13 ошибок, которые убивают конверсию вашего интернет-магазина

Компания СЕО-Импульс рассказывает о самых частых ошибках интернет-магазинов, которые мешают клиентам делать покупки, а сайту — зарабатывать. Сценарий поведения пользователя, который пришел за онлайн-покупками, не зависит от объема ассортимента. Для всех e-commerce характерна определенная воронка продаж со своими особенностями. Рассмотрим, где чаще всего ошибаются владельцы сайтов.
1. Поиск для галочки
Для 45% пользователей первый этап воронки продаж начинается с поиска. Это характерно для магазинов, где более 2000 SKU в ассортименте. Есть мнение, что поиск нужен только как незначительный фактор ранжирования для поисковиков. Для хорошего e-commerce поиск — это отличный инструмент поднятия конверсии. Правила для оформления поиска:
-
Должен выделяться на фоне основной шапки — иметь высокий визуальный вес
-
Выводить подсказки после трех букв ввода в строку
-
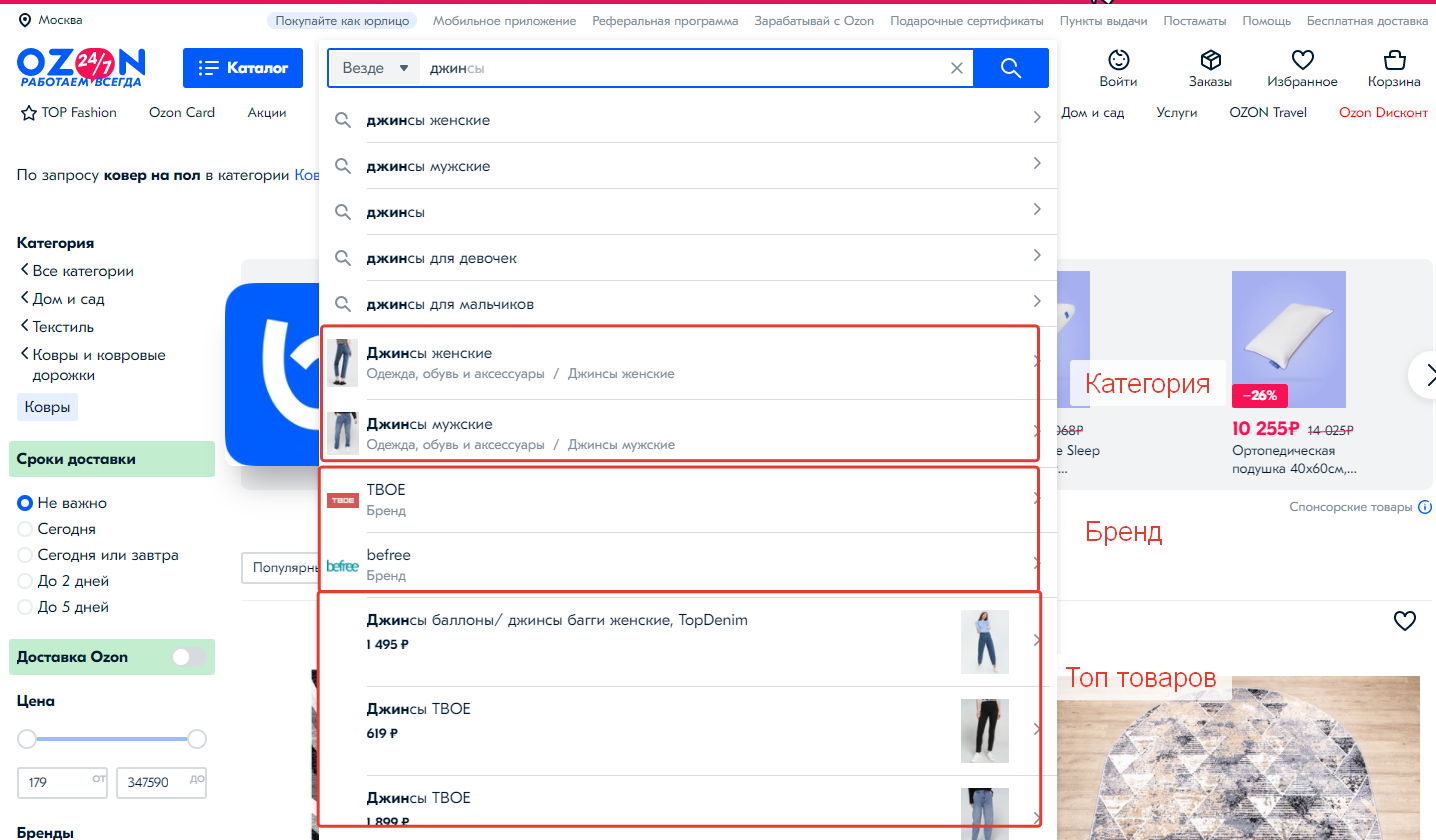
Выводить сразу в подсказках топовые товары и/или категории до нажатия на клавишу поиска
-
Учитывать словоформы и транслиты
-
Выводить релевантные ответы
-
Искать только после нажатия кнопки «показать результаты» или подобной
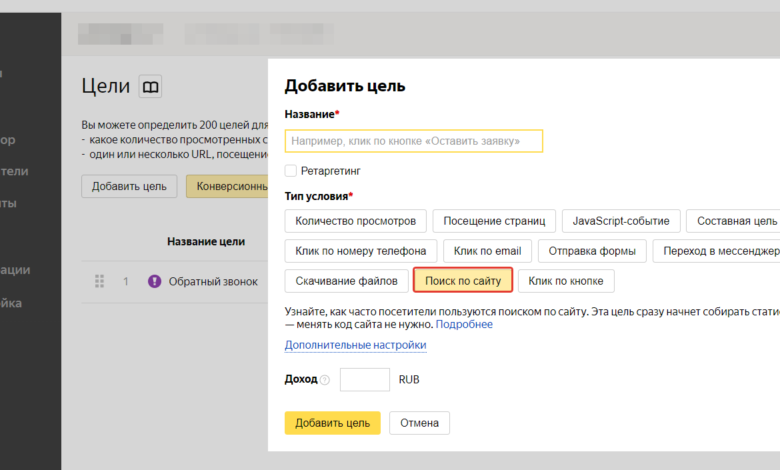
Спасибо разработчикам Яндекс.Метрики, которые вывели отдельную цель «Поиск» в панель целей. Они понимают значимость этого инструмента.
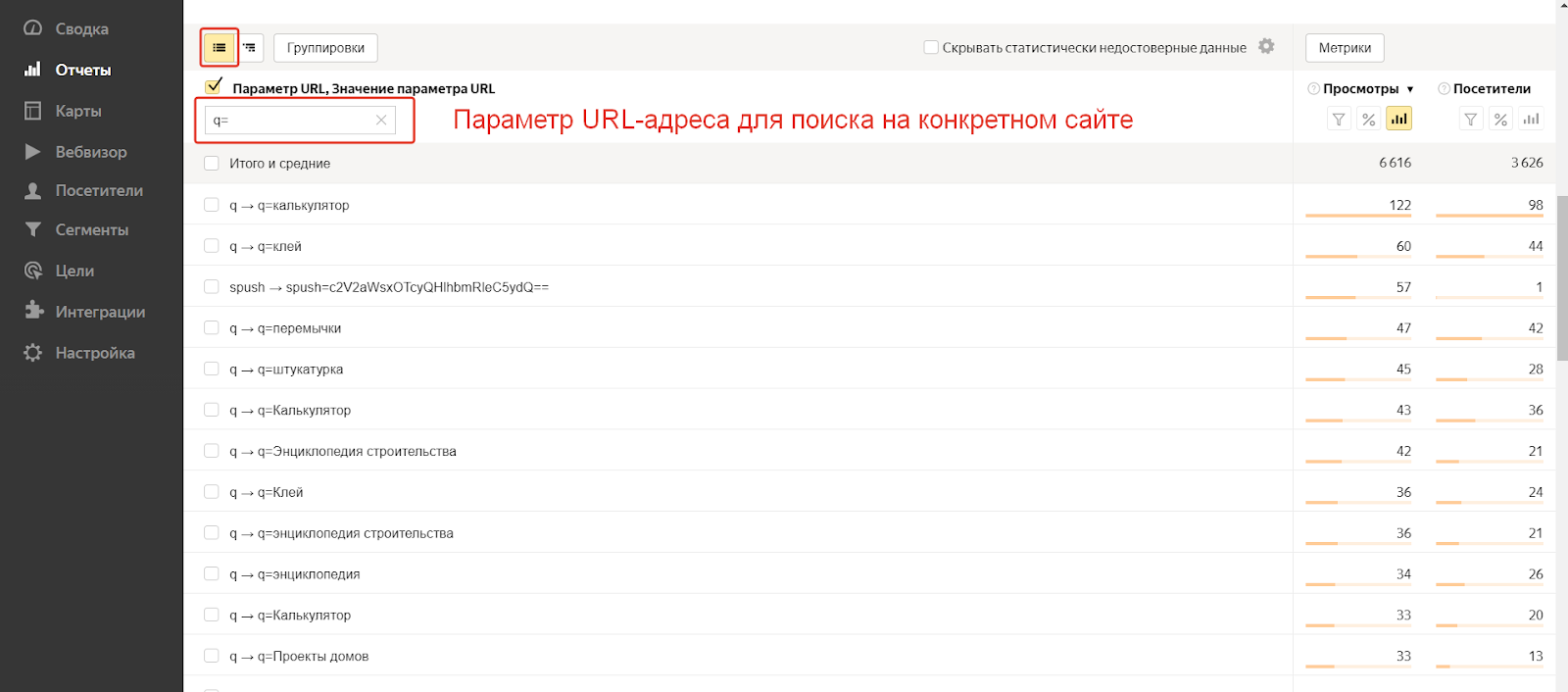
Даже если у вас не установлена никакая система учета поисковых запросов, вы можете это сделать прямо сейчас в разделе Яндекс.Метрики: Стандартные отчеты → Содержание → По параметрам URL

