт наложение санкций от Яндекса, Гугла и ухудшение позиций в серпе.
Менее рискованным решением является использование в атрибутах Тайтл и Альт разных низкочастотников.
Непременно учтите:
- Альт проработайте обязательно, а Тайтл – по возможности;
- атрибуты можно писать как с большой, так и с маленькой буквы;
- когда сайт создан на русском языке, лучше заполнять Alt и Title изображений кириллицей;
- оптимизировать картинки можно и после того, как текст уже проиндексирован поисковиками.
Как прописать Alt для картинок
Давайте определимся, каким должен быть атрибут Альт, который понравится и поисковым системам, и пользователям.
Придерживайтесь этих правил:
- текст обязан коротко, но чётко раскрывать суть иллюстрации;
- оптимальным размером считается короткое предложение или словосочетание из двух–четырёх слов;
- в идеале это должны быть дополненные или разбавленные ключи;
- для каждой картинки лучше использовать разные ключи.
Рассмотрим на примере, как лучше оптимизировать Alt. Допустим мы продвигаем сайт по автопрокату. В карточке товара для основного фото нужно задать Alt и Title. Если в качестве Альт использовать «image_123» и «Фото для сайта 345», то это не принесёт никакой пользы. Такой Alt не даст нужных сведений о картинке, значит, она не отобразится в поиске. По словам техподдержки Яндекса, в выдачу попадают лишь картинки с чётким описанием, которые могут быть найдены по конкретным запросам. Лучше вписать в Alt «Toyota на прокат в СПБ», можно даже кратко рассказать об особенностях авто.
Что написать в Тайтл
Требования напоминают советы по настройке Альт:
- по возможности добавьте ключевое слово;
- заглавие обязано объяснять смысл фото;
- идеальный размер – до 240 знаков.
Снова вернёмся к примеру с автопрокатом. Нам следует указать следующий Title: «Серебристая Toyota Allex на прокат в СПБ: 5 пассажирских мест, расход топлива – 7,2 л на 100 км».
Это интересно: Заголовки H1 и Title — делать одинаковыми или разными
Как прописать атрибуты Alt и Title для картинок
Способ добавления атрибутов зависит от движка сайта.
HTML
Если у вас самописный сайт (не на движке), то добавлять атрибут для картинок придётся в ручном режиме.
Чтобы сделать это, откройте файловую систему сайта на хостинге или через специальную программу по FTP. Найдите код иллюстрации ( тег <img), сразу после него и надо вписать Alt и Title.
Это должно выглядеть так:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»Дополнительная информация»>
Советуем сохранить себе образец, чтобы заполнение атрибутов происходило для вас быстро.
WordPress
Здесь всё проще. Если ваш сайт расположен на этом движке, перейдите в консоль (административную часть), а дальше в пункт «Медиафайлы». Затем зайдите в библиотеку и отыщите графику. После чего вам останется ввести данные.

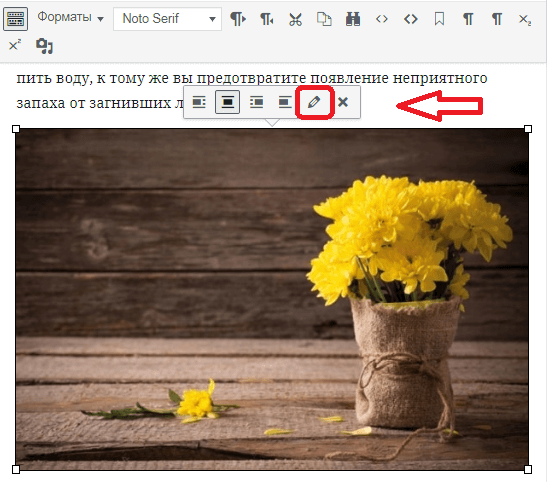
Эти действия можно повторить и путём редактирования публикации: нажмите на картинку, для того чтобы на ней появился знак карандаша.

Tilda
Чтобы задать альтернативный текст для изображения у сайта на Тильде, откройте меню «Контент» и нажмите знак многоточия напротив загруженного изображения.

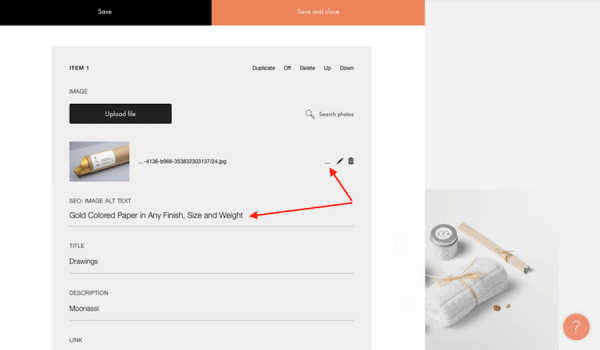
Чтобы добавить alt тег для изображений в блоках из категории «Галереи», откройте меню «Контент» и напротив загруженной картинки нажмите ссылку «Текст». Затем в поле Image alt for SEO укажите описание картинки.

Заключение
В заключение хотим напомнить, что для успешного продвижения в интернете нет мелочей. Оптимизируйте картинки с помощью атрибутов Alt и Title – это поможет вам обойти конкурентов!
Полезные ссылки:
- 38 коммерческих факторов ранжирования сайтов
- Как бесплатно продвигать сайт
- 11 парсеров Яндекс.Вордстат