9 бесплатных инструментов, чтобы провести юзабилити-тестирование сайта самостоятельно

Юзабилити — качественная оценка удобства использования сайта. Чем комфортнее и проще разобраться с сайтом и начать с ним работать, тем лучше.
Неудобный дизайн сайта и недочеты в юзабилити приводят к потере клиентов. Возможностей, где купить, много, так что если пользователь не сможет разобраться с формой заказа или его будет бесить неудобное пролистывание картинок, он может понести деньги конкурентам.
Чтобы понять, нравится ли вашим посетителям сайт, удобно ли делать на нем покупки, проведите юзабилити-тестирование.
Что нужно тестировать?
Если сайт уже работает, после аналитики сайта станет ясно, какие его элементы нужно протестировать.
Реальный пример теста юзабилити компании Imaginary Landscape: из Google-Аналитики видно, что пользователи заходят на страницу с формой обратной связи, но заявку на звонок не отправляют. Видимо, что-то не так с заявкой.
После юзабилити-тестирования стало понятно, что дело в количестве строк — люди не хотят вводить так много данных. Форму поменяли, количество строк сократили c 11 до 4, после чего конверсия выросла на 140%. Профит.
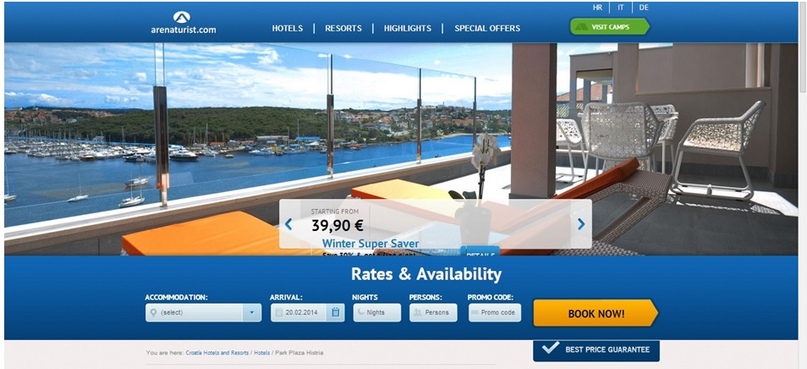
Еще проблема с заявкой была у сайта бронирования отелей и курортов Arenaturist.com. Первый шаг на пути к оформлению бронирования — заполнение формы на главной странице. Туда нужно ввести дату путешествия, пункт назначения и количество людей.
Компания задумалась, как им получить больше заявок, и стала экспериментировать с формой заполнения. Это старая форма:

А это новая, которая показала конверсию на 52% выше старой:

Она выглядит крупнее, занимает больше места и привлекает больше внимания.
Почитать по теме:
A/B тесты на пальцах: как и зачем проводить тестирование на своем сайте
Также тестируют картинки. Если по картам кликов видно, что на картинку нажимают, но не кликабельна и никуда не ведет, логично сделать ее ссылкой на что-нибудь полезное и актуальное. Видимо, она так встроена в материал, что пользователи считают ее кликабельной.
А возможно, что вы задумали картинку кликабельной и поместили туда что-то важное, а кликов мало — пользователи не догадываются, что нужно на нее кликнуть. Тогда стоит вынести ссылку в описание и сделать ее явной или сделать так, чтобы картинка реагировала на наведение курсора — немного увеличивалась или подсвечивалась, как бы приглашая на себя нажать.
Если у вас не кликабельное изображение, а кликов много — возможно, они кликают на картинку, чтобы получше ее рассмотреть — нужно сделать ее крупнее или задать увеличение по клику.
Но сначала нужно узнать о существовании проблемы, а для этого — провести юзабилити-тестирование.
Кроме прочего, тестируют:
- структуру сайта, чтобы сделать ее простой и понятной для пользователя;
- кнопки на кликабельность, особенно после того, как в моду вошел так называемый плоский дизайн — без теней и градиентов;
- меню, чтобы определить, почему пользователи не заходят в некоторые разделы.
В общем, любые элементы, с которыми посетитель взаимодействует на сайте. Или не взаимодействует, но по нашему плану должен.
В идеале тестирование проводят специалисты: собирают данные, сегментируют ЦА, формируют фокус-группы, составляют анкеты, а после самого исследования анализируют результаты. Это долго и дорого, не все компании могут себе позволить. Но получить общее представление о взаимодействии пользователей с вашим сайтом можно и самостоятельно, причем бесплатно. Для этого есть как минимум 5 способов.
1. Инструменты Яндекс Метрики
В рунете популярностью пользуется бесплатные инструменты юзабилити-тестирования от Яндекс Метрики.
К примеру, «Вебвизор» — с его помощью можно смотреть на перемещения курсора пользователя, клики, заполнение формы и выделение текста. Вы как будто смотрите видеозапись визита посетителя своего сайта: куда он нажал, что ввел в строку поиска или, например, на каком шаге оформления заказа остановился.
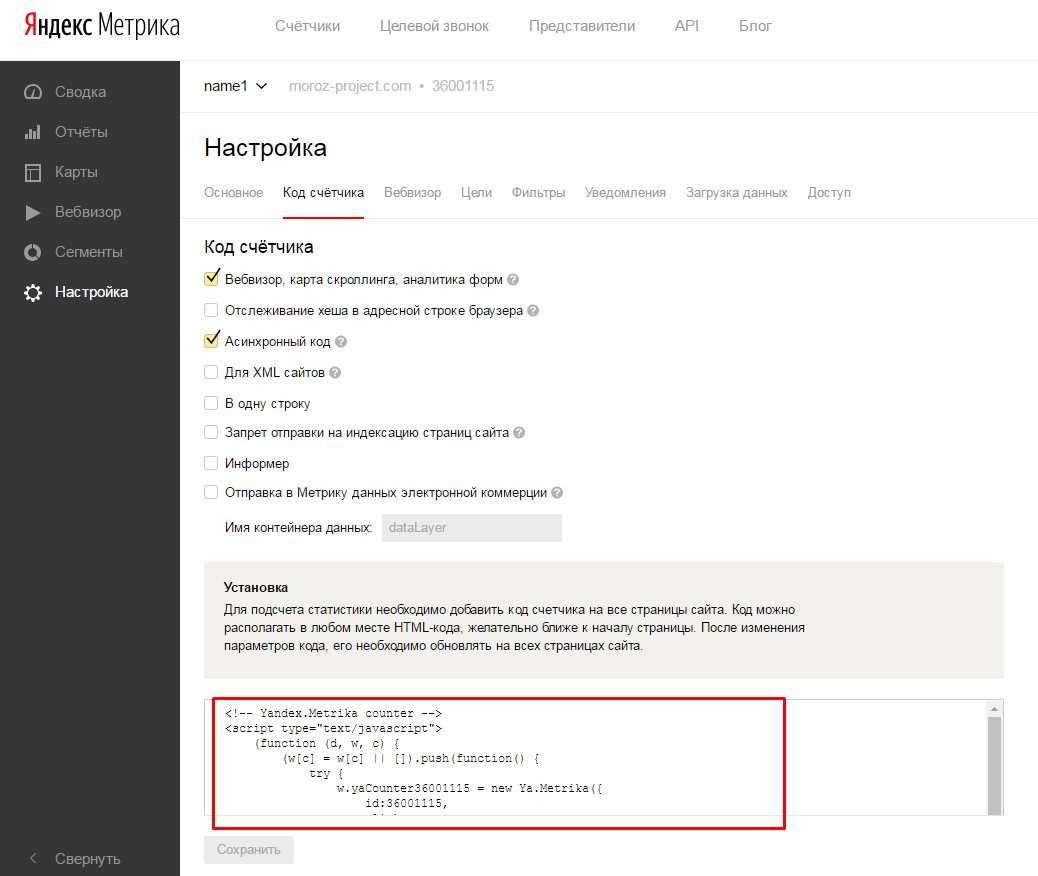
Чтобы установить «Вебвизор», авторизуйтесь на Яндекс Метрике и перейдите на вкладку «Добавить счетчик». В «Настройках» скопируйте код счетчика и вставьте на все страницы сайта.