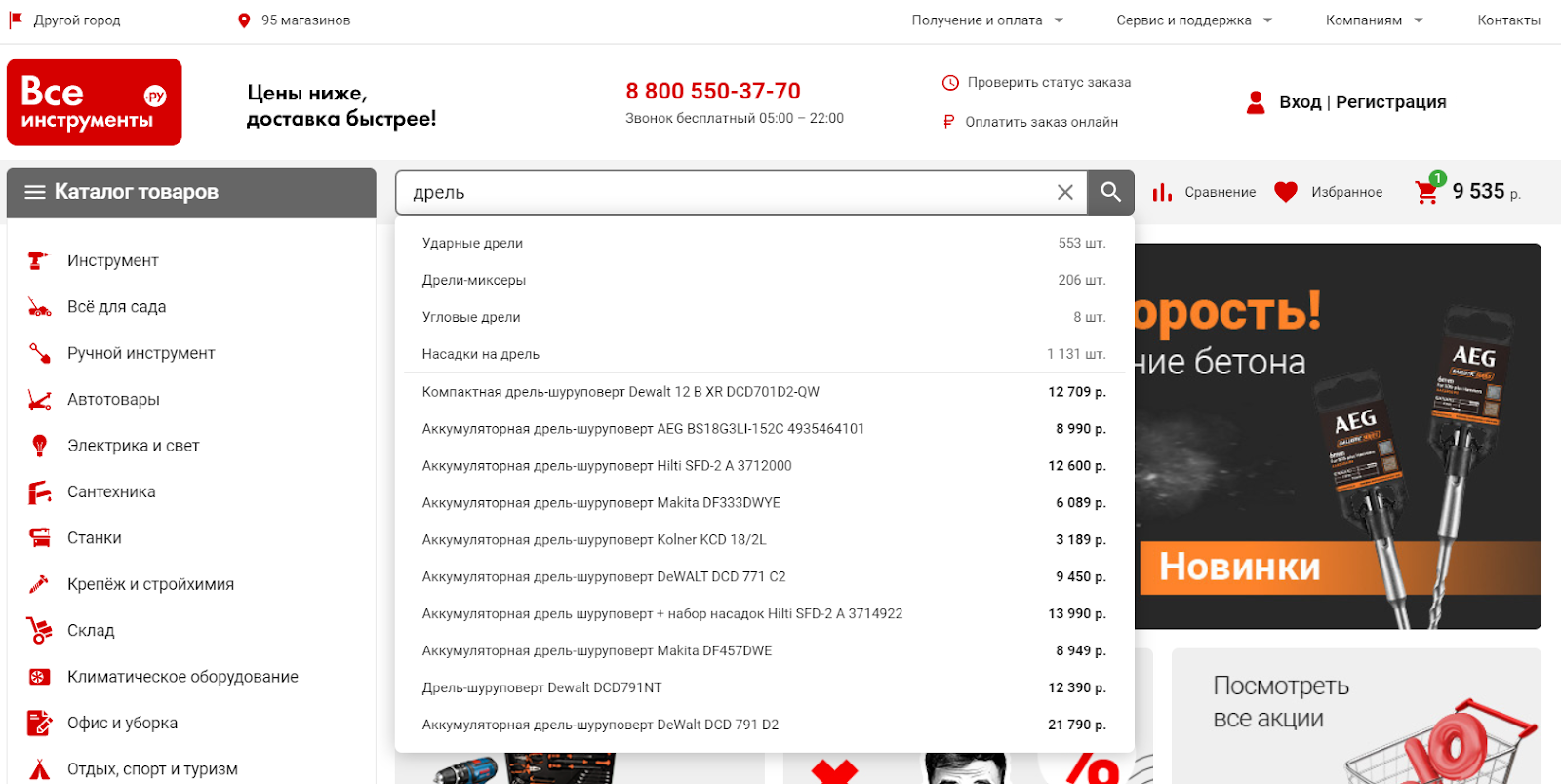
Пример хорошего поиска нужно искать на крупных маркетплейсах:

2. Пример с сайта магазина «Все инструменты»:

