10 трендов, которые важно помнить, рисуя макет сайта

С конца 90-х, одна из лабораторий Стэнфордского университета (The Persuasive Tech Lab) занимается исследованием веб-дизайна страниц и психологией потребителя. Они исследуют как можно нарисовать сайт правильно. Недавно он провел опрос, результат которого установил – каждый второй респондент из более 4500 человек, принявших участие, выстраивают доверие к компании, анализируя интерфейс сайта.
Опираясь на полученные данные, лаборатория опубликовала 10 способов, как заслужить доверие пользователей.
Точность + Простота = Достоверность.
Упрости информацию на сайте. Меньше воды, больше конкретики. Не брезгуй публиковать цитаты, исходный материал и ссылки на стороннюю поддержку твоего сайта – партнеры, сайты-друзья, кто тебя поддерживает и т.д. Даже если люди не будут пользоваться этой информацией, ты показываешь, что они могут быть уверенными в твоем продукте материале.

Настоящая организация во главе сайта
Важно демонстрировать, что за твоим сайтом стоит реально существующая организация. Это повысит авторитет продукта. Самый простой способ – указать физический адрес компании. Также, будут полезны и другие функции – фото офисов, сотрудников команды или указать на членство в торгово-промышленной палате.

Акцент на опыте и услугах
Опиши услуги и товар, которые ты предоставляешь. Если в команде есть эксперты – выдели их. Если есть спонсоры или поставщики услуг – вынеси информацию о них. Связаны с какой-то уважаемой организацией? Покажи ясно кто это и что делает. Так же поступай с непонятными сайтами – не показывай тех, кто не заслуживает доверия. Его упоминание сделает репутацию твоего сайта менее вероятным.

Честность повысит доверие
Покажи, что люди, стоящие за ширмой сайта, заслуживают доверия. Первая часть – показать, что реальный человек стоит у истоков. Затем, найди способ передать доверие к ним посредством изображения (графического элемента, видео) или текста. Не бойся публиковать биографию сотрудников, их хобби, семейные статусы – это вызовет позитивные эмоции у потребителя.

Прозрачность и доступность информации
Позволь любому связаться с тобой. Простой способ повысить авторитет – показать ясно все контактные данные о себе. Дай номера телефонов, электронную почту всех глав сайта, чтобы пользователь понимал, что может при большом желании лично с тобой связаться.