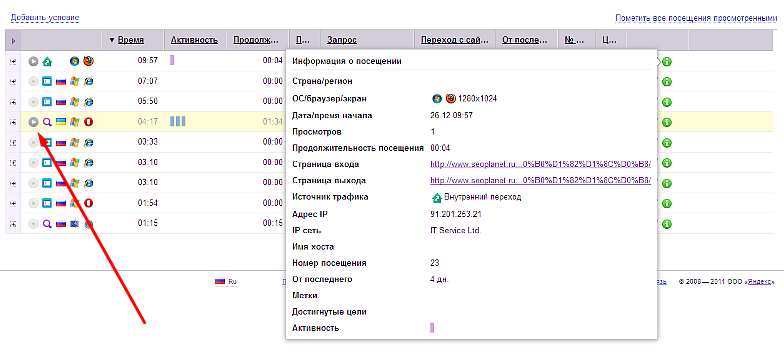
Вот так выглядит отчет «Вебвизора». А просмотр действий пользователя начнется при нажатии на значок воспроизведения.

«Вебвизор» не единственный полезный инструмент Яндекса, который поможет отследить реакцию пользователей на ваш сайт.
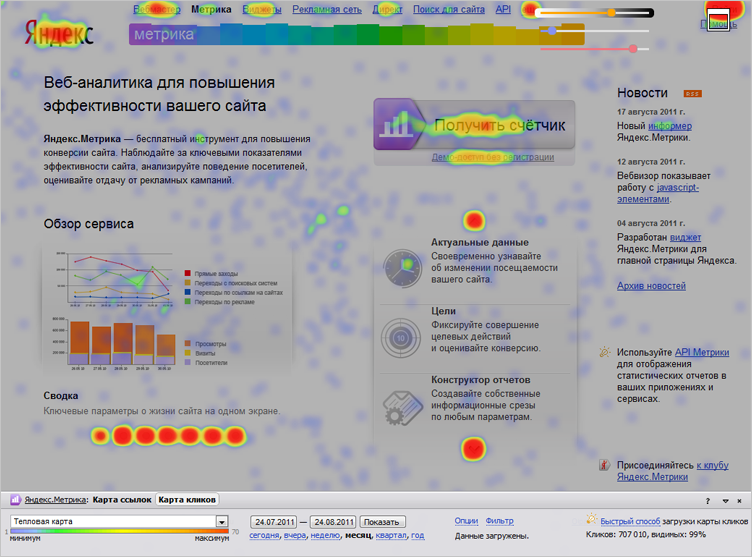
Тепловая карта кликов наглядно покажет самые кликабельные места на странице. Например, по карте кликов Яндекса видим, что кнопку «Получить счетчик» нажимают, а вот новости (колонка справа) особой популярностью не пользуются. Чем горячее цвет в точке, тем чаще на нее кликают пользователи.

Карта скроллинга даст понимание, как посетители прокручивают страницу, где задерживаются дольше всего, следовательно, какая часть им интересна. Аналитика форм поможет разобраться, как пользователь взаимодействует с формами на сайте, какие поля заполняют в заявке, что пишет в строке поиска и так далее. Все инструменты бесплатные, отлично работают и при грамотном подходе помогут эффективно проанализировать юзабилити вашего сайта.
Почитать по теме:
Яндекс.Метрика от А до Я
Недавно появился UX-тест в Яндекс.Взгляде, он платный, но мы решили о нем рассказать как о новинке. Он помогает проверить дизайн и выявить, с чем у пользователей могут быть проблемы. Сайты проверяют реальные люди — над одним интерфейсом поработает около сотни разных пользователей из Яндекс.Толоки.