2. Фильтрация живет отдельно от поиска
Большинство CMS-систем выделяют поиск отдельно от каталога. 1С-Битрикс, Open Cart, Drupal и другие из коробки работают именно так. Поиск лишает клиента стандартной функциональности обычного каталога:
-
Фильтра
-
Сортировки
-
Сравнения
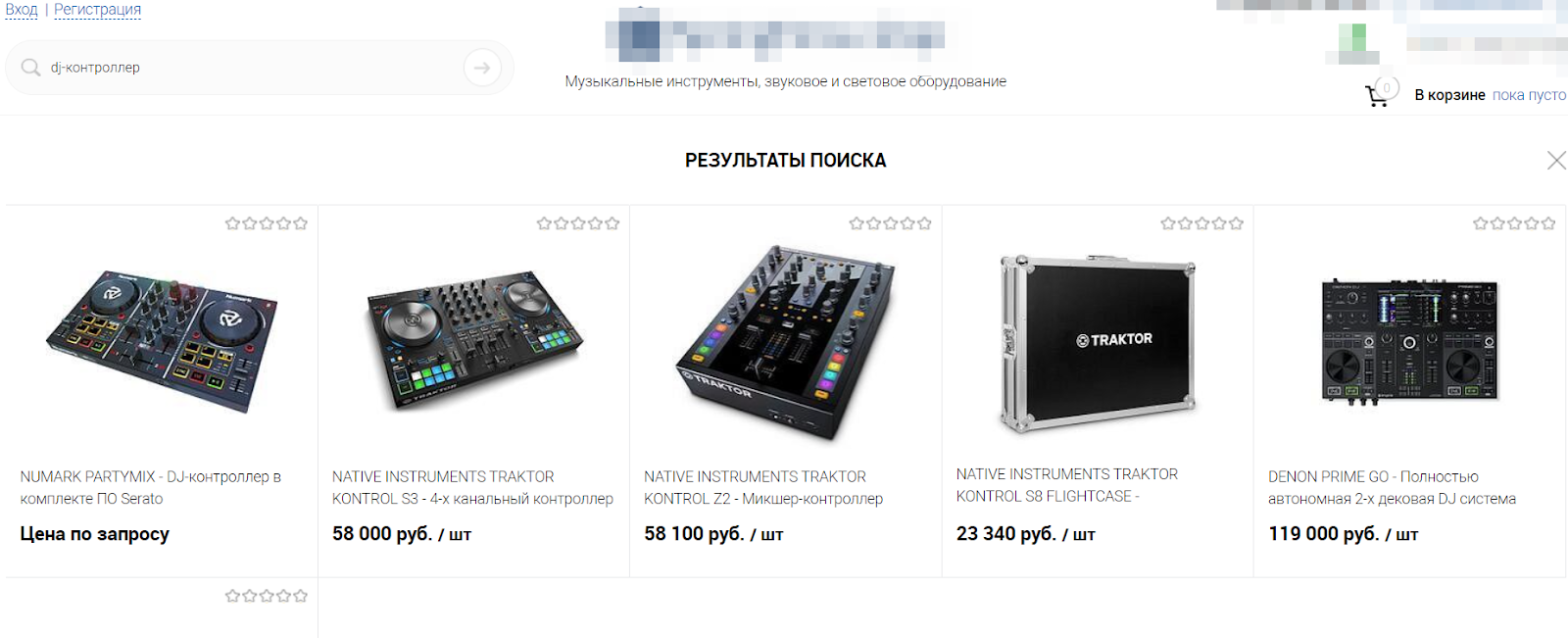
Например, у вас 500 товаров «dj-контроллер». И как пользователю определиться, какой из них лучше, когда он просто вбил в поиск фразу «dj-контроллер»?