Профессиональный внешний вид
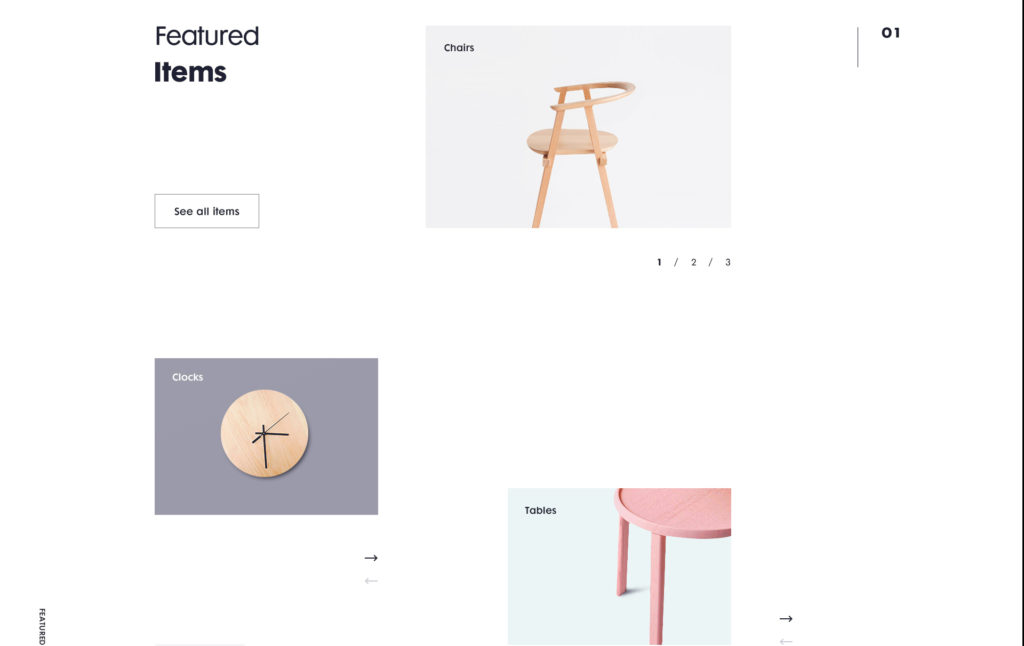
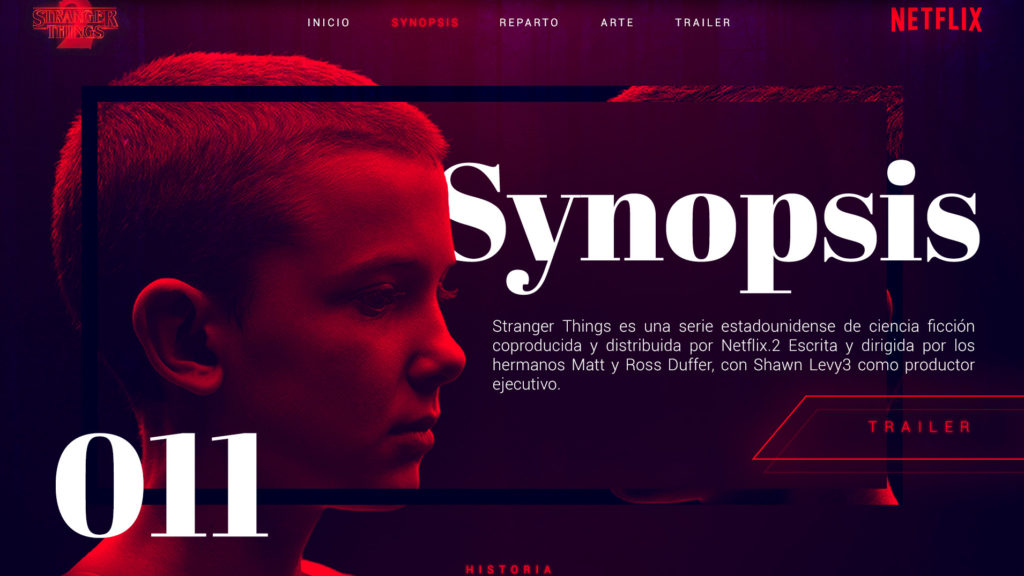
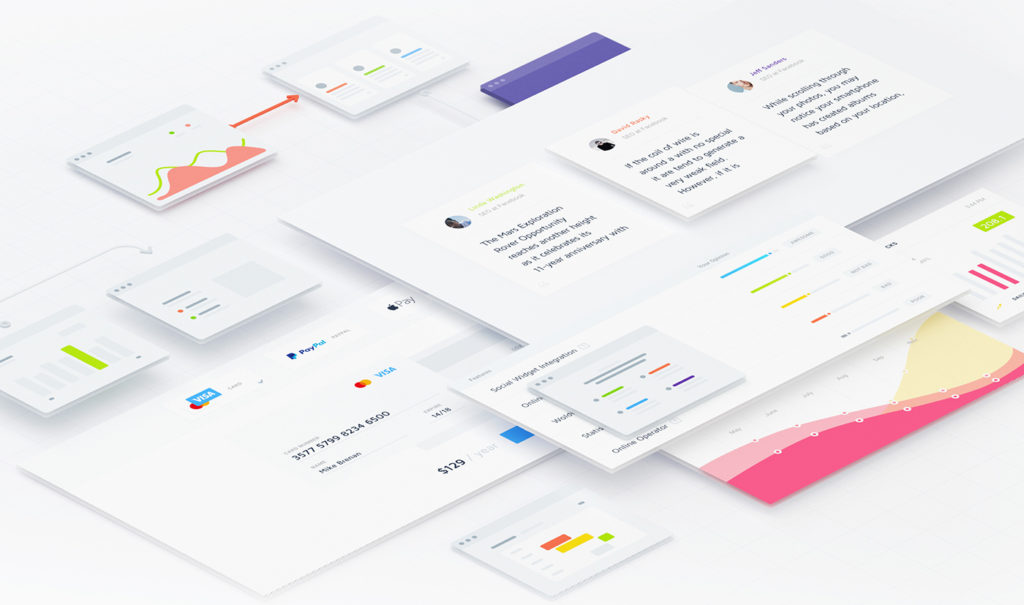
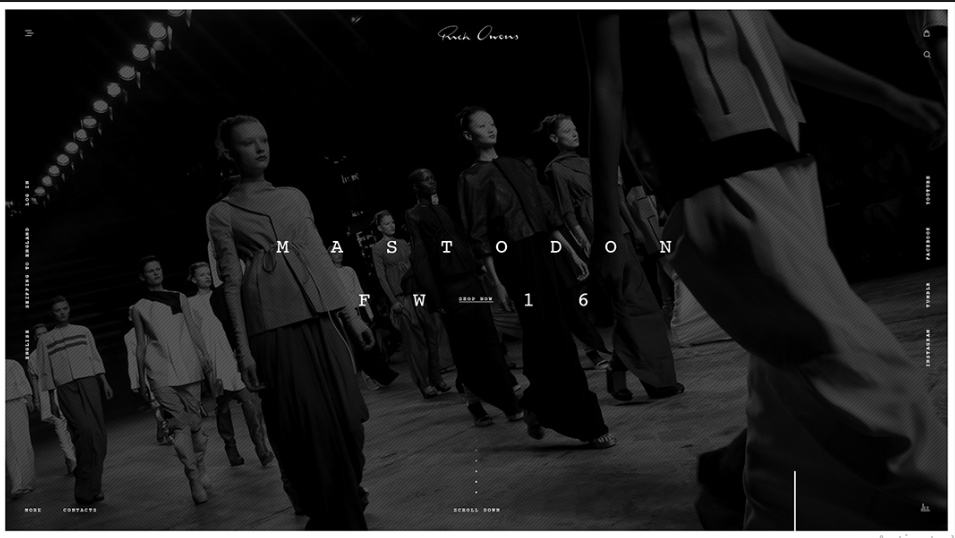
Сайт должен выглядеть максимально эстетично и профессионально. Часто оказывается, что потенциальный юзер видит и оценивает только визуальную составляющую, что и называется — дизайн сайта. При разработке, обрати внимание на макет, типографику, изображение, согласованность и плавность работы – на детали. Визуально, макет сайта должен соответствовать цели. Если нужно, пройди фотошоп уроки по созданию макета сайта.