Отчет появится в течение 1-3 рабочих дней. Пока сервис в бете, стоимость использования составляет 999 рублей, потом будет 3000.
2. UsabilityHub
UsabilityHub — англоязычный сервис, но среди предлагаемых языков тестирования есть русский. В платной версии вы выбираете количество участников и вскоре получаете результаты. В бесплатном варианте придется самому поучаствовать в тестированиях, поотвечать на вопросы и пооценивать дизайны. Наберете необходимое количество баллов за участие — получите возможность провести свой тест.
Сервис предлагает пять простых тестов:
- Five Second Test — тест пяти секунд.
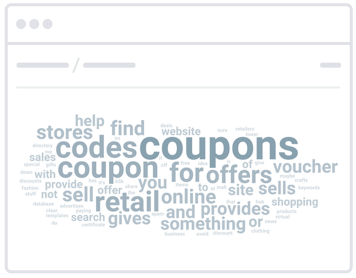
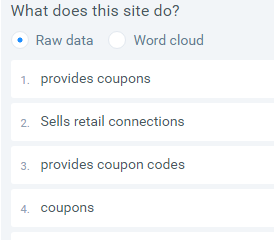
Принцип таков: вы загружаете скриншот тестируемой страницы на сайт, участники теста смотрят на нее в течение 5 секунд, после чего дают свою оценку. Можно задавать разные вопросы, например, какой элемент больше всего привлек внимание, что запомнилось, о чем сайт и тому подобное. По завершении вы получите ответы участников теста в полном объеме + автоматически сгенерированное облако часто повторяющихся слов.




- Question Test — тест вопросов.
Вы спрашиваете о своем сайте — реальные люди отвечают. - Navigation Test — анализ навигации.
Позволяет понять, насколько удобно пользователям переходить внутри вашего сайта, понятна ли его архитектура и навигация. - Preference Test — предпочтение.
Поможет провести А/В тестирование дизайна сайта, приложения, листовки. Загружаете два варианта дизайна — пользователи выбирают, какой им больше нравится. Все просто и оперативно. - Click Test — тест кликов.
Действия те же, только вместо ответов получаем тепловую карту кликов. По ней мы увидим, что пользователи, к примеру, не жмут на стратегически важную (для нас) кнопку, зато активно кликают картинку. Дополнительно сервис предоставит отчет о количестве кликов и среднем времени щелчка.