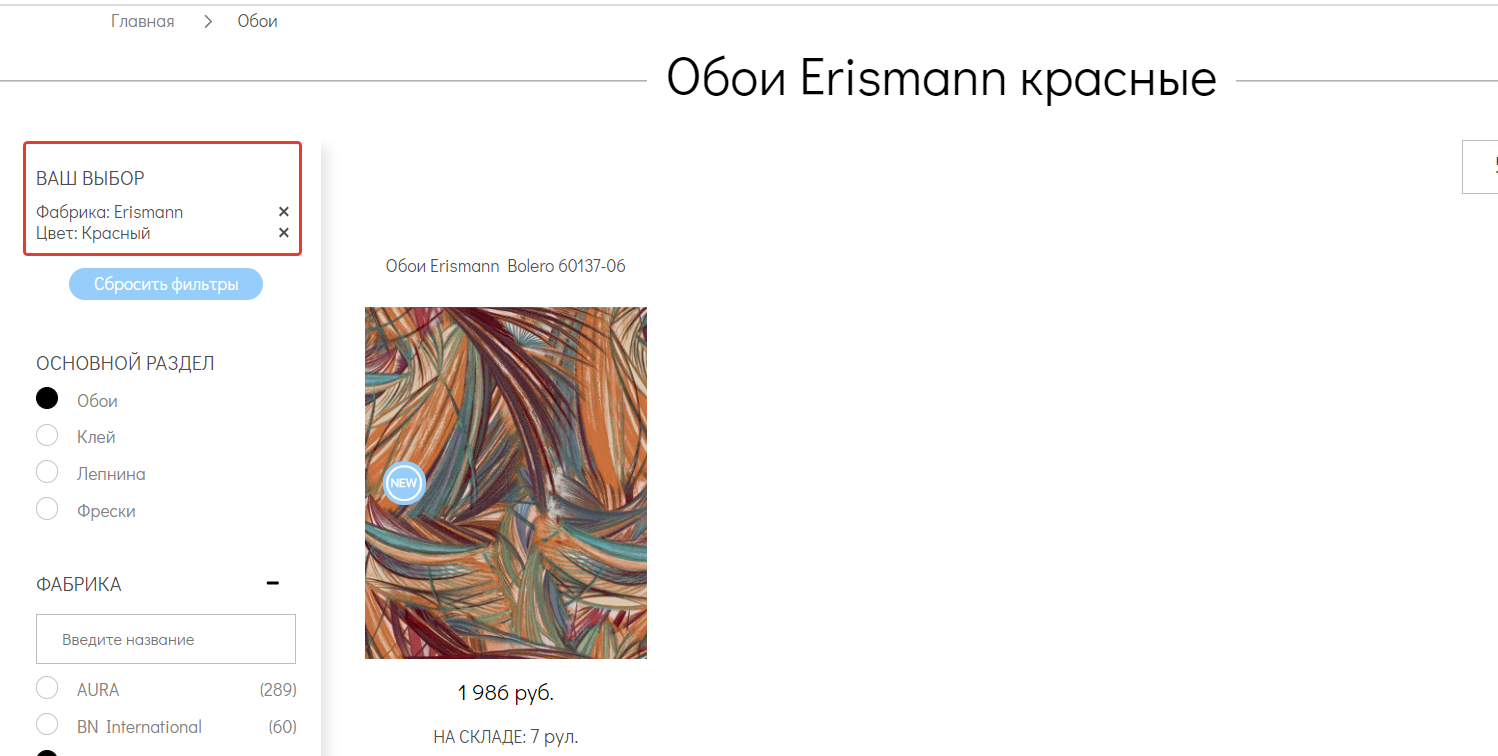
3. Фильтрация без приоритетов
Для интернет-магазинов характерна интеграция с 1С. Оттуда выгружаются атрибуты товаров, далее из этих атрибутов формируются выборки для фильтрации. Это логично и удобно. Проблема в том, что конечные потребители крайне редко используют большинство этих характеристик. Скорее всего, они даже не знают о них, но магазины все равно предлагают использовать фильтрацию по малополезным для клиентов свойствам товара.
Рассмотрим на примере смартфона. У этого продукта десятки характеристик, но есть ряд параметров, которые можно не выводить в фильтр:
-
Степень защиты
-
Погружение в воду на глубину (м)
-
Вес (г)
-
Время в режиме разговора (ч)
-
Версия модуля Bluetooth
-
Цифровой зум
Сложно представить человека, который покупает телефон на основе его веса или версии модуля Bluetooth. Необходимо разделять параметры на те, которые идут в фильтрации, и те, которые остаются только в характеристиках карточки.
4. Чрезмерные данные для фильтрации
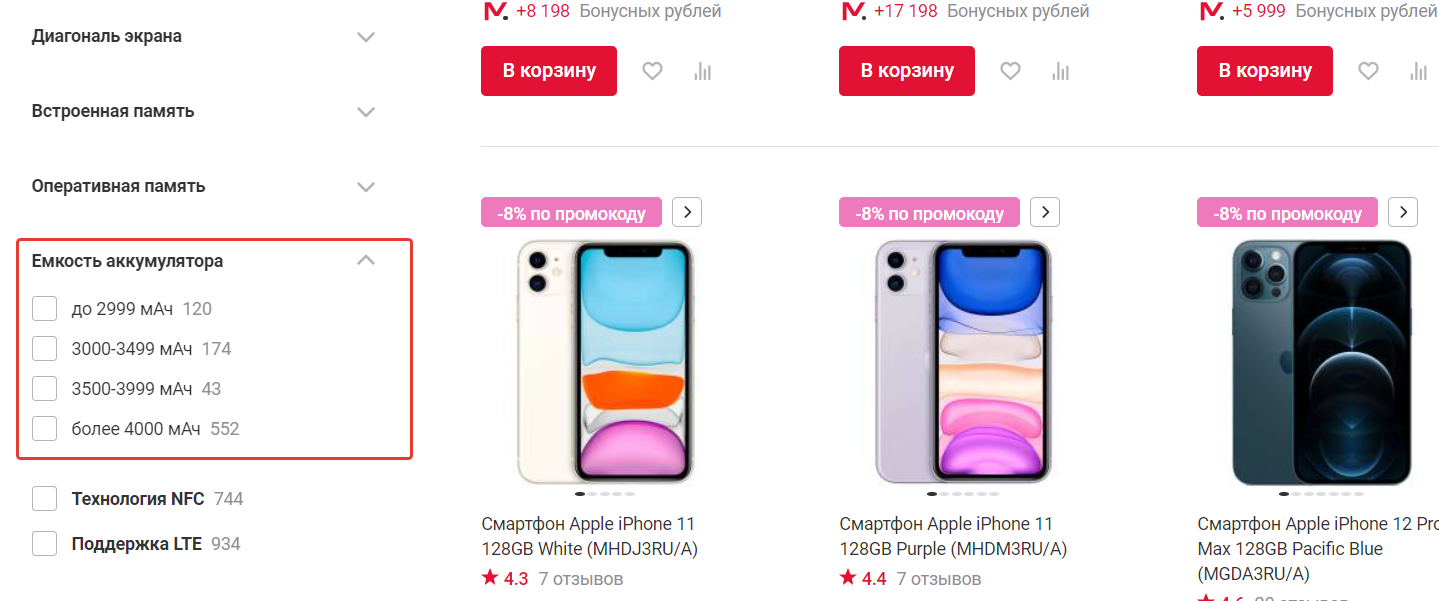
Эта проблема вытекает из предыдущего пункта и зачастую заложена в базе 1С. Вернемся к смартфонам и рассмотрим в качестве параметра фильтрации емкость аккумулятора. Это важный атрибут, который должен участвовать в фильтрации на страницах листинга, но значений емкостей может быть десятки. Для конечного потребителя нет принципиальной разницы — емкость 3300, 3330 или 3350 мАч.
Плохой вариант для магазина — выложить все атрибуты без группировки:
-
3300 мАч
-
3330 мАч
-
3335 мАч
-
3350 мАч
-
3400 мАч
-
3450 мАч
Хороший вариант — сгруппировать все числовые параметры в диапазон:
-
3000-3500 мАч
-
3500 – 4000 мАч
-
4000 – 4500 мАч

А так делать не надо:

5. Парадокс выбора
В каждой категории у e-commerce проектов может быть тысячи товаров. Даже при фильтрациях будут оставаться сотни предложений и выбрать одно среди них сложно. Сделайте внутренние лейблы для выборочных товаров, которые будут цеплять внимание пользователя. Например, такие:
-
Хит продаж
-
Купили более 1000 раз
-
Скидка более 50%
-
Выбор покупателей
-
Самый прочный
Реализация возможна различная, но так вы можете визуально выделить определенную группу товаров — самых популярных или тех, которые нужно продать в первую очередь. Тогда после фильтрации по нужным параметрам пользователь увидит несколько товаров с лейблом и обратит на них внимание.
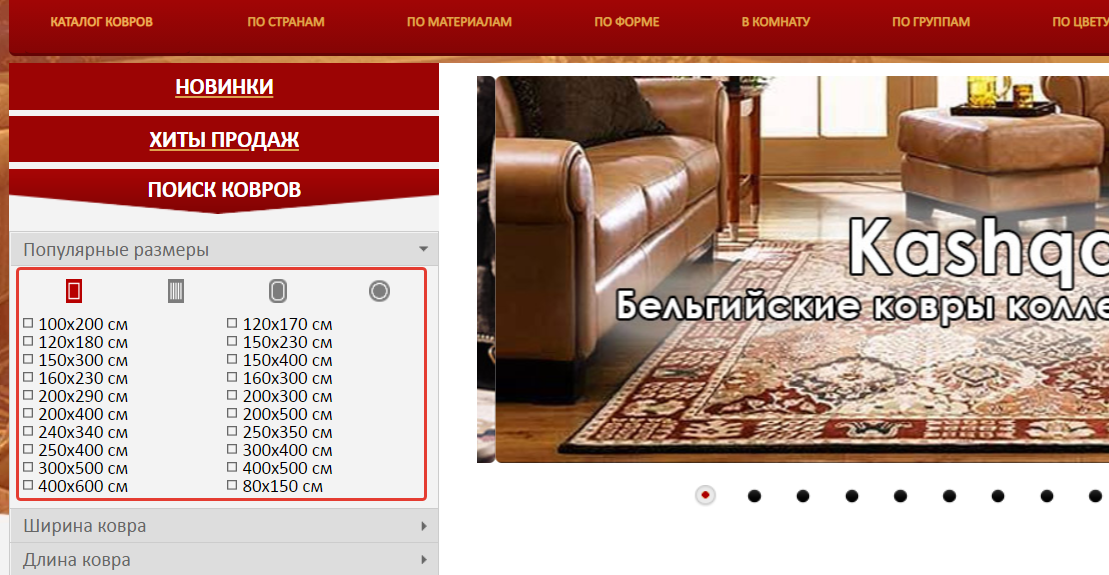
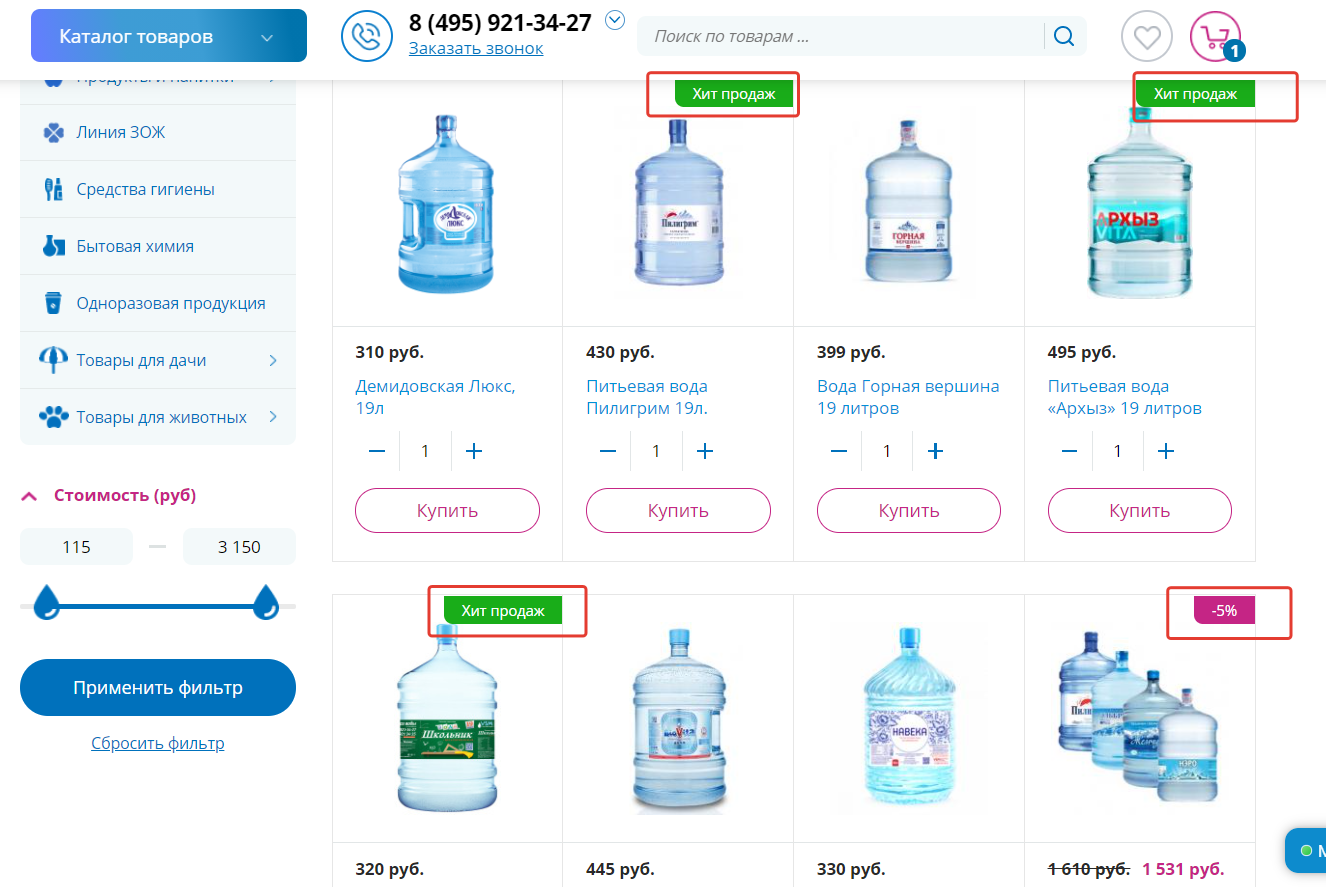
Пример с сайта доставки воды:

6. Порядок фильтрации
Ошибка на уровне юзабилити, которой грешат даже крупные e-commerce. Когда есть численные значения, то они по умолчанию фильтруются по первой цифре — а человек ищет по возрастанию. Таким образом, если вы выбираете объем памяти телефона, то при дефолтной фильтрации значения будут выводиться так:
-
1 гб
-
16 гб
-
2 гб
-
32 гб
-
4 гб
-
64 гб
-
8 гб
Такой выбор параметра не очень удобен для пользователя. Вот так читать информацию намного удобнее:
-
1 гб
-
2 гб
-
4 гб
-
8 гб
-
16 гб
-
32 гб