Просто и полезно
Сайт должен быть максимально простым и полезным для любого человека. Исследования Стэнфорда показали, что многие из сайтов «забываются» потому, что используют через чур много ослепительных вещей и 3D технологий. Сайт должен быть прост как для чайников.

Чаще обновляй контент
Если ты не имеешь возможности обновлять наполнение, то, по крайней мере покажи, что сайт был недавно обновлен. Показывай количество просмотров, сколько людей зашло, кто отметил и лайкнул тебя в соцсетях и т.д.

Меньше рекламы и никаких всплывающих окон
Используй рекламу или делай объявления как можно реже. Если есть возможность их избегать вообще – придерживайся этой политики. Если нет такой возможности, тогда четко разделяй спонсируемый контент от своего. Избегай всплывающих окон, которые могут раздражать пользователя и таким образом – терять доверие к тебе. Что касается стилистики письма – будь крайне честен, ясен, прям и искренним.

Избегай ошибок
Какими бы не были ошибки – типографическими, неработающие ссылки и т.п. – это улучшает авторитет сайта больше чем ты можешь думать об этом. Также важно, чтобы сайт продолжал работать во что бы то ни стало.
О чем нужно помнить, работая с макетом сайта в фотошопе?
Здесь мы дадим советы — как сделать макет сайта в фотошопе по профессиональным ступеням, которые помогут улучшить дизайн твоего сайта. Для начинающих.
Авторские иллюстрации – картинка твоего сайта лучше пусть будет из личного архива. Задача визуального контента, не просто заполнить пустое место, а вызвать эмоции. Фото должно быть дружелюбным и уместным.