3. Анализ сайта
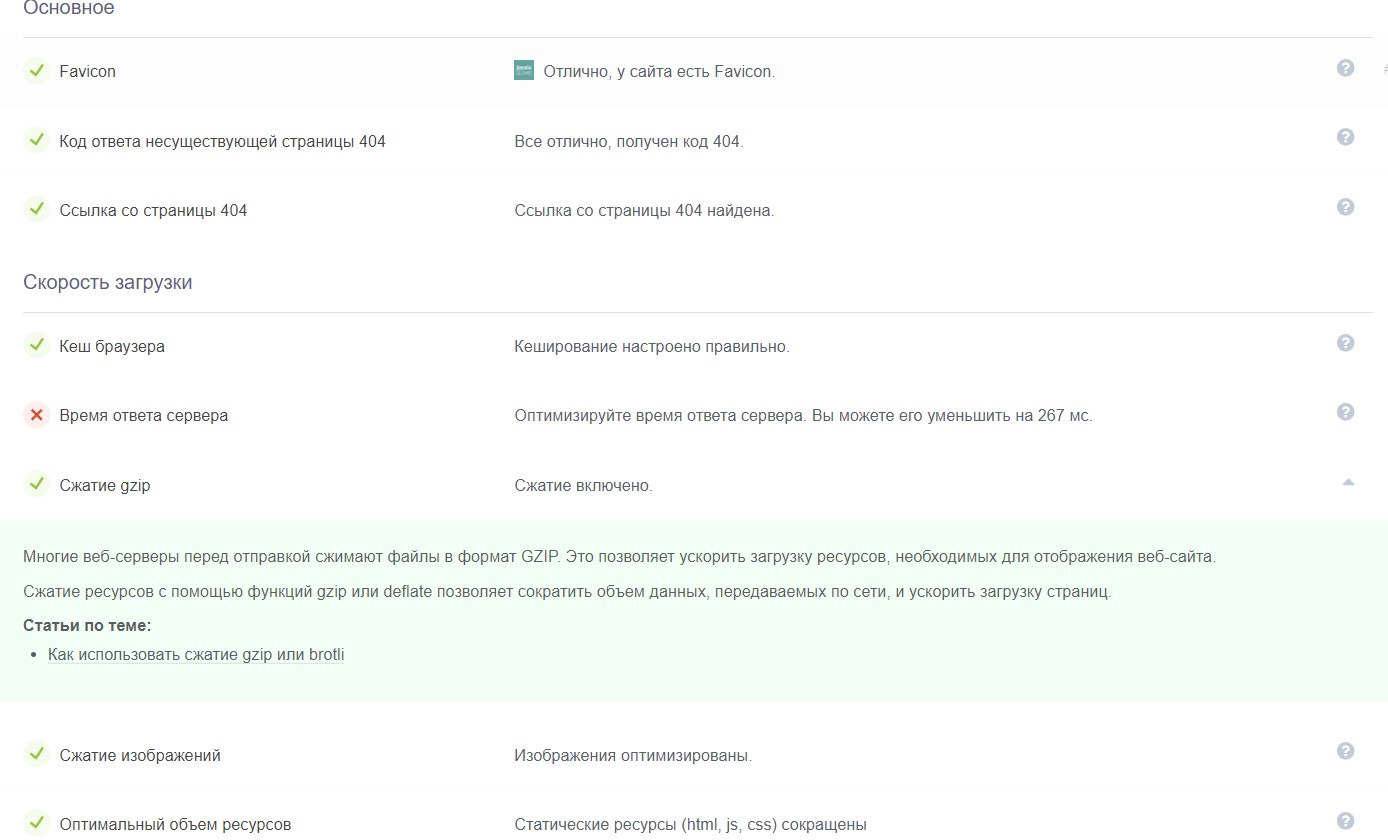
Сервис предназначен для проверки сайта по многим параметрам, в общей сложности у него 70+ тестов. В их числе базовая проверка юзабилити, к каждому тесту описание и статьи по теме:
- распознавание фавикона;
- наличие 404 и ссылки у недоступной страницы;
- ускорение: настройка кэширования, оптимизация времени ответа сервера, сжатие, объем ресурсов, CSS.

В сервисе можно проверить мобилопригодность: он оценит, помещается сайт в экран, покажет миниатюру, найдет и проверит тег viewport, оценит размер шрифтов и плагины.

Это все доступно на бесплатном режиме. На платных тарифах есть больше возможностей и подробностей по другим тестам.
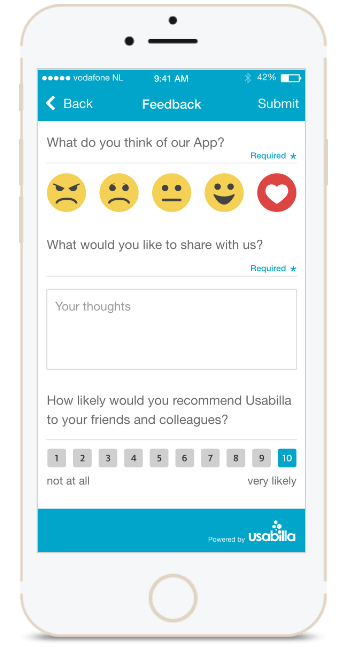
4. Usabilla
Предлагает три продукта: тестирование веб-сайта, мобильного приложения и электронного письма. Под тестированием подразумевается хорошая обратная связь от людей в режиме реального времени: участники ставят свои оценки, пишут комментарии, указывают на ошибки, делают скриншоты для большей наглядности. Все данные сохраняются в удобную статистику.
Среди языков тестирования есть русский, но сама программа на английском. В бесплатной демо-версии можно протестировать 2 страницы с участием 10 человек.

5. Optimal Workshop
Можно пользоваться бесплатно, в платной версии можно проводить онлайн-опросы с быстрой обратной связью.
На сервисе доступны три инструмента:
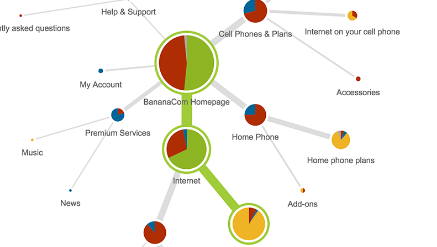
- Treejack — тестирование «дерева» сайта.
Помогает понять, как пользователи ориентируются на вашем сайте, выполняют ли те действия, которые вы от них ждете, или теряются. Для тестирования нужно расписать информационную архитектуру своего сайта в форму Treejack. Звучит страшно, но каждая строка формы подписана, если знаете английский — легко справитесь. Также нужно поставить задачи участникам тестирования, к примеру, найти мобильный телефон на сайте. На выходе получите исчерпывающую статистику в виде таблиц и диаграмм. Бесплатная демо-версия позволяет опросить 10 человек.


- OptimalSort — тестирование по методу сортировки карточек.
Помогает выяснить, как пользователь думает, какие принимает решения и как ему проще достичь конечной цели на вашем сайте. Как это работает: все элементы контента сайта «выписывается» в отдельные карточки, а участникам предлагается отсортировать их так, как им было бы понятно и удобно. В результате вы получаете отчеты в виде таблиц, матриц, дендрограмм и понимание ментальной модели ваших пользователей. В бесплатной версии можно протестировать 30 карточек, опросив 10 человек.
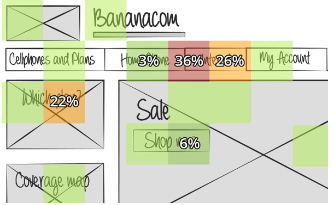
- Chalkmark — опросы, тепловая карта.
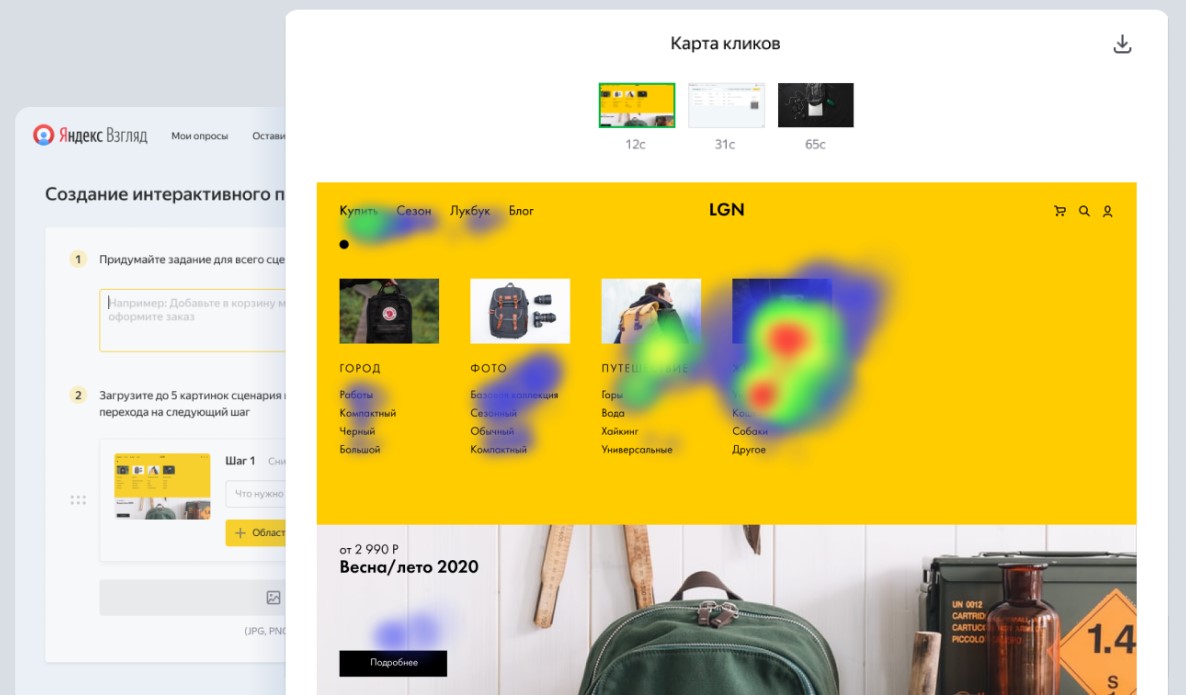
Помогает узнать первое впечатление о дизайне, показывает тепловую карту кликов и анализ первого щелчка. Для тестирования загрузите скриншот страницы, поставьте участникам задачи и ждите результаты в виде карты кликов, цветовой сетки и схемы подсчета количества щелчков.