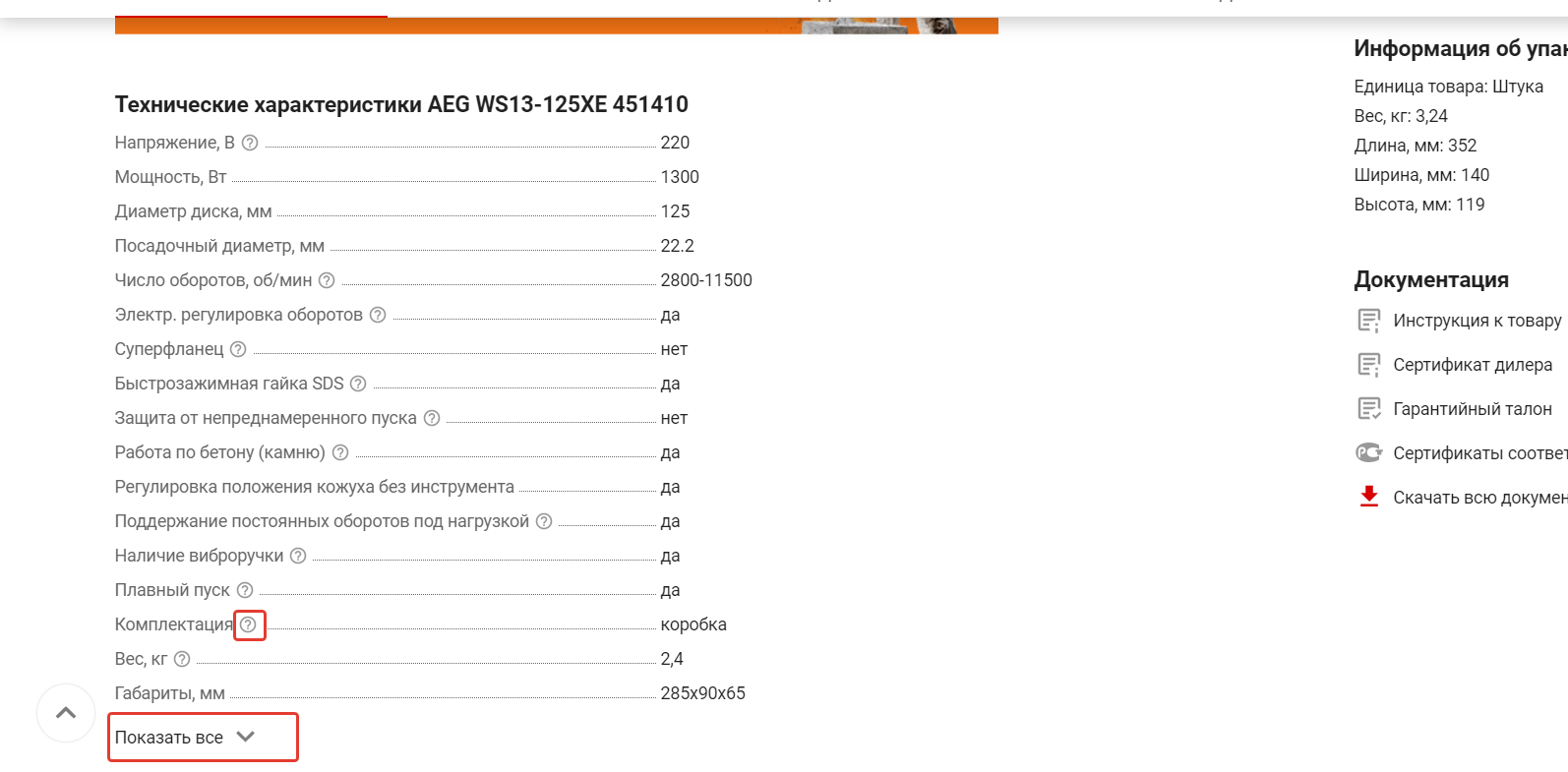
7. Удобство выбора параметров фильтрации
При большом выборе характеристик необходимо их приоритизировать по визуальному весу. Что для этого нужно сделать:
-
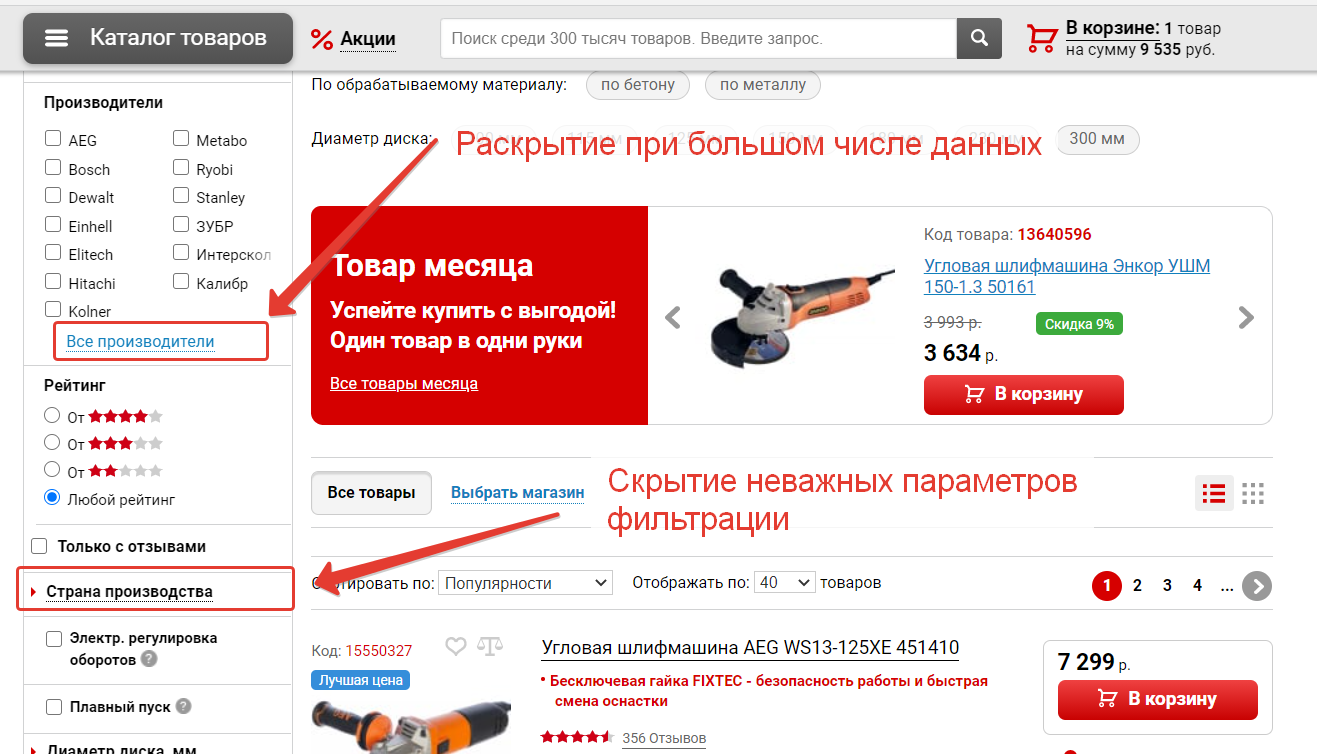
Для наиболее значимых параметров выводить в раскрытом виде несколько атрибутов и кнопку «Показать все». По нажатию раскрываются все значения;
-
Менее значимые выборки скрывать и сделать доступными для открытия по клику;
-
Кнопки «Показать» и «Сбросить» выборку фильтра — всегда на виду;
-
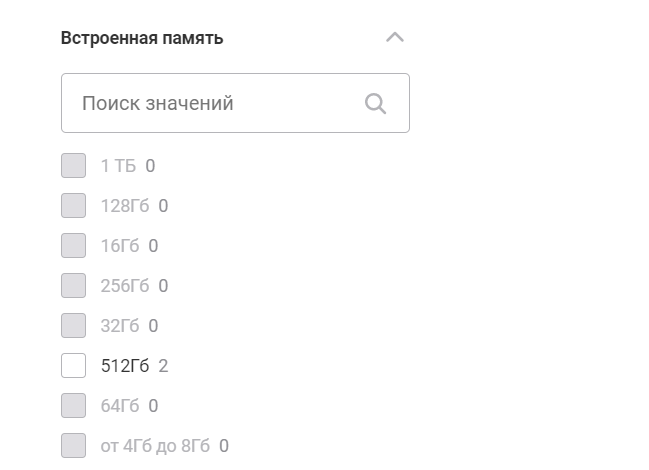
Сделать поиск внутри тех параметров фильтрации, где более десяти атрибутов.