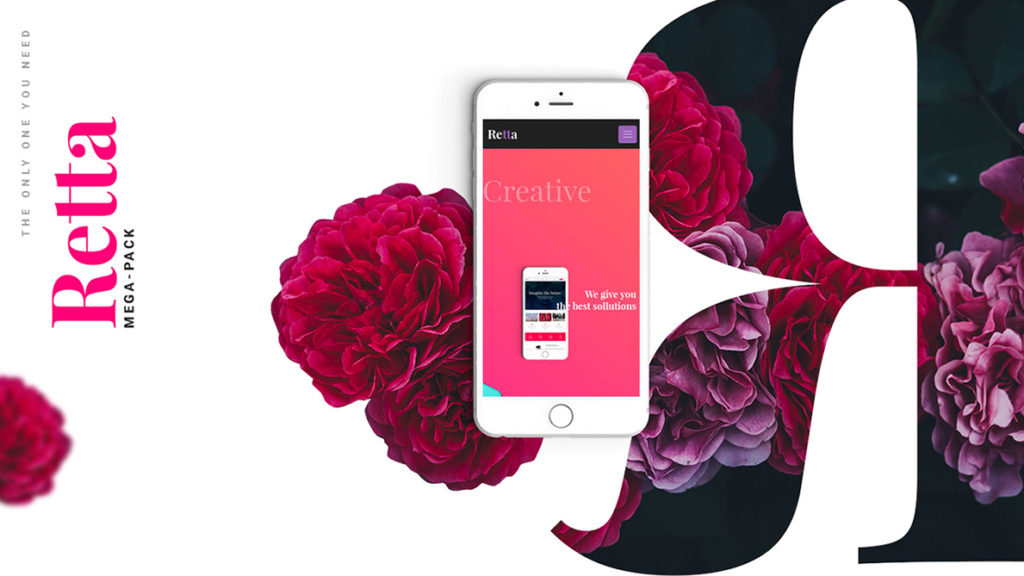
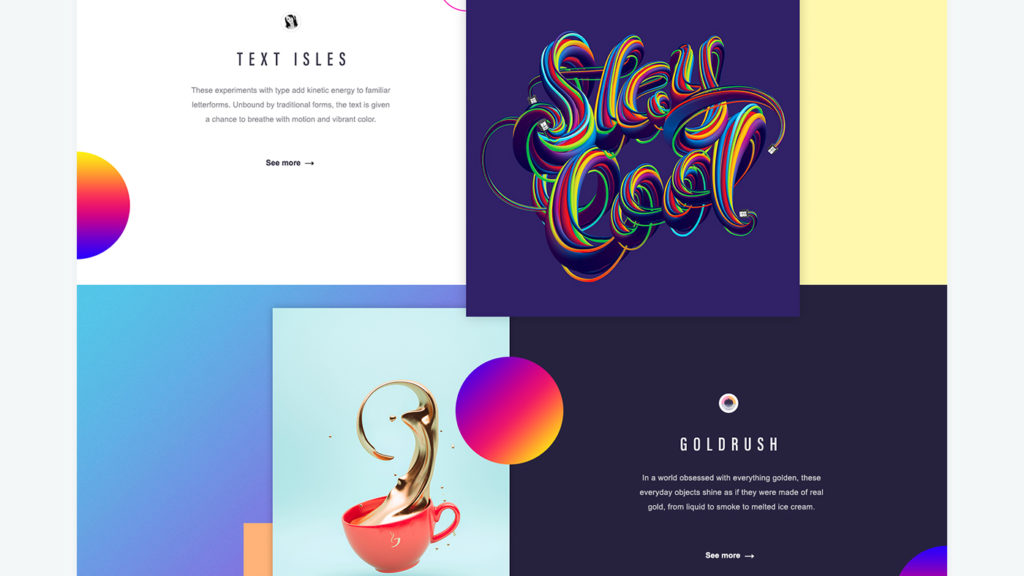
- Типографика – одна из важных ролей в формировании идентичности твоего бренда. От шрифта, его уникальности и порядка будет восприниматься текст. Потому к нему нужно уделять максимально внимания и придать тот характер, который будет отображать идею сайта.
- Иллюстрации – с картинками нужно быть всегда осторожным. Не переусердствовать и также – постараться добрать. Цветокоррекция должна быть соблюдена, а также важно чтобы иллюстрации не сильно отличались по тону. Нет стоковым картинкам! Они портят доверие.
- Анимация – важно выделять некоторые блоки сайта, и тогда нам на помощь приходит анимация. Она не должна елозить перед глазом и орать о себе. Сделай ее со вкусом. UX – тебе в помощь!
- Цветовые схемы – перед тем как верстать макет, определись с выбором цветовых схем. Главное в деталях. Соблюдай гармоничное сочетание, которое так же должно поддерживать политику бренда. Не забывай делать затемнение по краям в фотошопе.
- Пользователь – придумай как задействовать посетителя – он должен быть соучастником этого события. Это могут быть бесплатные уроки, игры (аля как на странице Google) и проч.
По материалам: www.webdesguru.com