6. Feng-GUI
В отличие от предыдущих инструментов, этот не дает обратную связь от живых людей. Приложение на основе своих алгоритмов само генерирует карту внимания пользователя. То есть показывает, куда он посмотрит сразу после загрузки страницы и в какой последовательности (по мнению программы) его взгляд будет перемещаться с одного элемента на другой. Для тестирования вводим url нужной страницы сайта, жмем Analyze, через несколько секунд получаем карту взгляда пользователя.

7.Plerdy
Сервис для просмотров карт кликов. Интерфейс на русском языке, есть бесплатный тариф, который включает в себя 2000 просмотров страниц в день, 100 видеосессий и 10 аудитов.
Сервис предоставляет карту кликов с отметками взаимодействий, карту скроллинга, горячие сегменты — отметки наиболее кликабельных частей страницы. Можно делить клики по устройствам. Есть функция видеозаписи пользовательского поведения наподобие Вебвизора в Метрике.

8. Crazy Egg
Это сервис, который показывает карту кликов или скороллинга. Главное преимущество сервиса — инструмент Confetti, он позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть, куда кликают люди, перешедшие на сайт из органики или социальных сетей. Это может быть полезно при анализе поведения разных сегментов пользователей.

Инструмент платный, но 30 дней длится бесплатный тест.
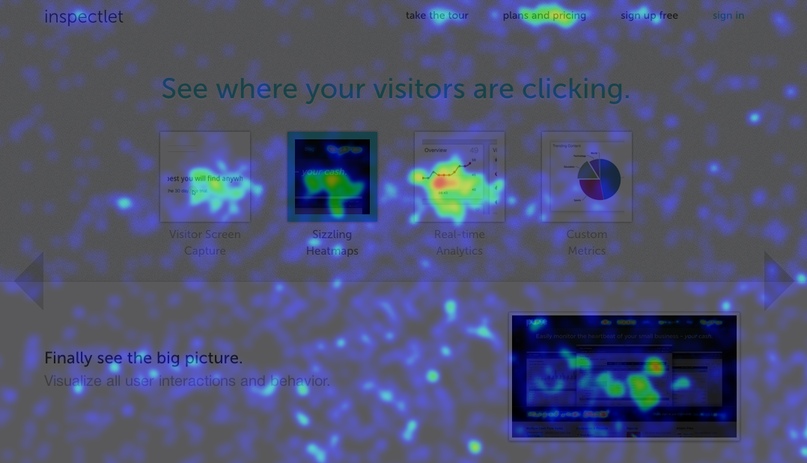
9. Inspectlet
Сервис для отслеживания кликов, скроллинга и движений мыши — это поможет понять, как пользователи ведут себя на странице сайта, куда смотрят, как дизайн расставил акценты и нужно ли их сместить на что-то более важное.
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе.

Тестируйте юзабилити своего сайта. Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы хороши. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы. Просто благодаря тому, что стал более удобным и понятным для посетителей.
Подготовила Ольга Мороз, обновила Елена Жмурина