8. Отсутствие фильтраций по доставке
Для товаров до 3000 рублей скорость доставки играет немаловажную роль. На десятой Вебмастерской представители Яндекса озвучили данные из исследования, в котором говорится, что 40% всех покупок в недорогих сегментах не завершаются по причине проблем с доставкой — сроки, стоимость, график работы ПВЗ, нет подходящего способа.
Если у вас для разных товаров разные сроки доставки или разные способы, выведите их в параметрах фильтрации. Это позволит пользователю сразу сузить выбор, если для него важны сроки. Здесь так же, как и с пунктом 4 — группируйте выборки:
-
Сегодня
-
Завтра
-
До трех дней
-
3-5 дней
-
Более 5 дней
-
Под заказ
9. По какому критерию происходит фильтрация
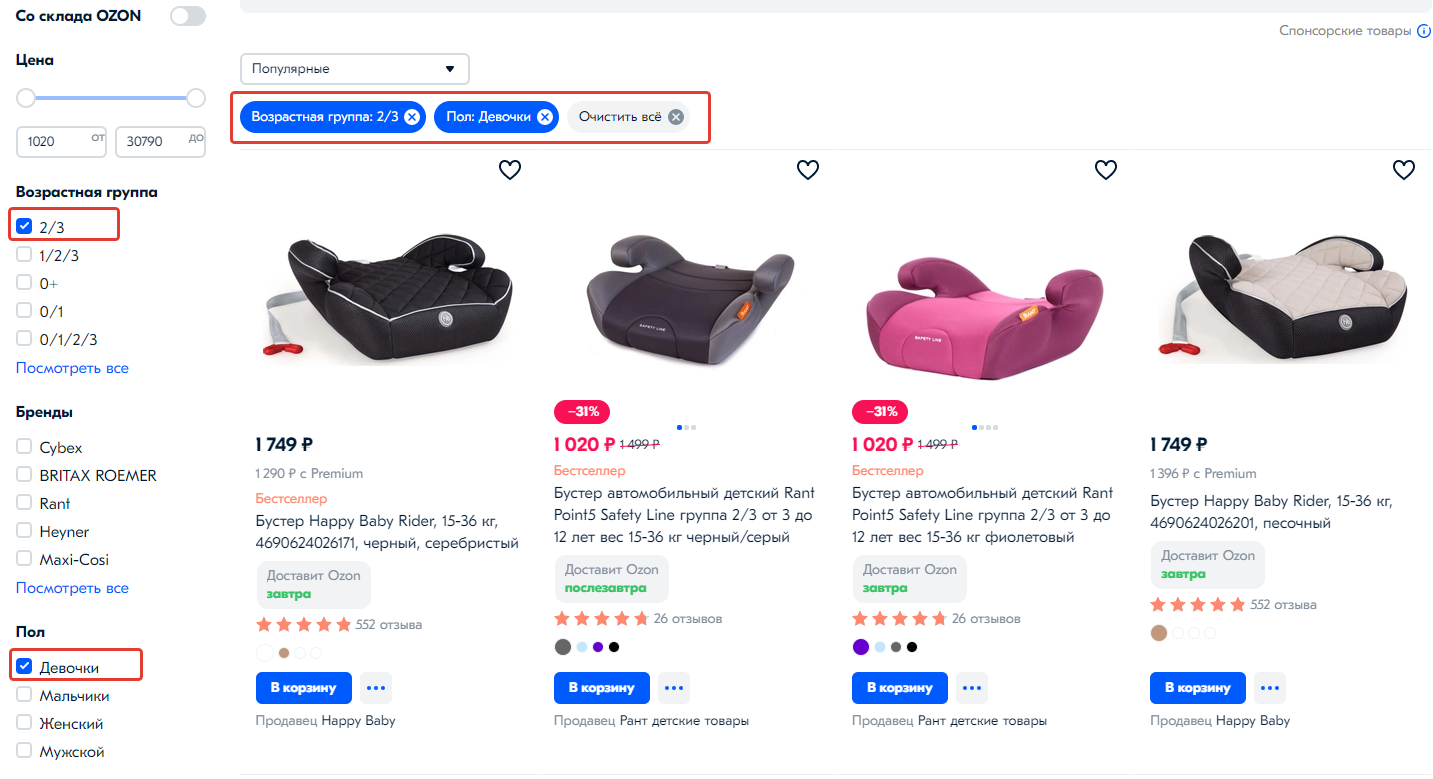
Пользователь выбирает параметр фильтрации и нажимает «Показать». В результате появились товары, но в фильтре не сохранились и визуально не выделено, по каким параметрам их фильтровали. Если покупатель выбрал три параметра, а далее понимает, что его выборка получилась слишком узкая, он должен максимально просто убрать один или несколько параметров фильтрации. А в некоторых магазинах ему приходится вспоминать, какой был первоначальный выбор. Ниже пара хороших примеров:


10. Тупиковый сценарий
Пользователь всегда должен видеть, какое количество предложений будет в результате фильтрации. Очень обидно, когда вы выбрали несколько атрибутов, а в результатах фильтрации либо нет товаров, либо только под заказ. Поэтому при проектировании фильтра учтите следующее:
-
Сразу показывайте общее количество товаров по результатам отобранных параметров;
-
Продвинутый уровень — можно показывать количество товаров в наличии и количество под заказ.
Обратите внимание на крупные интернет-магазины — вы никогда не сможете получить выборку с нулевым количеством предложений.
11. Сравнение и приоритизация характеристик
Не все характеристики одинаковы значимы, поэтому на карточках товара, особенно, где более десяти характеристик, важно вводить приоритизацию — как внутри самой карточки, так и на вкладке «Сравнение товаров».
Внутри карточки:
-
Визуально выделяем значимые характеристики от второстепенных — цветом или открытием по клику;
-
Добавляем пояснения к сложным характеристикам.

На странице сравнения:
-
Выводим для сравнения только первостепенные характеристики;
- Задаем функцию «показывать только разные», чтобы пользователь не сравнивал каждую позицию, а обращал внимание только на разные характеристики.

12. Лишние переходы с карточки товара
Карточка товара – самая важная страница интернет-магазина. Пользователь определился с выбором, готов изучить детали и сделать заказ. На этой стадии самые частые ошибки:
-
Ссылки на страницу доставки;
-
Ссылки на инфо-страницы;
-
Ссылки на страницу «товары этого бренда».
Чтобы пользователи не уходили на другие страницы и не бросали заказы, необходимо все вопросы доставки, отзывов и способов оплаты закрывать на странице карточки товаров. Крупные e-commerce-проекты подтягивают туда карты ПВЗ, указывают в них график работы, телефоны и схемы проезда к ним.
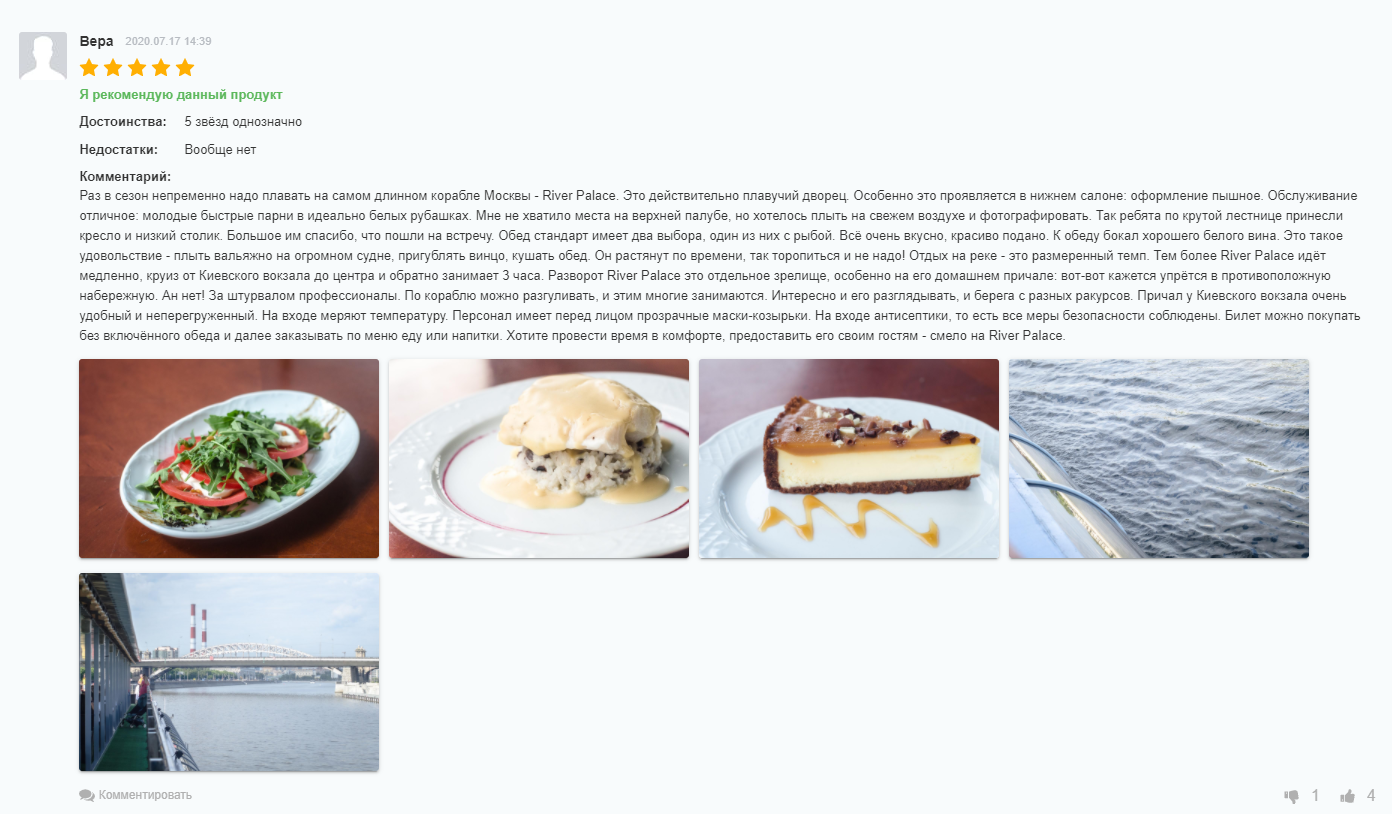
13. Пользовательский опыт для галочки
Если вы размещаете отзывы для галочки, лучше этого не делать. Пользователи подумают, что вы накручиваете отзывы и пытаетесь их обманывать. Если вы решили делать отзывы в товарах, то должно быть понятно, что их оставили реальные пользователи. Как можно это сделать:
-
Выводить фотографии продукта от пользователей в тексте отзыва;
-
Описать ваш алгоритм проверки отзывов на подлинность;
-
Указывать автора отзывов.
Отзывы/комментарии/вопросы применимы к любому e-commerce. Есть хороший пример от онлайн-магазина по продаже билетов на мероприятия, где отзывы участников речных прогулок выглядят настоящими и не вызывают сомнений:

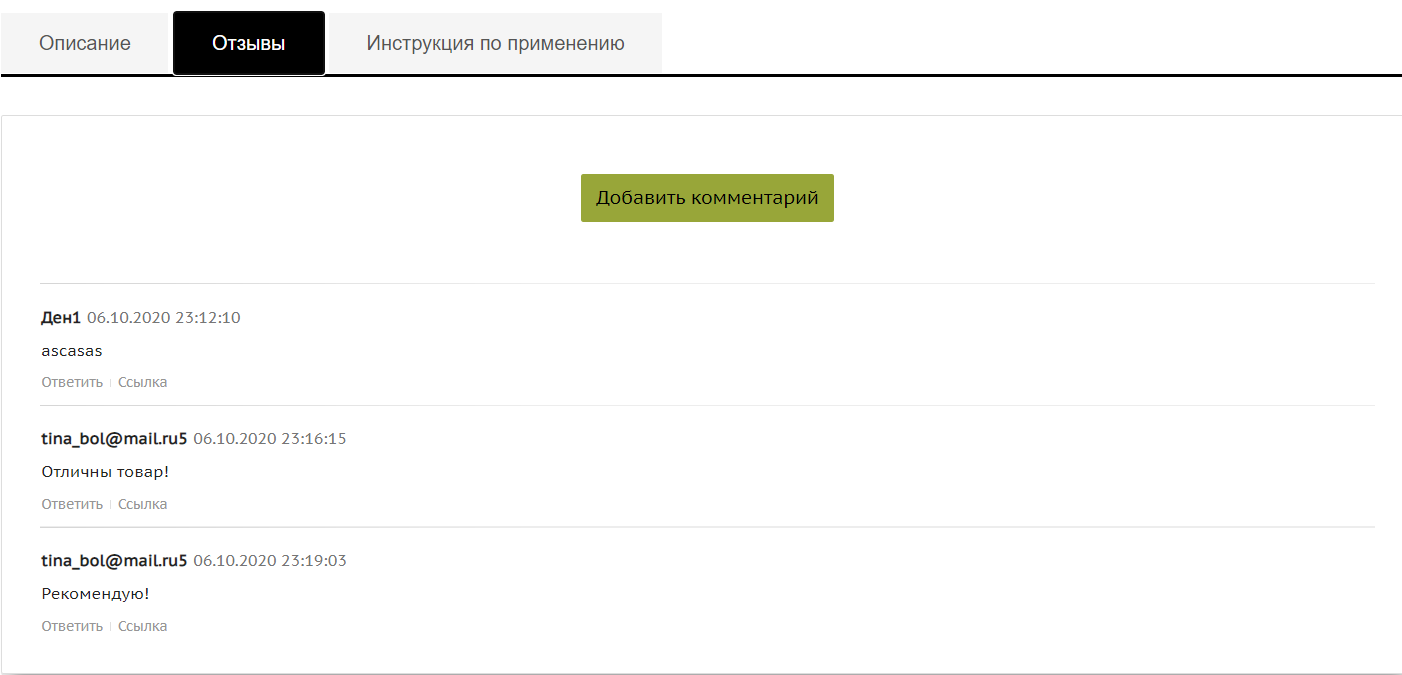
А обезличенные отзывы без фото и подробностей выглядят накрученными:

Вместо заключения
В e-commerce среди малого и среднего бизнеса часто бывает так: одни разрабатывают сайт, другие получают от него прибыль, а третьи покупают — и эти люди живут в разных мирах. Люди, которые делают сайты, сами ни разу не пользовались ими для реальных покупок. Отсюда возникает несуразность интерфейса, ошибки логики. С помощью вышеописанных правил вы немного улучшите свой магазин и поднимете продажи даже при текущем потоке посетителей. Не всегда получится кратно увеличивать входящий трафик, но всегда можно улучшить свой сайт так, чтобы получить рост конверсии.
Подготовила команда СЕО-Импульс

Автор:
Инна Самарина
Теги поста или какие разделы почитать еще: